인프런 커뮤니티 질문&답변
80번 포트에 관해 질문 있습니다.
해결된 질문
작성
·
572
0
gateway 폴더 밑에
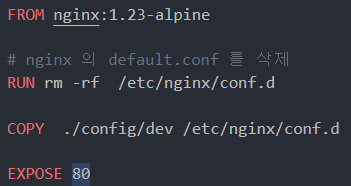
Dockerfile.dev에서 아래와 같이 설정되어 있고
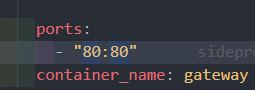
docker-compose.dev.yml 에서 아래와 같이 설정 되어있는데

포트번호 변경을 위해서는 양쪽 설정을 모두 바꿔 주면 되는 것일까요?
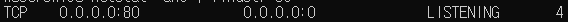
윈도우에서 강의를 듣는 중인데 아래와 같이 윈도우 서비스 프로그램이 사용중이라 해당 명령어를 사용하였을때

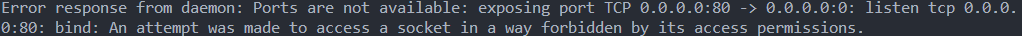
docker compose -f .\scripts_docker_dev\docker-compose.dev.yml up --build이와 같은 오류를 나타냅니다.

답변 4
1
해결된 피드백 주셔서 정말 감사합니다. ^^
제일 큰 산을 넘으셨으니 이제 남은 중간 크기(?) 산들은 'SNS Login'과 'redux toolkit'을 통한 반복 작업만이 남았습니다. 그 외에는 앞에서 배운거 계속적인 반복과 응용이니 마지막까지 가시면 NodeJS 작업은 거의 마스터한다고 보셔도 무방합니다.
※ 이 강의를 통해 기본 틀을 익히시면 추후에 프레임워크 사용 하시더라도 큰 어려움 없으실 겁니다.
여담이지만 AI때문에 요즘 트렌드는 세부적인 프레임워크 사용법을 익히기 보다는 근본적인 작동방법을 알고 AI에게 세부적인 작성방법을 물어서 작업하는식으로 개발방법이 빠르게 변하고 있습니다. (NextJS, NestJS 등 프레임워크 사용방법은 시간이 지나면 변하고, AI에게 물으면 쉽게 알수 있습니다)
제가 AI사용하면서 받은 느낌은 AI 가 전체 코드를 파악할 수 있도록 별도의 AI 서버안에서 코드를 작성해서 작업하는게 아닌 이상(즉, AI가 전체 코드를 읽고 파악하는 것이 아닌 이상), 묻는 질문에 답변을 비교적(?) 잘 하는 수준에 불과하다는 것 입니다. 따라서 근본적인 것을 모르고 질문하면 잘못된 방향으로 답변이 나오기에 기본이 중요해진 시대인것 같습니다.
그래서 이 강의 만들때 AI를 염두한것은 아니지만, 최대한 근본에서 작업할 수 있도록 기획했기에 꼭 완주하셔서 성취를 이루시길 바랍니다.
0
 위 화면은 chapter2 -> 02_complete 폴더에서 실행한 것입니다.
위 화면은 chapter2 -> 02_complete 폴더에서 실행한 것입니다.
일단 제 작업환경을 먼저 말씀드리겠습니다.
현재 맥으로 러스트로 웹개발작업 중인데 저도 질문 주시지마자 테스트해보니 질문자와 똑같은 에러가 발생했습니다. 도커의 이미지와 컨테이너 모두 삭제해도 마찬가지더라고요. 특히나 저는 rust의 trunk로 작업중이기에 trunk/~ws 라는 경로로 핫리로딩 관련 접속이 계속들어왔습니다.
그래서 일단 모든 개발 도구를 종료시키기 위해 컴퓨터를 재부팅하였고, 다시
docker system prune -a 를 통해 도커 이미지와 docker volume prune -a 로 모두 삭제하였습니다. 그리고 혹시 몰라 chapter11로 들어가서 02_complete 폴더로 들어가서 도커이미지를 작동시켰고, 작동 확인 후 모든 도커 이미지, 컨테이너, 볼륨을 모두 지운 다음에 다시 chapter2를 확인해봤는데 작동하였습니다.
