인프런 커뮤니티 질문&답변
안녕하세요 이미지 관련해서 질문이 있습니다,
해결된 질문
작성
·
217
·
수정됨
0
안녕하세요 현재 이미지 관련해서 제공해주신 가이드 따라 작업 중에 있는데 비율이 다른 이미지 같은 경우 하나의 행에서는 height가 같았으나 flex-wrap 으로 다음 줄로 넘어가면 height가 달라지는지 궁금합니다. 반응형 제작 중에 있는데 desktop 미디어 쿼리에서 한 줄에 두 개의 이미지 아이템이 있을 경우 height는 같은데 mobile 미디어 쿼리에서 한 줄에 하나의 이미지만 디스플레이 하고자 할 때 height값이 달라져 이것저것 찾아보고 하루 통으로 날리고 질문드려 봅니다.....ㅠㅠ
혹싀...이미지 원본 비율과도 관련이 있을까요....
답변 1
0
안녕하세요! 범석님!
flex-wrap이라고 해서 이미지 자체의 사이즈가 변경되지는 않아요!
또한, flex-wrap이 아니라도 마찬가지로 이미지가 아랫줄로 내려감에 따라 사이즈가 변경되지는 않는답니다!
따라서, 부모 태그 등의 다른 부분에서 영향을 받고 있는 것은 아닌지 확인이 필요할 것 같아요!
미디어쿼리를 사용중이라고 하셨으니, 해당 미디어쿼리가 작동하면서 이미지 부모의 css에 영향을 받는 것은 아닌지 등의 점검이 필요할 것 같아요!
안녕하세요! 범석님!
이미지 사이즈는 일반적으로 디자이너분께서 전달해 주십니다!^^
어떤 비율을 사용할지 2:1, 4:3, ... 등의 비율을 전달 받게 됩니다!
다음에는 해당 이미지를 비율에 맞게 보여줄 수 있는 이미지컴포넌트를 각 비율별로 만들어 주시고
(aspect-ratio등을 참고해 보세요!) 해당 컴포넌트를 가져다가 사용해 주시면 됩니다!^^
flex 또는 grid를 선택하는 상황은 보통 아래와 같습니다!^^
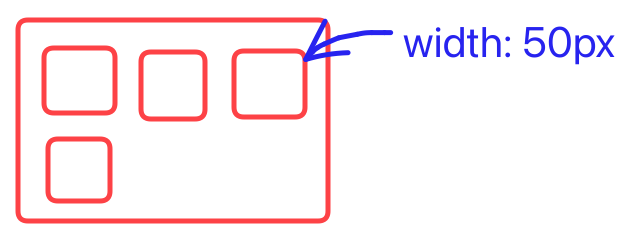
2-1) [ flex 사용하기 ]- 사이즈가 고정값인 상자(각 상자별 달라도 됨)를 일렬로 늘여서 아랫줄로 내리고 싶을때
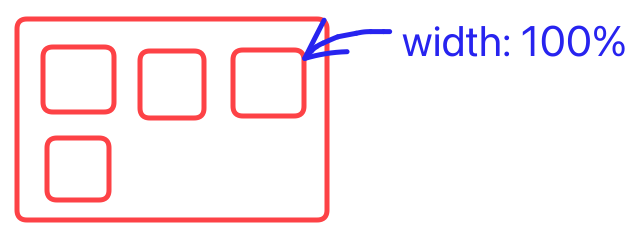
 2-2) [ grid 사용하기 ] - 비율 100%를 3개 가져다 놓고 싶을때
2-2) [ grid 사용하기 ] - 비율 100%를 3개 가져다 놓고 싶을때

친절한 답변 감사합니다! 음...그럼 전부터 항상 궁금했던질문하나 여기서드려도 될까요...
현업에서 프론트 작업 중엔 이미지 사이즈가 다양한데 이럴땐 보통 어떻게 작업을 진행하는지요...사전에 피그마나 다른 협업툴로 디자이너분들께서 사이즈를 비율에맞춰 조정해서 전달주시는게 보통인지.. 아니면 그런 이미지들의 비율을 맞춰주는 작업또한 프론트 개발자의 역량인지 궁금합니다...가끔 작업하다보면 css로만 해결할수 없는 사이즈를 가진 이미지 배치라던가 (예: 가로 세로 비율이 다른 이미지 사이즈의 flex나 grid 컨테이너안에서의 배치)하는 문제들을 겪다보니 궁금해져 문의드려봅니다! 감사합니다.