

인프런 커뮤니티 질문&답변
Dynamic Routes GET 메소드 만들기 질문 있습니다!
해결된 질문
작성
·
208
·
수정됨
1
안녕하세요 ! APIs 생성하기 섹션을 들으며 연습하고 있는데요.
사용자 ID 값이 10 보다 큰 경우에는 404 에러를 출력하고 나머지 경우에는 사용자 정보를 반환하도록 작성해주신 GET 메서드 코드를 따라 작성했고, 포스트맨에서 정상 작동함을 확인하였습니다.
강사님 코드
import { NextRequest, NextResponse } from "next/server";
export function GET(
request: NextRequest,
{ params }: { params: { id: number } }
) {
// 사용자 ID 값이 10보다 큰 경우 404 오류 출력
if (params.id > 10) {
return NextResponse.json({ error: "USER NOT FOUND" }, { status: 404 });
}
// 사용자 정보를 응답으로 전달
return NextResponse.json([
{ id: 1, name: "Jieun" },
{ id: 2, name: "Hansol" },
]);
}따라하다가 문득, 전체 사용자 정보가 아니라 해당 id 에 해당하는 사용자 정보를 출력하고 싶어, 아래와 같이 코드를 수정하였습니다. 코드에 문제가 없다 생각했는데 에러를 출력하더라구요 ㅠㅠ
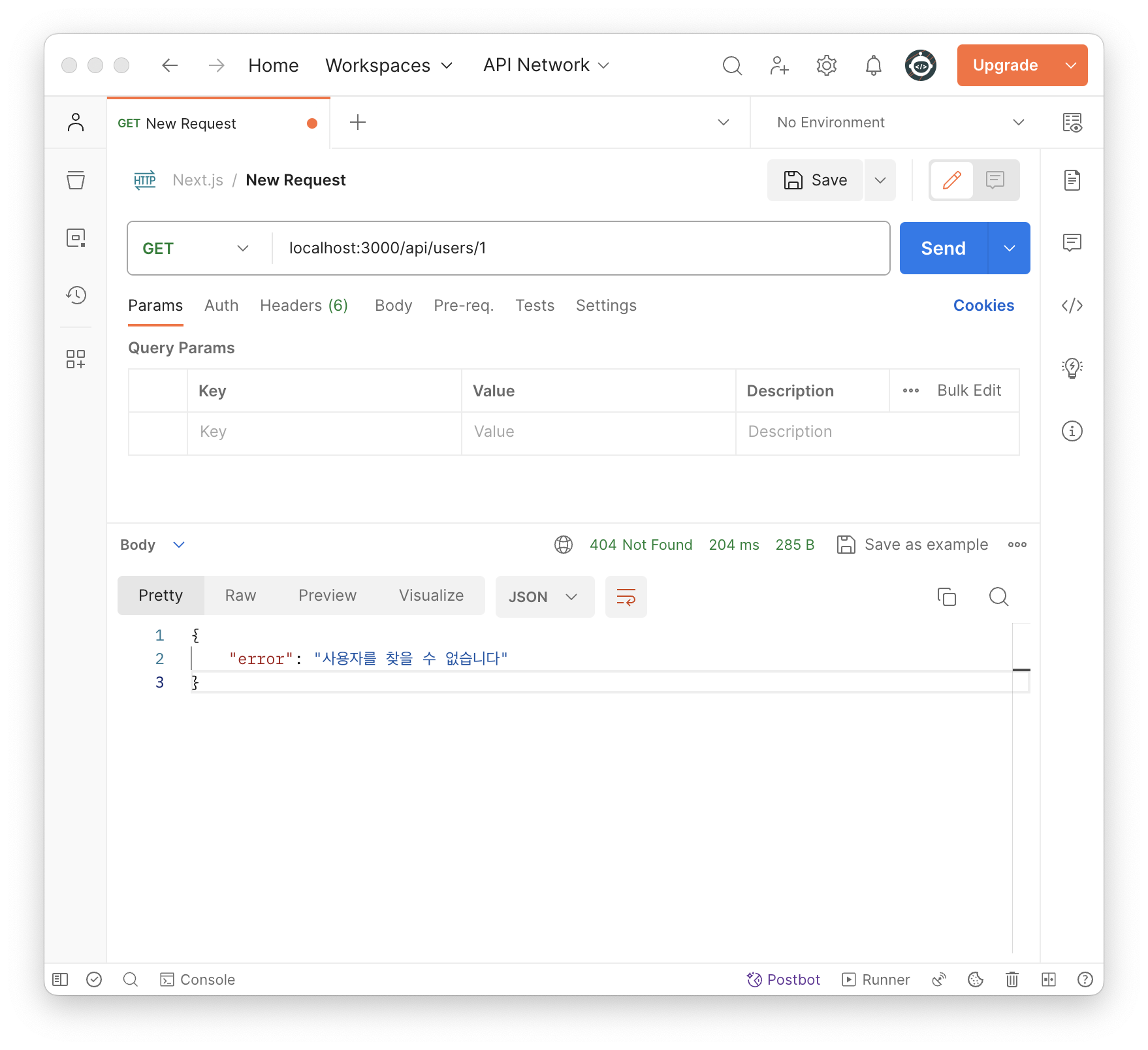
에러 코드
import { NextRequest, NextResponse } from "next/server";
export function GET(
request: NextRequest,
{ params }: { params: { id: number } }
) {
const userData = [
{ id: 1, name: "Jieun" },
{ id: 2, name: "Hansol" },
];
const user = userData.find((user) => user.id === params.id);
if (!user) {
return NextResponse.json(
{ error: "사용자를 찾을 수 없습니다" },
{ status: 404 }
);
}
return NextResponse.json(user);
} `user` 를 잘 찾지 못하는 것 같아서 혹시 id 타입 문제인가 해서 params.id 의 타입을 바꾸고 실행하였더니 정상 작동 하였습니다.
`user` 를 잘 찾지 못하는 것 같아서 혹시 id 타입 문제인가 해서 params.id 의 타입을 바꾸고 실행하였더니 정상 작동 하였습니다.
정상 작동했던 코드 1
import { NextRequest, NextResponse } from "next/server";
