인프런 커뮤니티 질문&답변
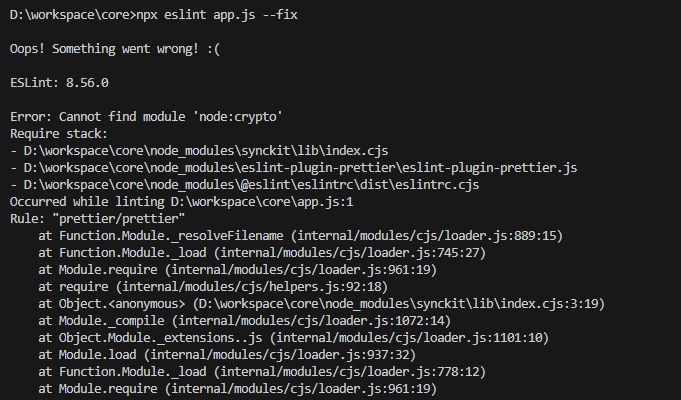
Error: Cannot find module 'node:crypto'
작성
·
346
·
수정됨
1
"devDependencies": {
"eslint": "^8.56.0",
"eslint-config-prettier": "^9.1.0",
"eslint-plugin-prettier": "^5.1.2",
"husky": "^8.0.3",
"lint-staged": "^15.2.0",
"prettier": "^3.1.1",
"webpack": "^4.41.5",
"webpack-cli": "^3.3.10"
},일때
module.exports = {
env: {
node: true,
browser: true,
},
extends: ["eslint:recommended", "plugin:prettier/recommended"],
globals: {
Atomics: "readonly",
SharedArrayBuffer: "readonly",
},
parserOptions: {
ecmaVersion: "latest",
sourceType: "module",
},
plugins: ["prettier"],
rules: {
"prettier/prettier": "error",
},
};

노드 버전이 원인인가요 ?
14 버전 입니다..
답변 1
0
김정환
지식공유자
수업 중에 오류 때문에 막히셨군요. 고생하셨을 것 같아서 죄송하네요.
제가 보니 노드 버전은 괜찮은 것 같습니다. 패키지 목록은 수업에서 사용한 것과 버전 차이가 꽤 나더라고요. 수업에서 사용한 버전입니다.
"eslint": "^6.8.0"
"eslint-config-prettier": "^6.9.0"
"eslint-plugin-prettier": "^3.1.2"
"prettier": "^1.19.1"
package.json 파일에서 이 패키지들을 버전을 수업 내용이랑 맞춰보실 수 있을까요? npm install 로 패키지를 다시 설치하신 뒤에 시도해 보시면 될 것 같습니다.
그래도 안된다면 수업에서 사용한 패키지의 버전으로 맞춰서 다시 시도해 보세요.