[문제점]
중복된 도커이미지, 도커 컨테이너네임 등을 사용하다보니 오는 에러 -> 근데 아래와 같이 작업해봤다고 하시니... 이건 아닐것 같고...
docker images prunedocker system prune -adocker volume prune -a제가 모르는 OS 간의 차이? 근데 이것도 제가 wsl에서 확인해봤었는데 크게 이상 없었습니다.
[해결책]
일단 문제가 되는 에러 미들웨어를 주석처리. 아래와 같이 해봅니다
/* Error Handler */
// app.use(notFound);
// app.use(errorHandler);에러가 발생할 시에는 일단 에러부분을 지우던가 또는 주석처리 등으로 해당 에러 이전에 또다른 에러가 있는지를 확인해봅니다. 만약 해당 미들웨어를 주석처리했는데 작동이 된다면 미들웨어에서 문제가 발생한 것이고, 그래도 에러가 발생한다면 해당 에러부분으로 가서 오타 등을 확인해봅니다.
에러해결하기 위해서는 하나씩 거꾸로 올라가보시면서 해결해보아야 합니다.
[결론]
에러부분 주석처리 했는데 해결됐다 -> 에러 미들웨어 오타 등의 문제
그래도 에러발생한다 -> 에러를 하나씩 없애야 합니다. -> 코드 올려주시면 영상으로 찍어서 올려드릴게요~
0
올려주신 폴더 중 01_start에서 작성했다가 안되어서 02_complete실행하였는데 안 되더라구요docker compose -f .\scripts_docker_dev\docker-compose.dev.yml downdocker images prunedocker system prune -adocker volume prune -a
진행 후 docker compose -f -f .\scripts_docker_dev\docker-compose.dev.yml up --build
실행하였습니다.
방법 : api 폴더, client 폴더 둘다 node_modules 안에 라이브러리 파일이 있어야 합니다.
chapter2/02_complete 폴더에서 다음을 실행합니다.(내용은 api 폴더 들어가서 설치하고 나와서 client 폴더 들어가서 설치후 다시 나온다는 것임)
cd ./api && npm i && cd .. && ./client && npm i && cd ..
적어주신 터미널 명령어를 wsl2에서 도커를 실행하신게 아니것 같습니다. 윈도우에서 wsl에서 실행하시면 / 이렇게 슬래쉬가 들어가거든요.
그럼 wsl2은 설치하셔야 하는데 인터넷에 많은 자료가 있지만, 이는 제 colini 강의에서도 설명하고 있습니다. 그래서 해당 강의자료를 올려드릴테니 wsl2를 설치하시고 실행해보세요. 제가 방금 깃에서 받아서 실행해봤는데 작동됩니 분명 wsl2에서도 작동될 것 입니다. wsl2에서 실행하시면 리눅스에서 실행하시는 것을 보장받으시기에 화면과 같은 코드로 스트레스 없이 작업가능하십니다.
(자료는 여기에 등록안되어 새소식란에 올리겠습니다)
새소식에 파일이 안올라가서 https://blog.ssaple.com 에 올려놨습니다. 참고하세요(코린이 웹개발 가이드 8~28 참고)
인터넷, 시중에 나온 어떤 자료 보다도 깔끔하게 정리되어 있습니다 ^^*
지금까지 많은 도움을 주신 덕분에 알려주신 방법과 명령어 사용하여 wsl2를 설치하고 npm을 모두 설치한 상황인데도 여전히 오류가 해결되지 않습니다.
docker 자체를 전체 지웠다가 다시 설치 해야 할까요???
이정도로 열심히 하셨는데 오류가 해결되지 않으셨다고 하면 코드를 봐드려야 하는게 맞는것 같아요. 질문자처럼 열정을 가지고 질문하시는 분들은 코드를 확인하고 도움을 드려야 하는게 맞는것 같습니다. ^^
해당 깃 코드를 올려주시면 퇴근 후 집에가서 윈도우 노트북으로 실행후 에러를 찾아드리겠습니다(바로 해결못드려서 죄송합니다. ^^; 하필 오늘은 Mac 만 들고 나왔네요...)