export function GET(
request: NextRequest,
{ params }: { params: { id: string } }
) {
const userData = [
{ id: 1, name: "Jieun" },
{ id: 2, name: "Hansol" },
];
const requestedId = parseInt(params.id);
const user = userData.find((user) => user.id === requestedId);
if (!user) {
return NextResponse.json(
{ error: "사용자를 찾을 수 없습니다" },
{ status: 404 }
);
}
return NextResponse.json(user);
}정상 작동했던 코드 2
import { NextRequest, NextResponse } from "next/server";
export function GET(
request: NextRequest,
{ params }: { params: { id: number } }
) {
// Mock user data
const userData = [
{ id: 1, name: "Jieun" },
{ id: 2, name: "Hansol" },
];
const requestedId =
typeof params.id === "string" ? parseInt(params.id, 10) : params.id;
const user = userData.find((user) => user.id === requestedId);
if (!user) {
return NextResponse.json(
{ error: "사용자를 찾을 수 없습니다" },
{ status: 404 }
);
}
// Return the user information
return NextResponse.json(user);
}질문입니다!
API 호출 시 전달되는 매개변수 params.id 의 타입은 GET 메소드 매개변수 선언시 지정해주는 타입으로 정해지는건가요?
string 타입인거라면 강사님 코드가 실행되지 않았어야 하고, number 타입이라면 저의 에러코드 또한 실행되었어야 하는데 왜 정상적으로 작동하지 않았는지 궁금합니다.
답변 1
1
안녕하세요 문지은님! 질문해주셔서 감사드립니다. 강의에서의 작은 실수에 대해 양해를 구하며, 해당 부분은 제가 오타를 낸 것으로, 'string'으로 표기해야 할 곳을 'number'로 잘못 적었습니다. 이로 인해 불편을 드려 죄송합니다. 해당 강의는 수정하여 재업로드 완료했습니다!
질문: API 호출 시 전달되는 매개변수 params.id 의 타입은 GET 메소드 매개변수 선언시 지정해주는 타입으로 정해지는건가요?
