


인프런 커뮤니티 질문&답변
html input 태그에 readonly 속성 넣었을 때 배경이 회색으로 바뀌는 이유가 무엇인가요?
작성
·
2.2K
0
안녕하세요.
섹션7 웹 페이지 만들기 강의 보면서 따라하던 중이었는데, 제 거랑 강의 영상이랑 모양이 다른 부분을 발견했습니다.
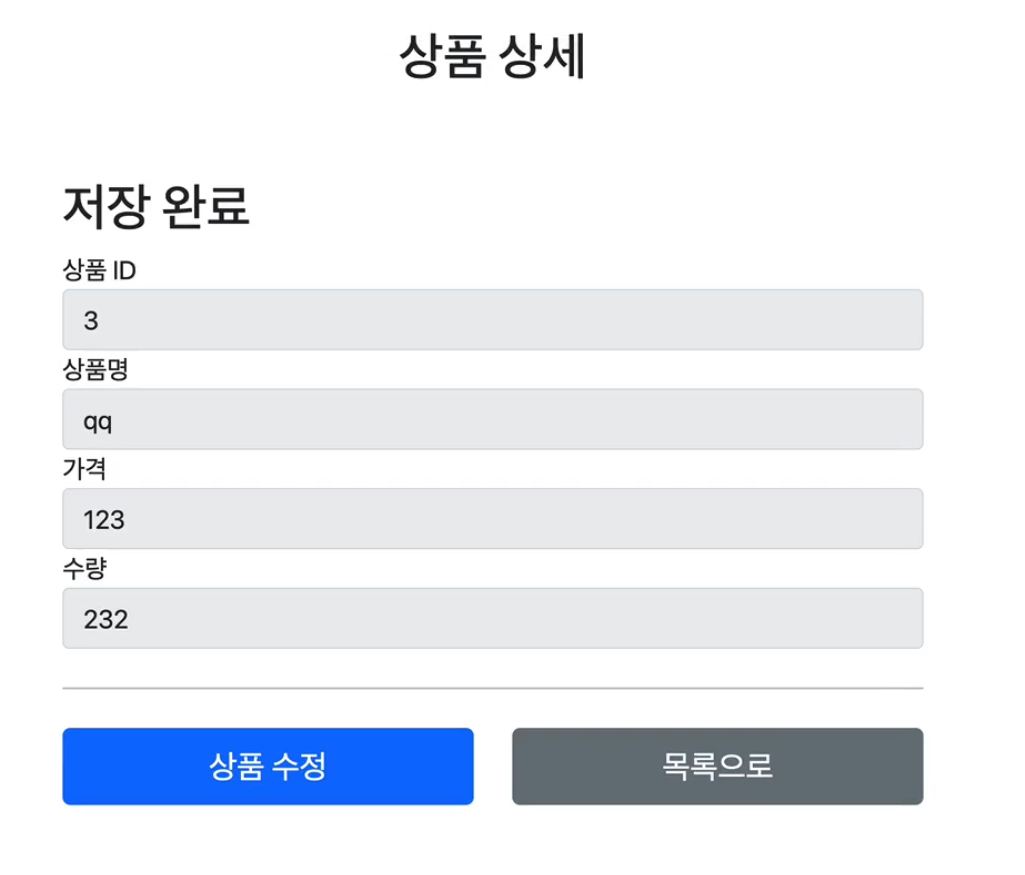
 강의 영상 캡쳐입니다.
강의 영상 캡쳐입니다.
상품 상세 페이지이고, readonly 속성이 적용되어 있어 input의 배경색이 회색으로 되어있습니다.
해당 부분에 사용된 html 코드입니다.
<div class="py-5 text-center">
<h2>상품 상세</h2>
</div>
<div>
<label for="itemId">상품 ID</label>
<input type="text" id="itemId" name="itemId" class="form-control"
value="1" th:value="${item.id}" readonly>
</div>
<div>
<label for="itemName">상품명</label>
<input type="text" id="itemName" name="itemName" class="form-control"
value="상품A" th:value="${item.itemName}" readonly>
</div>
<div>
<label for="price">가격</label>
<input type="text" id="price" name="price" class="form-control"
value="10000" th:value="${item.price}" readonly>
</div>
<div>
<label for="quantity">수량</label>
<input type="text" id="quantity" name="quantity" class="form-control"
value="10" th:value="${item.quantity}" readonly>
</div>input 태그 안에 readonly 포함되어 있습니다.
