인프런 커뮤니티 질문&답변
server action 로그인 후 쿠키가 비어있어요
해결된 질문
작성
·
526
0
현재 java 로 서버 만들어둔게 있어서 next14 연습할 겸 백엔드는 기존 서버 유지한 상태에서 next project 진행중입니다.
문제사항은 제목과 같습니다
1. server action 로그인 후 쿠키 세팅 없음
2. 로그인 후 '/' 경로에서 어떠한 action
3. 세팅된 middleware 로 인해 '/login'으로 라우팅 처리
프론트 코드
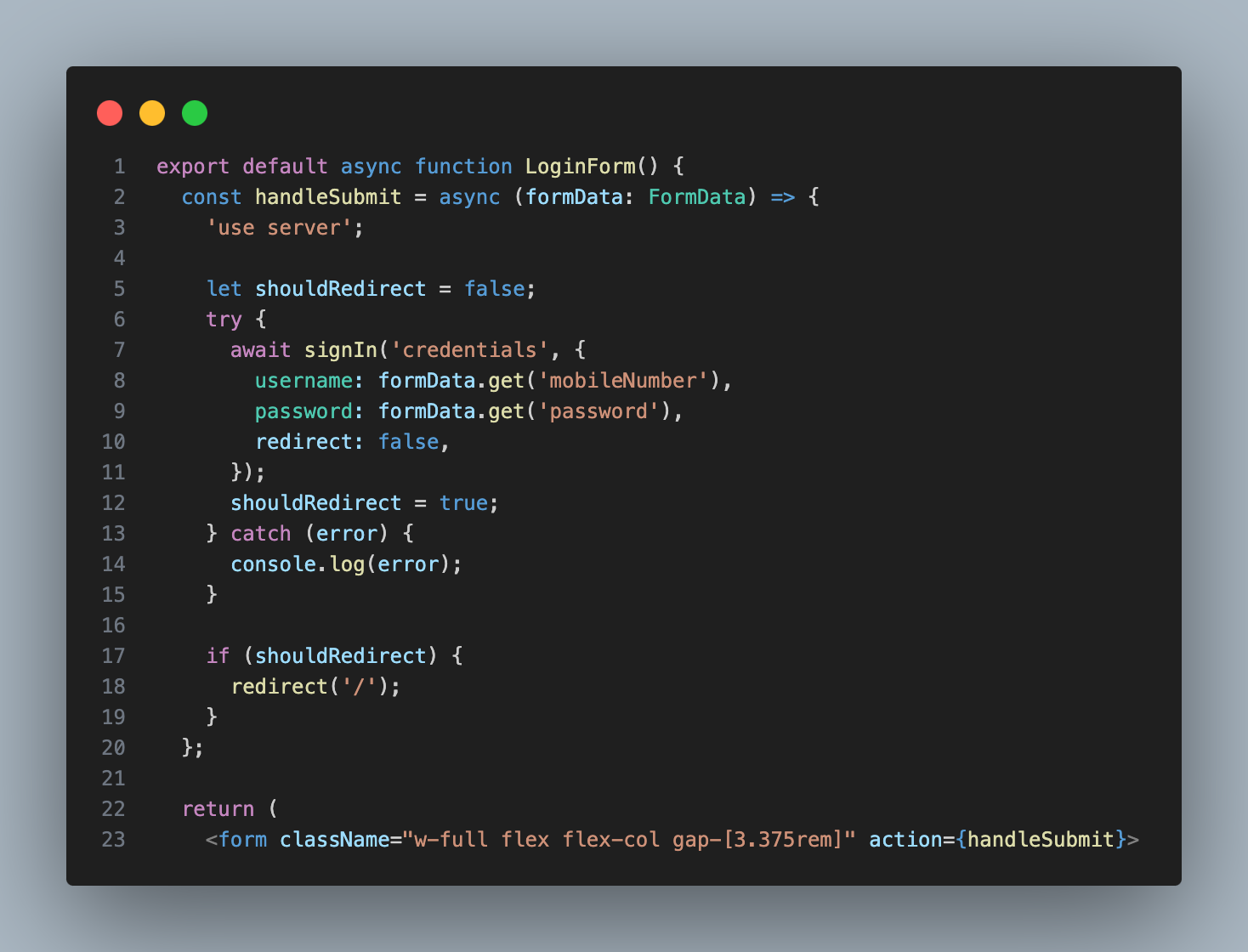
server: LoginForm.ts - LoginForm 컴포넌트는 서버 컴포넌트인 '/login' 페이지에서 렌더링 됩니다.