Next.js에서 URL 경로의 동적 부분인 params는 기본적으로 문자열(`string`)로 전달됩니다. 따라서 params.id는 문자열 타입으로 처리해야 합니다. 이번 사례에서는 params.id를 숫자로 처리하려 했기 때문에 문제가 발생했습니다. 올바른 처리를 위해서는 params.id를 문자열로 받고, 필요에 따라 명시적으로 숫자로 변환하는 과정이 필요합니다. 예를 들어, parseInt(params.id, 10)와 같은 방법을 사용할 수 있습니다.
export async function GET(
request: NextRequest,
{ params }: { params: { id: string } }
) {
const user = await prisma.user.findUnique({
where: { id: params.id },
});
if (!user)
return NextResponse.json({ error: "User not found" }, { status: 404 });
return NextResponse.json(user);
}추가로 number로 타입을 작성했음에도 동작했던 이유는 다음과 같습니다.
암묵적 타입 변환과 JavaScript의 비교 연산자, 즉 'Equal Operator' (==)와 'Strict Equal Operator' (===)에 관한 내용을 통합하여 설명 드리겠습니다.
암묵적 타입 변환은 프로그래밍 언어가 자동으로 한 데이터 타입을 다른 타입으로 변환하는 것을 말합니다. JavaScript는 이런 변환을 자주 수행하는 언어 중 하나입니다. 예시를 들어 보겠습니다:
1. 문자열과 숫자의 결합:
let value = '5' + 2; // 결과: '52'여기서 숫자 2는 문자열 '2'로 변환되어 문자열 '5'와 결합됩니다.
2. 논리 연산에서의 변환:
let condition = 'Hello' && 5; // 결과: 5문자열 'Hello'는 불리언 값 true로 간주되고, 결과적으로 숫자 5가 반환됩니다.
3. 비교 연산에서의 변환:
if ("2" > 1) {
// '2'가 숫자 2로 변환되어 비교됨
// 이 블록은 실행됨
}문자열 '2'는 숫자 2로 변환되어 숫자 1과 비교됩니다.
4. 숫자로 변환되는 경우:
let result = '5' * '2'; // 결과: 10곱셈 연산에서 문자열 '5'와 '2'는 숫자 5와 2로 변환되어 연산됩니다.
이러한 암묵적 타입 변환은 코드를 간결하게 만들 수 있지만, 때때로 예상치 못한 결과를 초래할 수 있습니다.
이와 관련하여 JavaScript의 비교 연산자인 'Equal Operator' (==)와 'Strict Equal Operator' (===)를 살펴보겠습니다:
1. Equal Operator (==):
- 이 연산자는 두 값의 동등성을 비교할 때 사용되며, 암묵적 타입 변환을 수행합니다.
- 예시:
'2' == 2; // true, 문자열 '2'가 숫자 2로 변환됨
'0' == false; // true, '0'과 false 모두 0으로 변환됨2. Strict Equal Operator (===):
- 이 연산자는 두 값이 같은 타입이면서 동일한 값일 때만 true를 반환합니다.
- 예시:
'2' === 2; // false, 타입이 다름
'0' === false; // false, 타입과 값 모두 다름Equal Operator는 유연한 비교를 가능하게 하지만 예상치 못한 결과를 초래할 수 있습니다. 반면, Strict Equal Operator는 타입과 값이 모두 일치하는 경우에만 true를 반환하여 보다 예측 가능한 코드를 작성할 수 있도록 합니다. 따라서, 안정적인 코드를 위해서는 가능한 한 Strict Equal Operator를 사용하는 것이 권장됩니다.
다시 한번 불편을 드려 죄송하다는 말씀드리며, 이러한 실수를 반복하지 않도록 주의하겠습니다. 추가적인 질문이나 도움이 필요하시면 언제든지 문의해 주세요! 감사합니다! 오늘도 좋은 하루 보내세요!!

빠른 피드백과 자세한 답변 감사합니다 :)
이해 되었습니다!!!
강사님도 좋은 하루 되세요 !