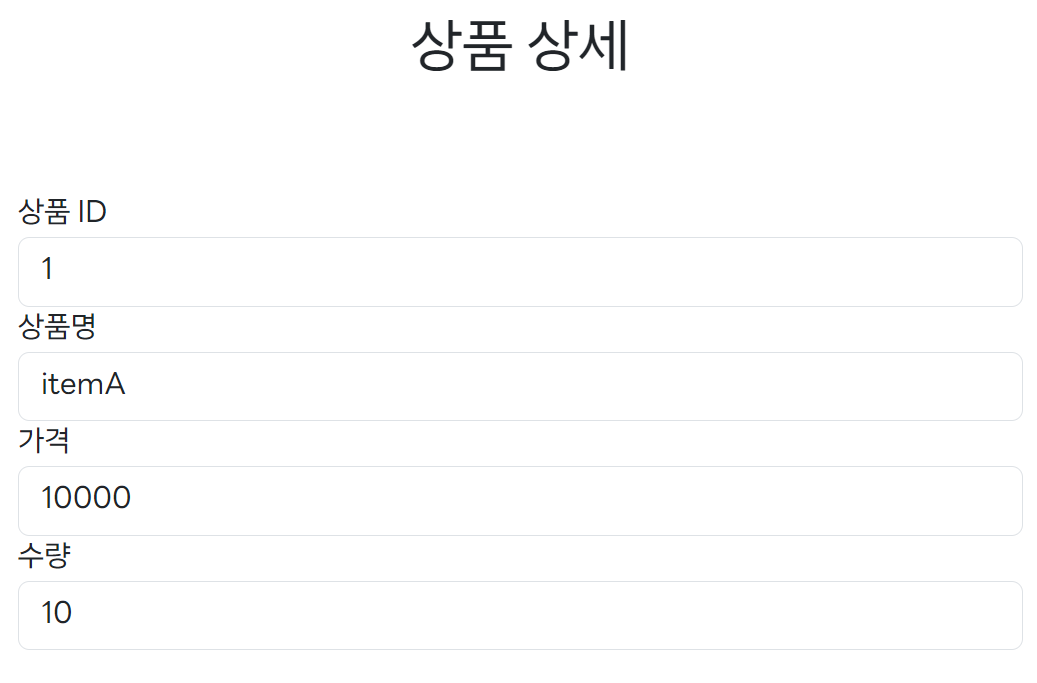
 이건 제 pc에서 같은 코드로 실행한 화면입니다.
이건 제 pc에서 같은 코드로 실행한 화면입니다.
readonly 적용되어 있어서 수정이 불가능하지만, 배경색은 회색이 아니라 흰색입니다.
브라우저 문제인가 싶어서 크롬, 엣지, 파이어폭스로 시도해봤지만 전부 같은 화면이 나옵니다.
버전 문제인가 싶기도 한데, 검색해도 관련 내용이 변경되었다는 글을 찾지 못했습니다.
input[readonly] {
background-color: gray;
}이렇게 css를 적용하면 된다는 글은 찾았습니다만, 강의에선 이런 코드를 사용한 적이 없습니다.
css와 관련된 내용은 부트스트랩 뿐인데, 그렇다면 부트스트랩이 배경색을 변경하는 건가 싶어서 제거해보았지만 배경색은 마찬가지로 흰색입니다.
강의 코드와 별개로 그냥 임의의 html 파일을 만들고, input 태그를 생성해서 테스트해봤지만 결과는 같았습니다.
css없이 강의화면처럼 배경색을 회색으로 바꾸려면 readonly 대신 disabled를 사용해야 하더군요.
이게 강의 내용상 중요한 부분은 아니지만, 원인이 궁금해서 질문 남깁니다.
답변 1
2
안녕하세요. 얼 그레이님, 공식 서포터즈 코즈위버입니다.
HTML 요소의 스타일링은 표준이 없기에 브라우저 마다 조금씩 다를 수 있는데요, readonly 에 대한 처리도 마찬가지로 브라우저 제작사에 위임하고 있습니다.
최근 브라우저에서는 대체로 readonly의 경우 별도배경색을 지정하지 않고 있습니다. 만약 배경색이 나온다면 CSS 파일로 스타일을 지정한 것 외에는 다른 요인이 있기는 힘듭니다.
강의에서는 부트스트랩을 사용하였고 부트스트랩의 설정때문에 readonly 요소의 배경색이 회색으로 보였을 가능성이 높습니다. 크롬브라우저 이실 경우 readonly 요소에서 마우스 우클릭 > '요소검사'를 실행하셔서 적용된 스타일시트를 확인하실 수 있는데요, 전체 CSS내역을 따라가다 보면 readonly 요소에 대한 스타일 코드를 찾으실 수 있을거에요.
감사합니다.