[깃 저장소 주소 보내실 이메일 주소] sideproject0214@gmail.com
git에 올리기 전에 혹시나 해서 백신 프로그램에서 방화벽을 내렸더니
다른 오류로 변경 되었네요 
가장 기본적인건데 당연히 될 거라고 생각 했던 게 문제였네요 ㅠㅠ
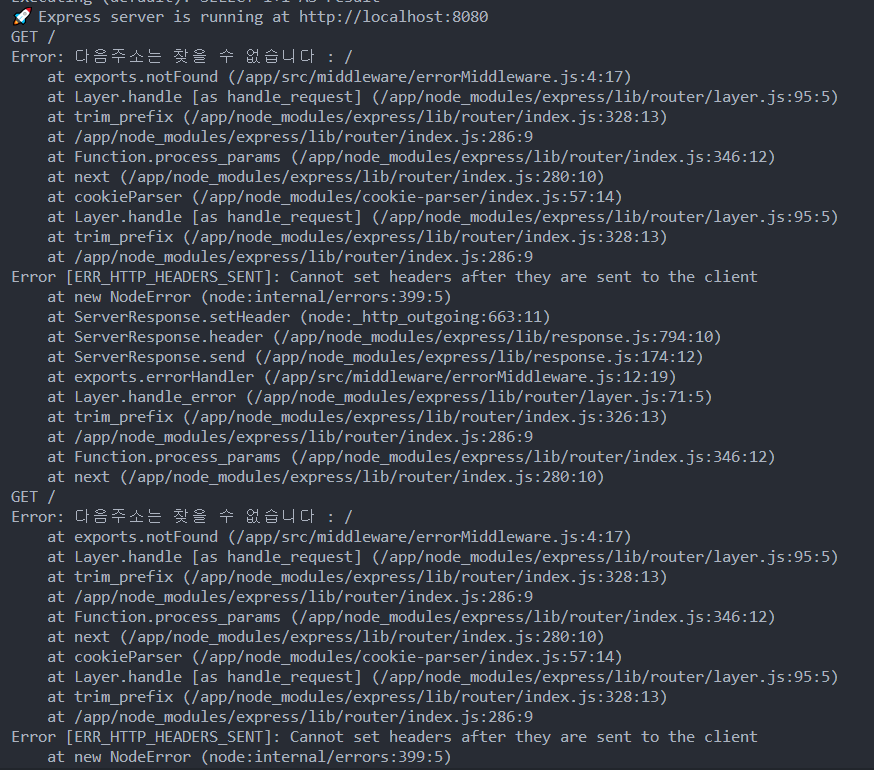
현재 이 오류는 http://127.0.0.1:8080으로 접속하였을 때 생기는 이슈입니다 ㅠㅠㅠㅠㅠㅠㅠㅠ
번거로우시겠지만 도와주세요
✅ 일단 코드는 모두 제대로 작성된 상태를 전제로 합니다 ✅
Cannot set headers after they are sent to the client 에러해당 에러는 Express 애플리케이션에서 헤더를 두 번 이상 보내려고 할 때 발생하는 일반적인 오류입니다. 이는 주로 express에서 각종 미들웨어 순서가 엉켰을때 발생합니다.
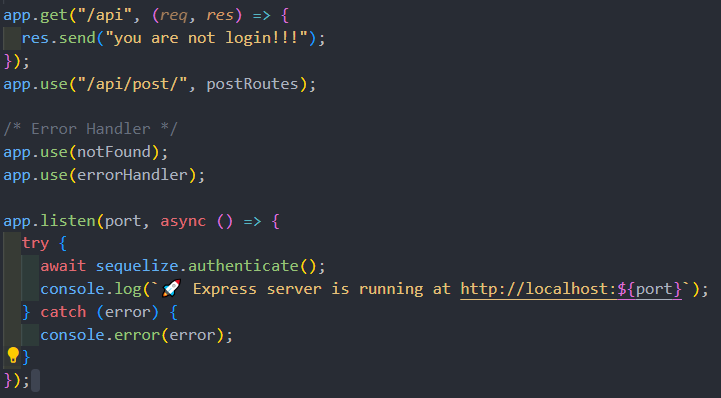
일단 chapter2->02_complete -> api -> src -> server.js 파일을 열어보시면 62줄에 제가 주석을 달아놓은게 있습니다.
