인프런 커뮤니티 질문&답변
localhost 통신 시 CORS 에러
해결된 질문
작성
·
675
0
안녕하세요.
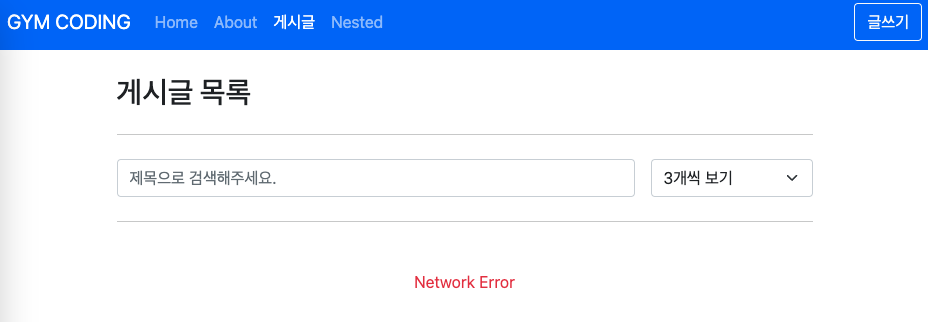
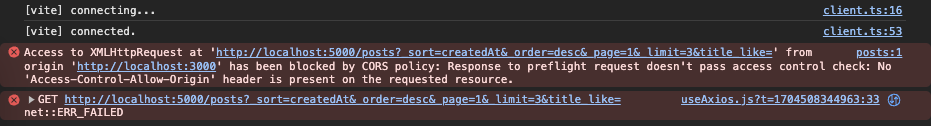
해당 파트 학습하다가 네트워크 에러를 발생시키기 위해 json-server를 껐다 켰더니 아래와 같은 에러가 발생하는데 원인 파악이 힘들어 질문 드립니다.


Access to XMLHttpRequest at 'http://localhost:5000/posts?_sort=createdAt&_order=desc&_page=1&_limit=3&title_like=' from origin 'http://localhost:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.답변 3
1
짐코딩
지식공유자
브라우저에서 localhost:5000으로 요청을 보낼 때 브라우저는 해당 포트에 대한 응답을 기다립니다. 그러나 만약 AirPlay 또는 다른 애플리케이션에서 이미 5000번 포트를 사용하고 있다면 브라우저는 해당 포트로의 요청에 대한 응답이 AirPlay인지 다른 애플리케이션에서 오는지 알지 못하는 거 같아요.
브라우저는 각 애플리케이션이 자신의 도메인에서 서비스되는지 확인하려고 할 것이며, 서로 다른 애플리케이션이 동일한 포트를 공유하는 경우 이러한 보안 정책(CORS)에 위배되는 것 같습니다.
결국 json-server와 AirPlay가 동일한 포트를 공유하면, 브라우저는 해당 요청이 AirPlay에서 오는 것인지 또는 json-server에서 오는 것인지 구분하지 못하고 CORS 오류가 발생하는 거 같습니다.
그렇기 때문에 동일한 포트를 사용하지 않도록 말씀하신 것 처럼 변경하시면 될 것 같아요~!
해당 이슈는 강의에서 공유할 수 있도록 하겠습니다. 감사합니다~!
0
jhreplay.lee
질문자
macos AirPlay에서 5000번 포트를 사용 중이었던 게 원인인 것 같아요.
https://developer.apple.com/forums/thread/682332
0
