인프런 커뮤니티 질문&답변
json-server 설치 후 실행이 안됩니다!
해결된 질문
작성
·
1.6K
1
npm install -D json-server
입력 후
npx json-server --watch db.json
을 입력하면,
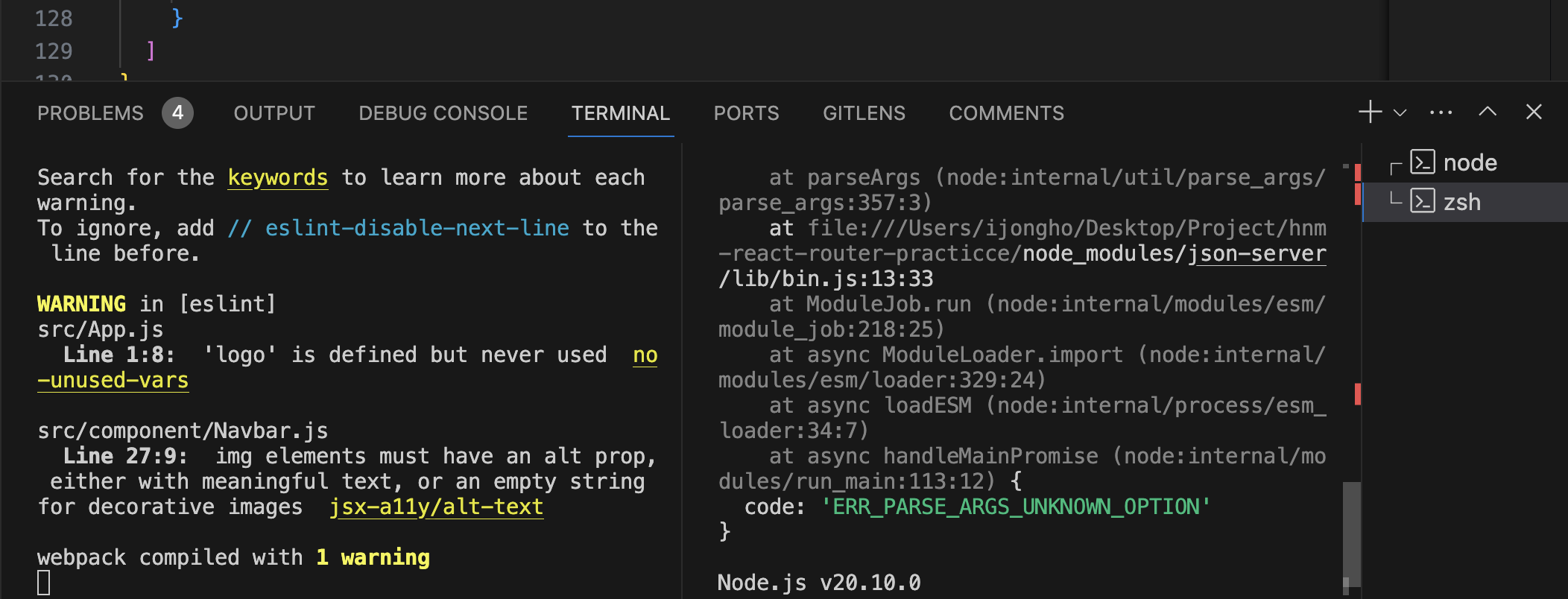
$ npx json-server --watch db.json
node:internal/util/parse_args/parse_args:98
throw new ERR_PARSE_ARGS_UNKNOWN_OPTION(
^
TypeError [ERR_PARSE_ARGS_UNKNOWN_OPTION]: Unknown option '--watch'. To specify a positional argument starting with a '-', place it at the end of the command after '--', as in '-- "--watch"
at checkOptionUsage (node:internal/util/parse_args/parse_args:98:11)
at node:internal/util/parse_args/parse_args:360:9
at Array.forEach (<anonymous>)
at parseArgs (node:internal/util/parse_args/parse_args:357:3)
at file:///C:/Users/SSAFY/Desktop/STUDY/3.%20Vue/BOARD/node_modules/json-server/lib/bin.js:13:33
at ModuleJob.run (node:internal/modules/esm/module_job:218:25)
at async ModuleLoader.import (node:internal/modules/esm/loader:329:24)
at async loadESM (node:internal/process/esm_loader:34:7)
at async handleMainPromise (node:internal/modules/run_main:113:12) {
code: 'ERR_PARSE_ARGS_UNKNOWN_OPTION'라는 에러메세지가 출력됩니다.

json-server의 버전은 강의와 달라서,
https://github.com/typicode/json-server
이 문서를 보고 해결하려고 했는데, 어떻게 해야할지 모르겠습니다 ㅠㅠ
답변 1
0
npm i json-server 하고 저도.. 프로젝트 폴더에 db.json 직접 만들어서 db에 데이터 넣고
터미널 하나 더 만들어서 npx json-server --watch db.json --port 5000 하면.. 똑같이 오류가 뜨네요.. ㅠㅠㅠ2시간째 제자리네요
ㅠㅠㅠ2시간째 제자리네요

혹시 해결 못하셨다면 제가 해결한 방법 알려드리겠습니다.
(저도 혼자서 여러가지 방면으로 고민해보다가, package를 강의와 비슷하게 맞추면 될 것 같아서 시도해보고 성공했습니다!)
일단 프로젝트 폴더에서
npm uninstall -D json-server
하시고, 그 다음에
npm install -D json-server@0.17.4
하신 다음 수업 진행하시면 똑같이 따라할 수 있습니다.
제 추론이지만 아마도 버전이 바뀌면서 생긴 문제?점인것 같습니다!
https://www.npmjs.com/package/json-server?activeTab=versions