- LoginForm 컴포넌트는 서버 컴포넌트인 '/login' 페이지에서 렌더링 됩니다.
- 당연히 signIn 함수는 '@/auth' 에서 가지고 왔습니다
import { signIn } from '@/auth';
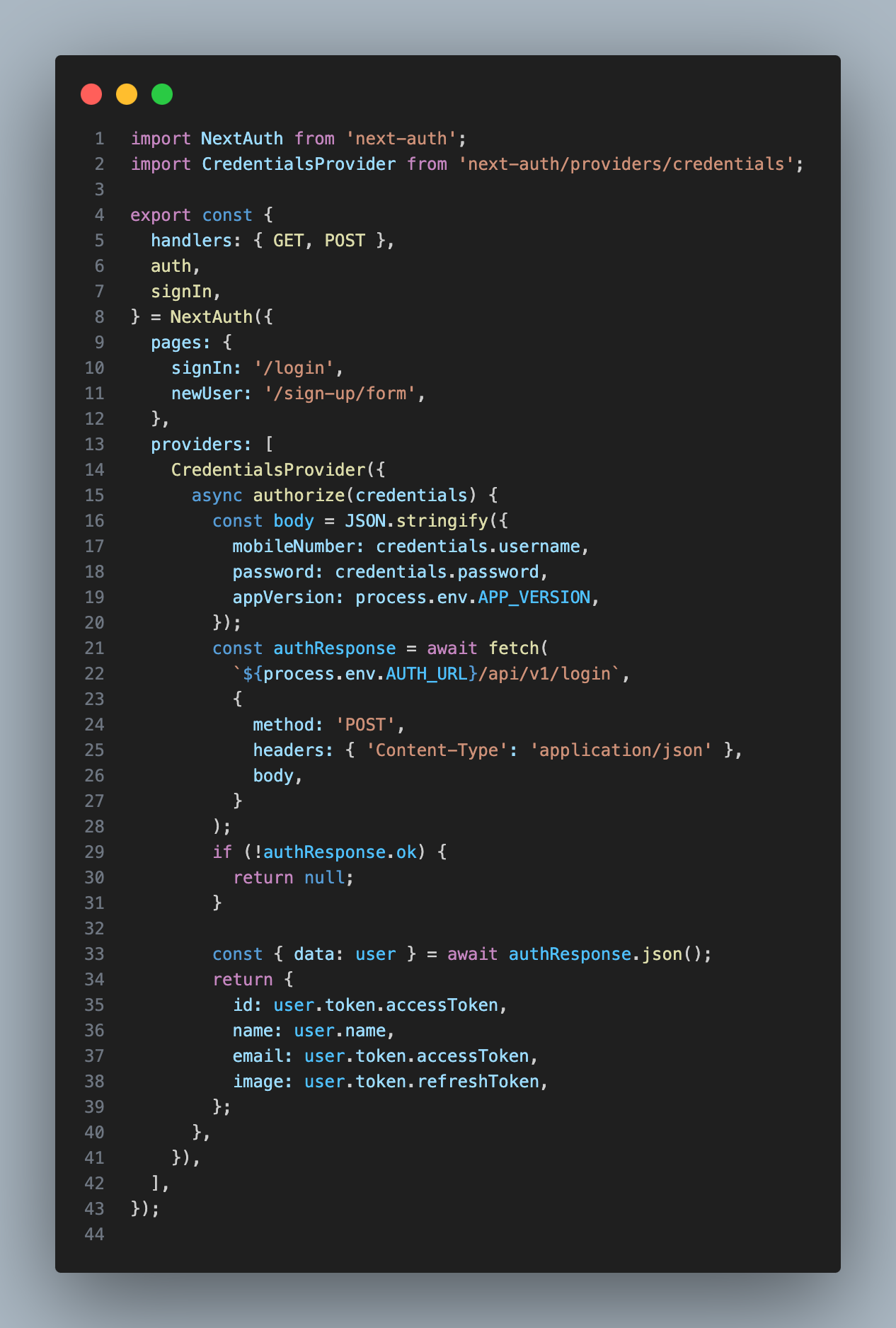
auth.ts
 - response는 임의로 설정할 수 없어, 토큰을 email과 image 에 넣어보았습니다