라우터는 언제나 app.use(express.json()) app.use(express.urlencoded({ extended: true })) 다음에 써줘야 한다. 즉, 언제나 맨 마지막에 써줘야 함을 기억하자. 만약 순서가 뒤바뀌면 json 파일로 넘어오는 것을 해석하지 못한다. 언제나 undefined라고 나온다
이렇게 적은 이유는 저도 해당 express 라우터와 에러헨들러 그리고 각종 parser 들 순서를 바꿨다가 에러를 본 기억이 있어서 저렇게 적어놓은 것입니다.
<해결책> express 는 위에서 아래로 코드를 읽어가기에
app.use(notFound);
app.use(errorHandler);
app.listen(port, async () => {
try {
await sequelize.authenticate();
console.log(`🚀 Express server is running at http://localhost:${port}`);
} catch (error) {
console.error(error);
}
});순으로 배치해보시기 바랍니다.
※ 이래도 해결안되면 또 물어보세요 ^^

알려주신 방식대로 해도 안되어 02_Complete 폴더에서 여태까지의 작업을 진행하였으나,
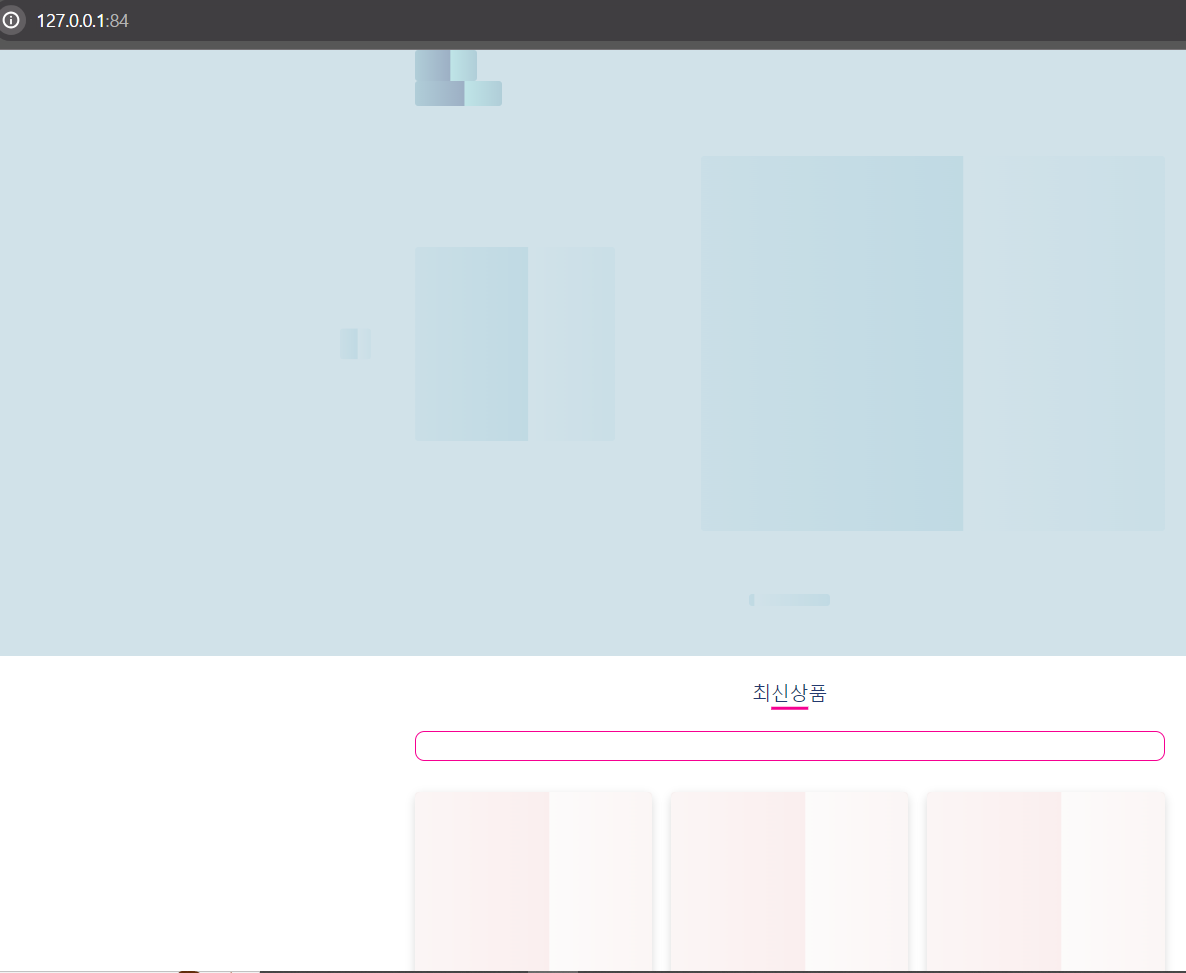
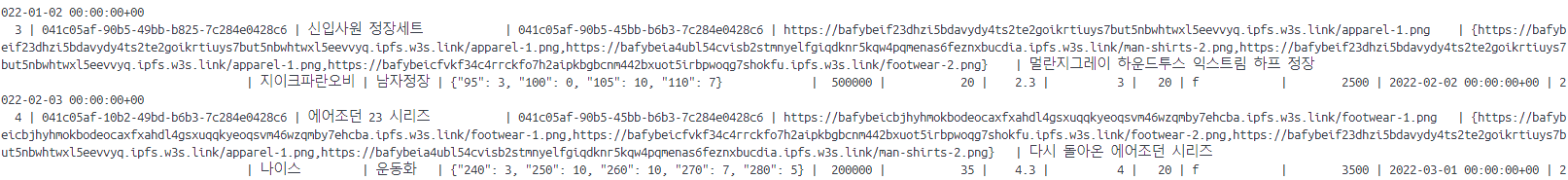
여전히 http://127.0.0.1:84, 8080 두 포트 모두에 접속을 하지 못합니다. 추가로 데이터 베이스에 데이터가 존재 여부를 체크하였습니다.
8080포트 결과

84번 포트 결과

데이터 베이스에서 조회 결과

