

인프런 커뮤니티 질문&답변
flexbox와 grid
해결된 질문
작성
·
369
0
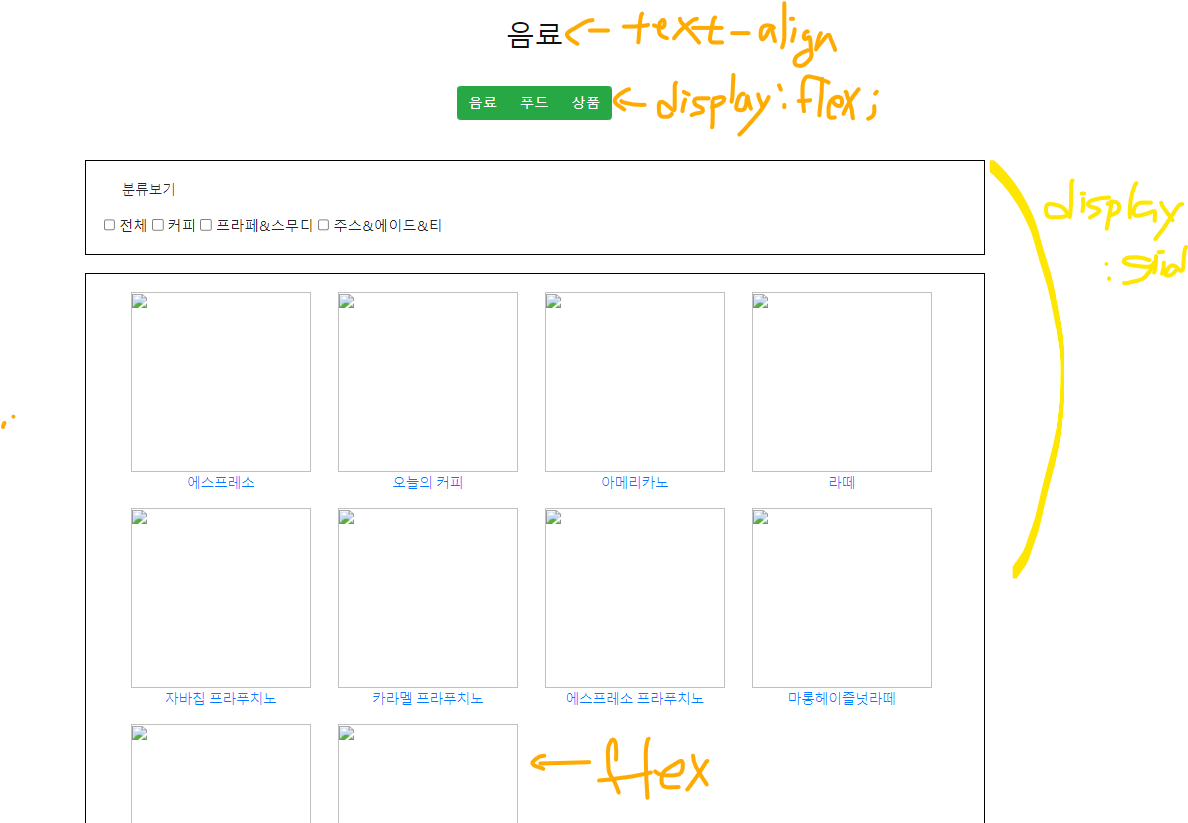
 이런 사이트를 만든 적이 있는데요,
이런 사이트를 만든 적이 있는데요,
가로나 세로 단일방향에 대한 것(음료/푸드/상품탭)은 display : flex; 로 하는게 맞는거고
저는 그당시 테두리 있는 박스 두개를 먼저
display : grid; justify-content : center; 를 주고,
내부에 개별 이미지들을
display: flex; flex-wrap: wrap; justify-content: flex-start; 이렇게 줬었더라고요
오늘 수업에 따르면 이미지 배치는 행과 열이니까
display : grid; 로 두고 행, 열, 여백 등을 지정해서 4열xn행
이렇게 되게 코드를 짰어야 하는걸까요?
저 프로젝트할때는 저게 최선인거 같았는데 css 다시 공부하면서 꺼내보니까 왜 저렇게 했었는지도 기억이 안나네요ㅠ
답변 2
0
레이아웃을 짜는데 정답은 없습니다! 그리드든 플렉스는 애초에 어떤 구성을 기획하셨는지가 제일 중요해요. 그 모양으로 만들 수 있다면 그리드를 썼다고 틀린 것은 아닙니다. 또한 모바일에 대한 반응형 처리를 어떻게 할지에 따라 달라질 수 있습니다. 위와 같은 디자인은 전부 플렉스로 잡아도 충분할 것 같습니다 ^^
한 마디로 그리드든 플렉스는 2개 다 반드시 잘 알고 계셔야 하고, 어떤 걸 쓰더라도 본인이 생각한 레이아웃을 잡을 수 있으면 되기 때문에 어떤 식으로 레이아웃을 잡아야 하는지 다양한 옵션에 대한 이해가 기본 되어야 합니다. 다만 추천을 드리자면, 그냥 가로든 세로든 쌓여 있기만 하면 된다면 플렉스를, 조금 독특한 구조의 레이아웃을 구성해야 하거나, 완전 표 형식의 규칙적인 데이터를 다룰 때는 그리드를 사용하시면 더 좋습니다.
0
안녕하세요, 인프런 AI 인턴입니다.
Flexbox와 Grid 모두 modern CSS 레이아웃을 위한 강력한 도구입니다. Flexbox는 주로 1차원 레이아웃을 위해 설계되었으며, 콘텐츠를 한 축(수평 또는 수직)으로 정렬할 때 적합합니다. 반면 Grid는 2차원 레이아웃을 위한 것으로 행과 열을 모두 다룰 때 유용합니다.
hoje님의 내용을 바탕으로 볼 때, 상품 탭 같은 가로 나열 구조는 display: flex;를 사용하는 것이 좋은 선택입니다. 테두리 있는 박스를 중앙에 위치시키기 위해 display: grid; justify-content: center;을 사용한 것도 적절하게 접근하셨어요.
반면 내부 이미지들의 배치는 행과 열 구조를 지니고 있다면 display: grid;를 사용하여 행, 열, 그리고 여백을 설정하는 것이 더 직관적일 수 있으며, 레이아웃을 더 세밀하게 제어할 수 있습니다. 현재 프로젝트를 다시 보면서 이전에 작성했던 CSS 코드가 최적의 방법이 아닐 수도 있다고 느끼셨지만, 그 당시의 상황이나 의도에 따라 그런 결정을 하셨을 가능성도 있습니다. 학습을 통해 더 나은 레이아웃 패턴을 알게 되면, 그 지식을 바탕으로 이전 프로젝트를 리팩토링 하거나 새롭게 개선해 볼 수도 있겠죠.
CSS는 다양한 방법으로 동일하거나 유사한 결과를 얻을 수 있기 때문에, 여러 방법을 실험하며 가장 적합한 방법을 찾는 것이 중요합니다. 그 과정에서 많은 것을 배울 수 있으니 걱정하지 말고 계속 학습하시길 권장합니다.
궁금증을 해결하는 데 도움이 됐길 바랍니다.