- response는 임의로 설정할 수 없어, 토큰을 email과 image 에 넣어보았습니다
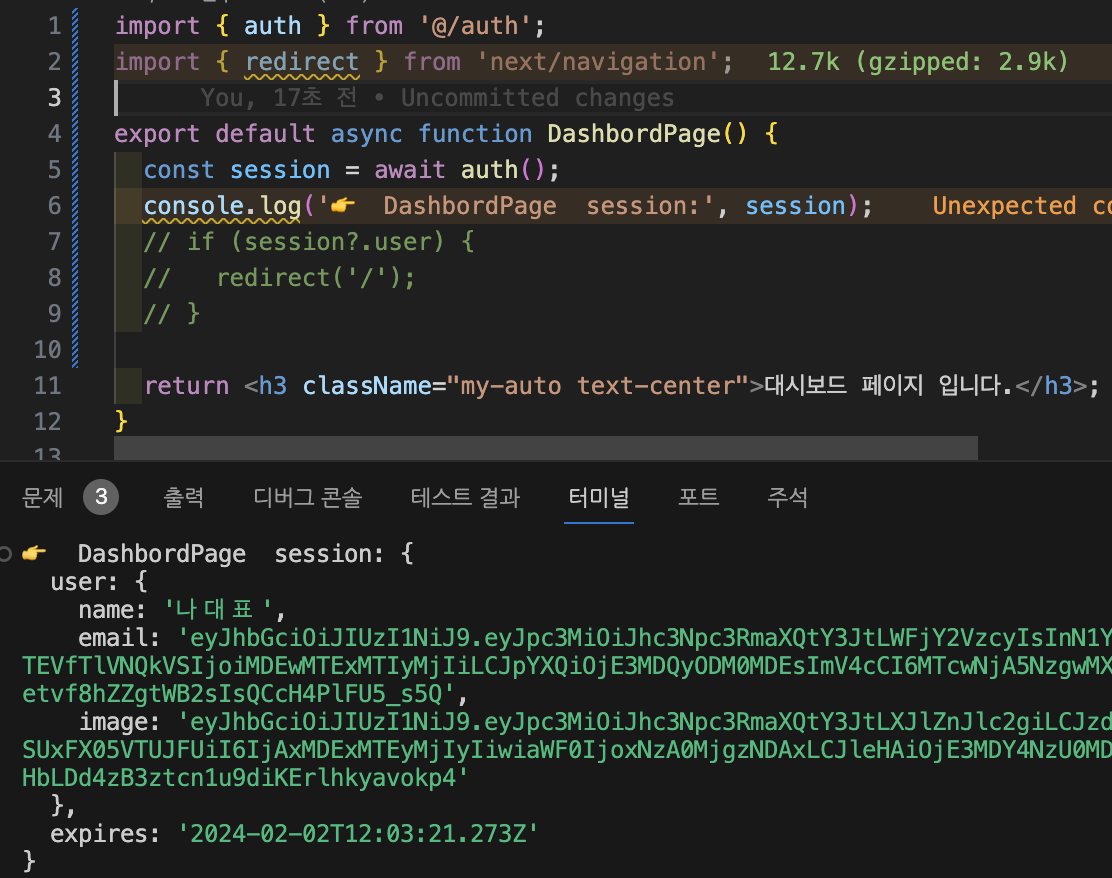
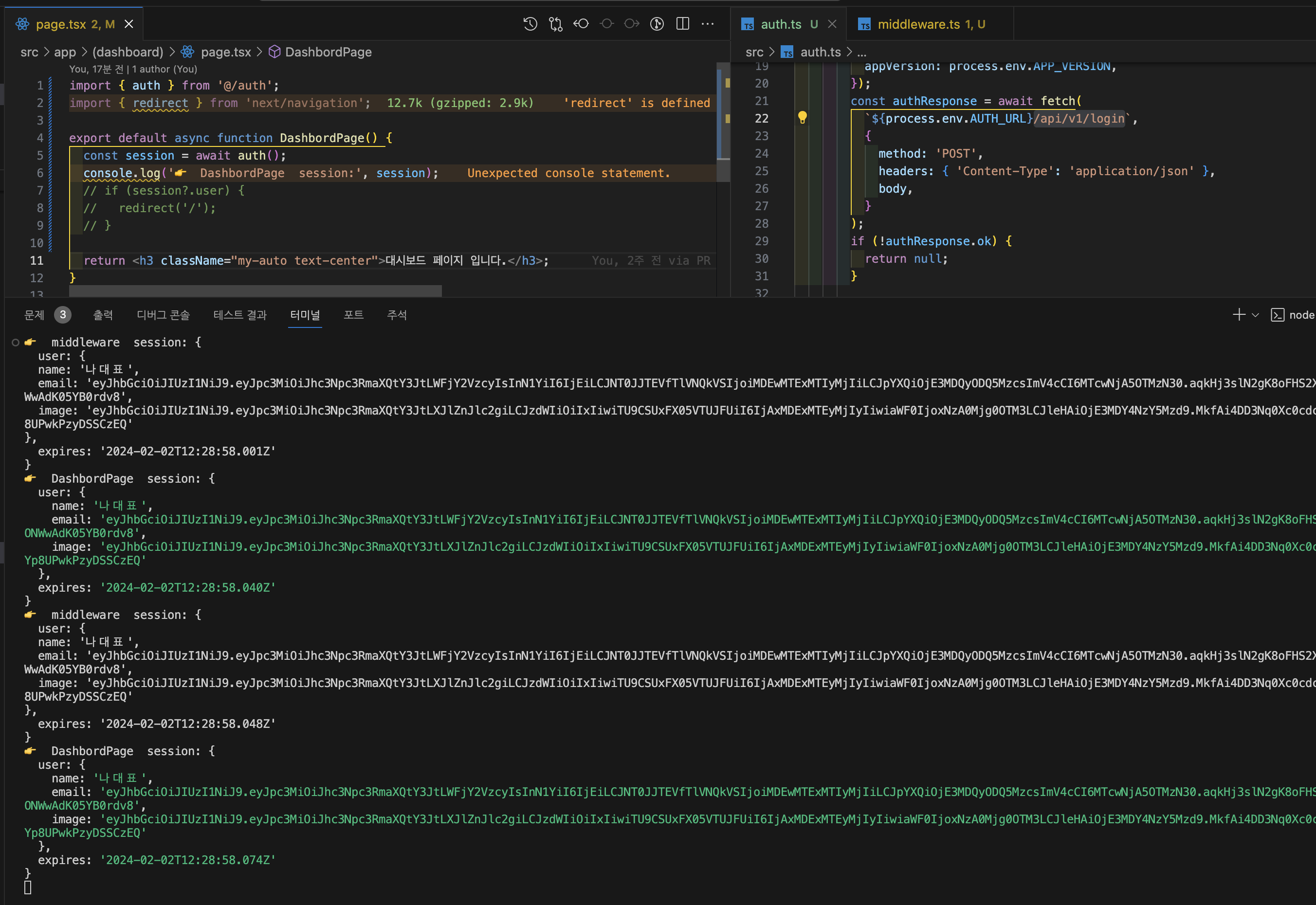
'/' server: page.tsx
 server 콘솔에는 session 출력 되고 있는데,
server 콘솔에는 session 출력 되고 있는데,