0
도커에서 포트 명령어는 "호스트 포트:컨테이너 포트". 순으로 지정됩니다. 쉽게 말하면 "우리가 접속하는 외부 포트:도커내 포트" 라고 생각하시면 됩니다.
일단 .Dockerfile에서 EXPOSE 80 을 주었습니다. 이는 도커 컨테이너의 포트를 80으로 주겠다는 것입니다.
따라서 "80:80"에서 외부에서 접속하는 포트를 바꾸고 싶으면 "7000:80"로 바꾸게 되면 외부에서는
http://localhost:7000(또는 http://0.0.0.0:7000)으로 접속하면 nginx로 접속하게 됩니다
※ 윈도우에서 wsl2를 사용하더라도 문제가 없었는데, 아마도 특정 프로그램을 사용하고 계셔서 그것과 부딪히는 것 같네요. 한번 시도해보시기 바랍니다.
※ 위 에러 메세지에서 exposing port TCP 0.0.0.0:80 -> 0.0.0.0:0 이렇게 써있는 것 같은데 호스트의 80포트를 컨테이너의 0번 포트로 연결하려고 하셔서 에러가 난게 아닌가 싶습니다. 포트부분에 오타가 없는지 확인도 해보시기 바랍니다g port TCP 0.0.0.0:80 -> 0.0.0.0:0pexposing port TCP 0.0.0.0:80 -> 0.0.0.0:0osing port TCP 0.0.0.0:80 -> 0.0.0.0:0exposing port TCP 0.0.0.0:80 -> 0.0.0.0:0
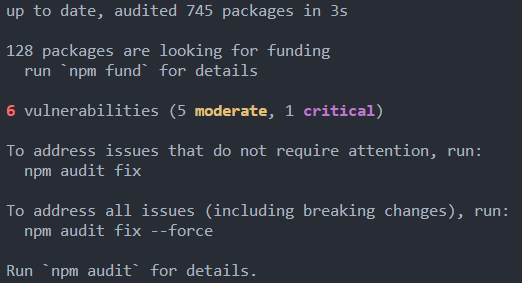
혹시 새로운 챕터에서 시작하셨나요? 해당 에러는 도커 볼륨을 이용하는데 볼륨과 연결된 호스트 node_modules 폴더내에 관련 라이브러리 파일이 없을때 발생하는 화면 같습니다.