if 문 만나면 바로 redirect 됩니다.
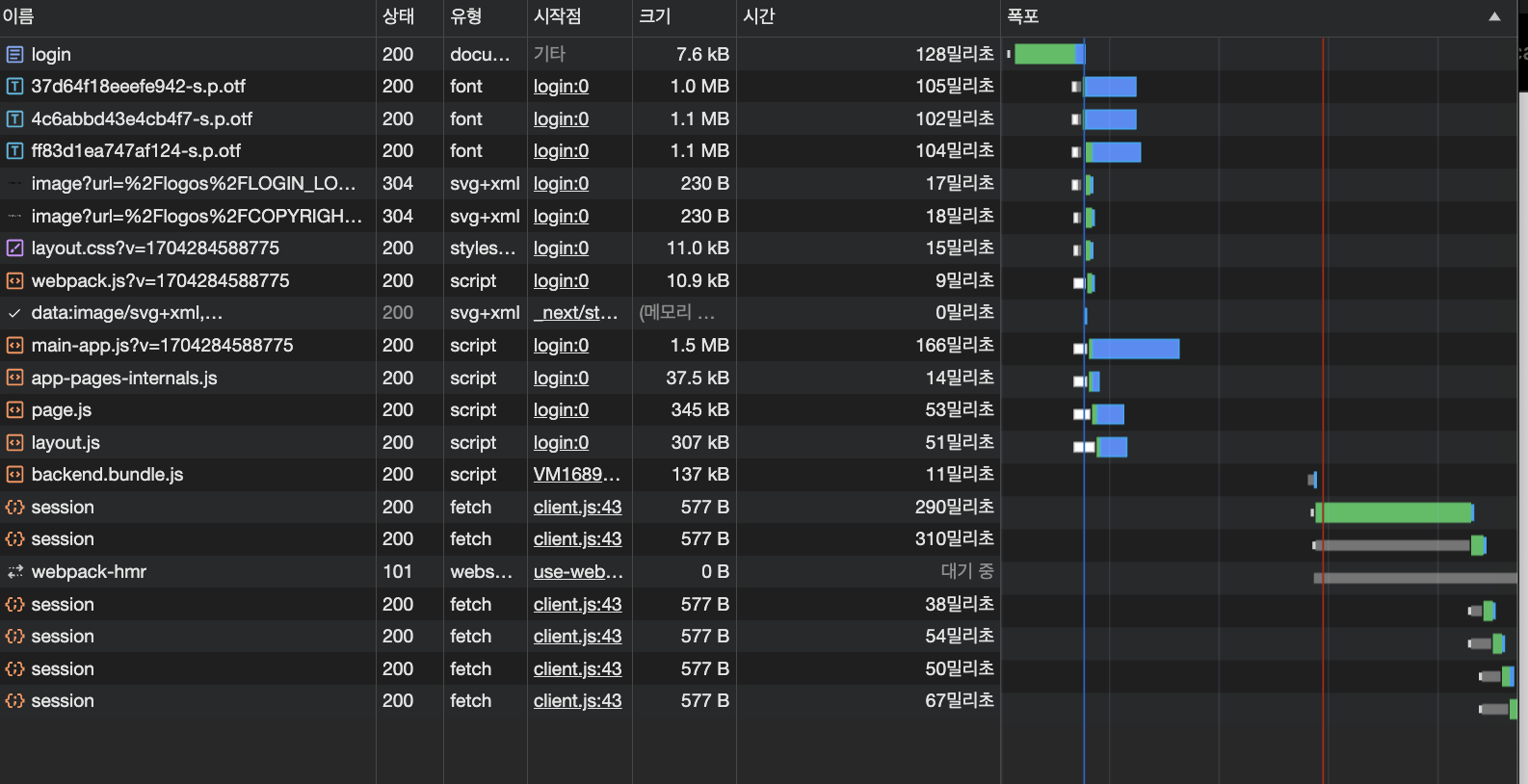
의심스러운 부분
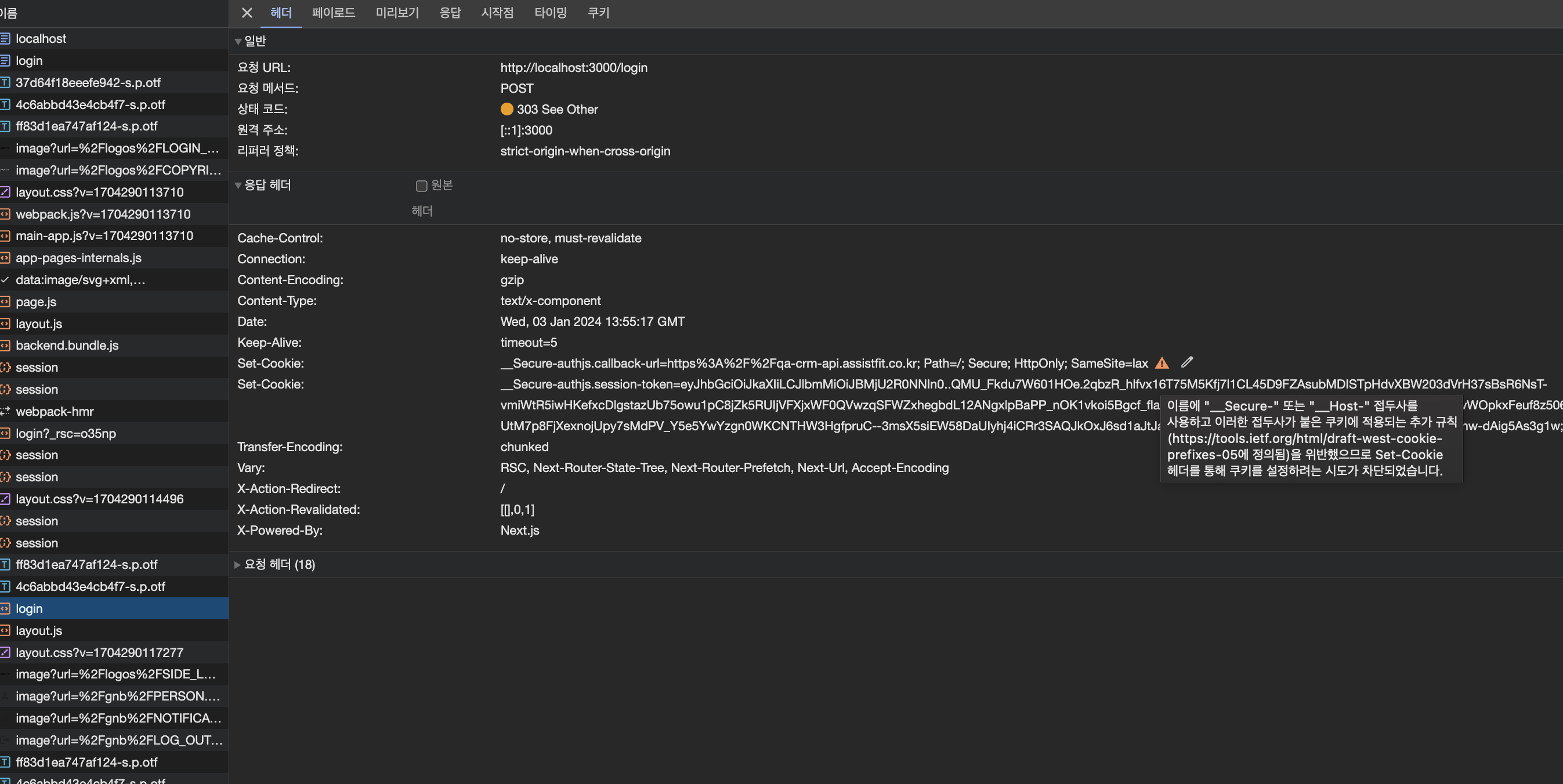
 첫 로그인페이지 렌더링 할 때 호출되는 network 탭입니다
첫 로그인페이지 렌더링 할 때 호출되는 network 탭입니다
session을 호출하는 곳은 middleware, dashboard (위 페이지) 딱 2곳입니다 그런데 session 호출이 많기도 하고 전부 응답이 null 입니다

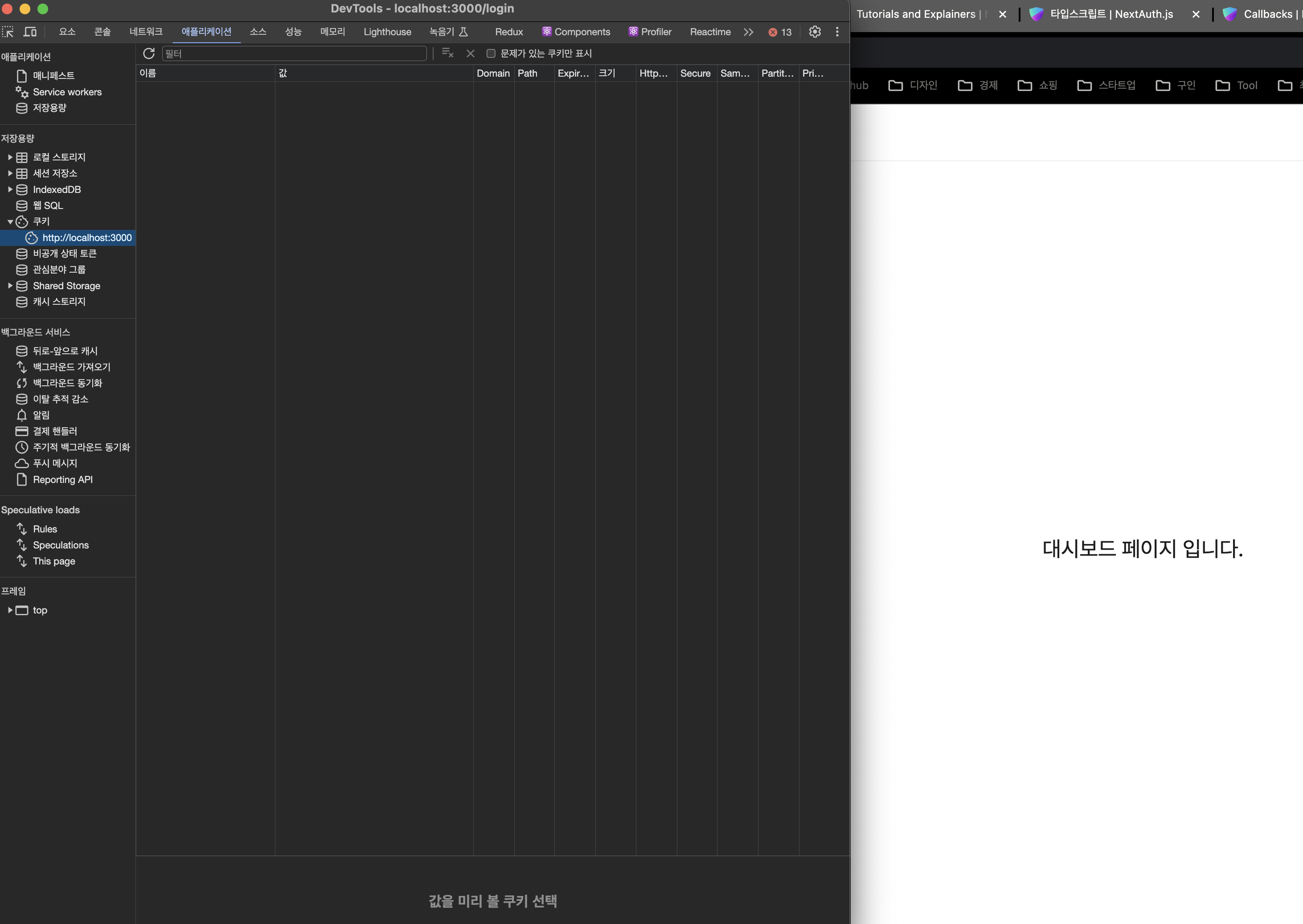
middleware 에서도 session 출력 잘 되구요..애플리케이션 -> 쿠키

이것 저것 시도해 보다가,
오늘 하루가 다가서 이렇게 질문 드립니다
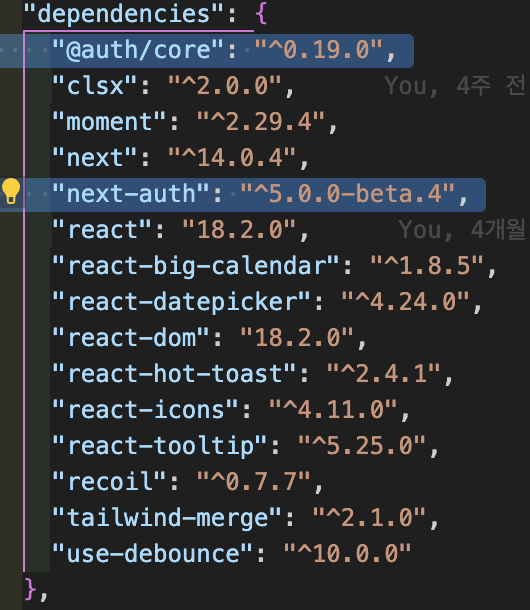
환경package.json
하드웨어:
모델명: MacBook Pro
모델 식별자: Mac14,9
모델 번호: Z17G0005KKH/A
칩: Apple M2 Pro
총 코어 개수: 10(6 성능 및 4 효율)
메모리: 32 GB
시스템 펌웨어 버전: 10151.61.4
OS 로더 버전: 10151.61.4
답변 3
1
원인 : AUTH_URL='https://~' (https 로 시작하는 도메인으로 요청)
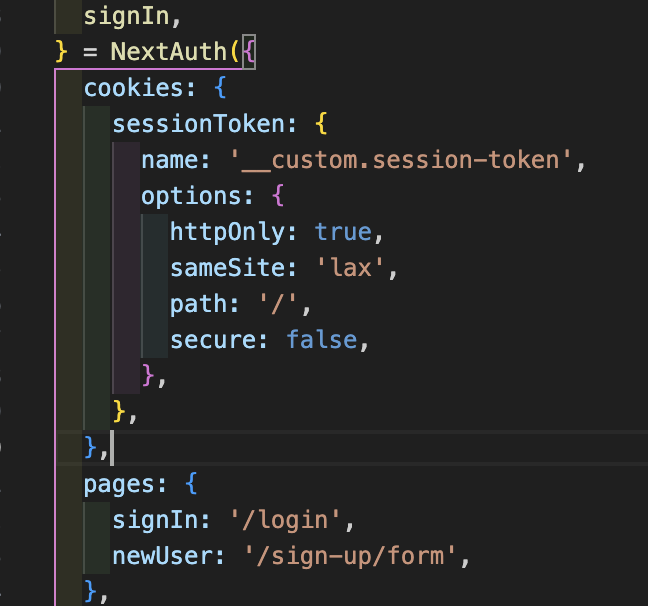
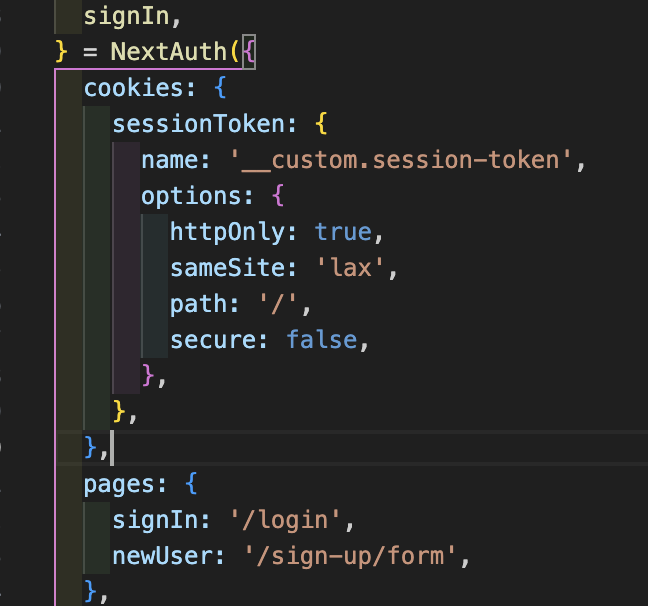
해결 : cookies 옵션 설정
참고 : https://next-auth.js.org/configuration/options#usesecurecookies
0
일단 쿠키가 있는지 여부는 강의 진도와 아무 관련이 없습니다. 저도 쿠키 없는 채로 그냥 쭉 했습니다.
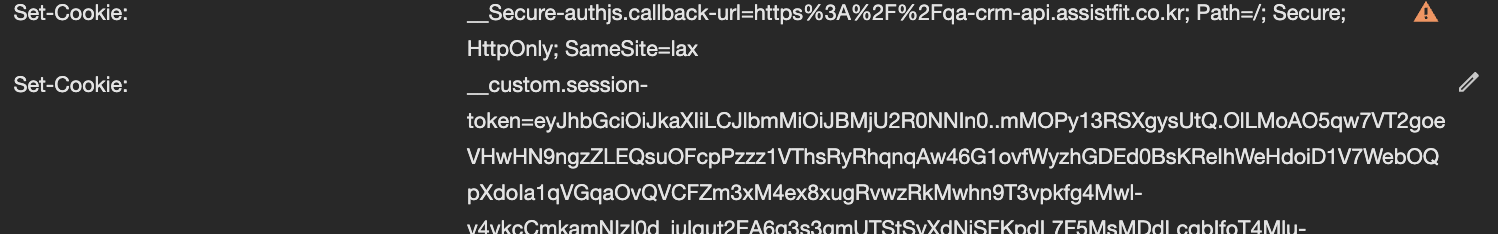
쿠키 앞에 __Secure이 붙어있는데 이게 붙으면 안 됩니다. 뭔가 설정을 달리하신 게 있나요?
강의와 next-auth 버전이 다르긴 합니다.
따로 설정하지 않았습니다
이런 식으로 쿠키 옵션에서
custom 해서 secure를 변경해줬더니 secure 옵션 꺼지면서
이제 받아오네요..
강사님이 설정하신 .env 파일에서의
AUTH_URL 환경변수가 'http' 이고
제 AUTH_URL 환경변수는 'https' 인것의 차이 밖에 없는 것 같은데,
이건 next-auth 설정인듯 싶어요ㅠㅠ
0
안녕하세요, 인프런 AI 인턴입니다.
로그인 후 쿠키가 비어있는 문제는 여러 가지 원인으로 발생할 수 있으며, 관련하여 더 자세한 내용을 찾고 계신 것 같습니다. 제로초님의 강의 중 쿠키 관련 문제에 대한 질문과 답변이 있으니 참고하시면 도움이 될 것 같습니다.
설명과 유사한 상황의 해결방안을 제공하고 있는 게시글 링크를 아래와 같이 안내드립니다.
게시글 제목: cookie 공유 질문있습니다.
질문글 바로가기게시글 제목: 쿠키 및 서버사이드렌더링 관련 문의드립니다.
질문글 바로가기게시글 제목: 개인 프로젝트에서 쿠키가 안들어오는데 여쭤봐도 될까요..?
질문글 바로가기
위 링크들에서 유사한 문제 상황을 다루고 있으니, 해당 내용을 참고하여 문제 해결에 접근해 보시길 바랍니다.

https://github.com/ZeroCho/next-app-router-z/blob/master/ch4/src/auth.ts#L52C9-L53C46
위 강의 소스코드와 같이 코드 작성하였으나 console에 set-cookie가 null이 나오고,

로그인 성공시에도 네트워크탭 응답헤더에는 있는것 같은데,
애플리케이션 탭에 쿠키가 하나도 없습니다
말씀하신대로 ch4 보고 해결 시도하였으나,
로그인 후 애플리케이션 탭에 쿠키가 안들어와서 진도를 못나가고 있습니다ㅠㅠ