해결방법은 간단합니다. api 폴더로 들어가셔서 npm i 명령어를 입력하여 package.json에 적힌 라이브러리를 설치해주면 됩니다
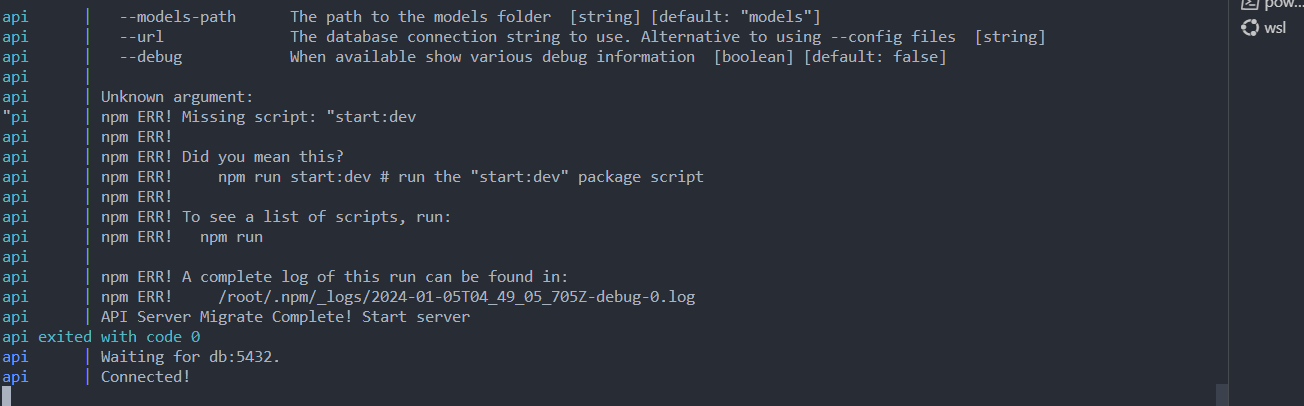
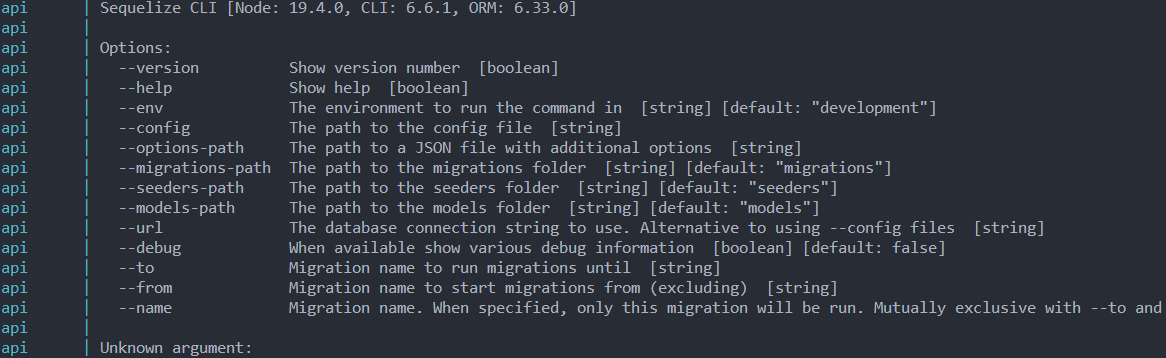
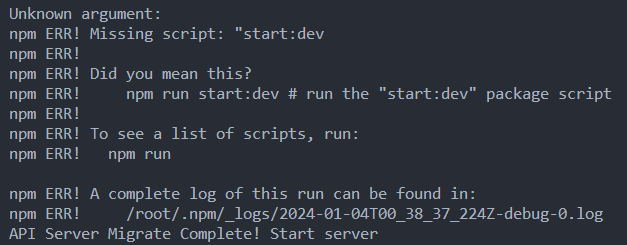
지금 에러는 다음과 같습니다
npm ERR! Missing script: "start:dev"
이것은 package.json에 해당 스크립트가 없기 때문입니다. 아마도 새로 package.json 파일을 만드셔서 script 부분이 날라갔기 때문인 것 같습니다.
그러면 원래 작동되던 package.json 파일에서 해당 스크립트를 가져와서 붙이시던가 또는
"scripts": {
"start:dev": "nodemon ./server.js",
"start:prod": "node ./prod/server.js",
"build": "./node_modules/.bin/babel src --out-dir prod"
},이것을 붙여 넣으시면 되실 것입니다.


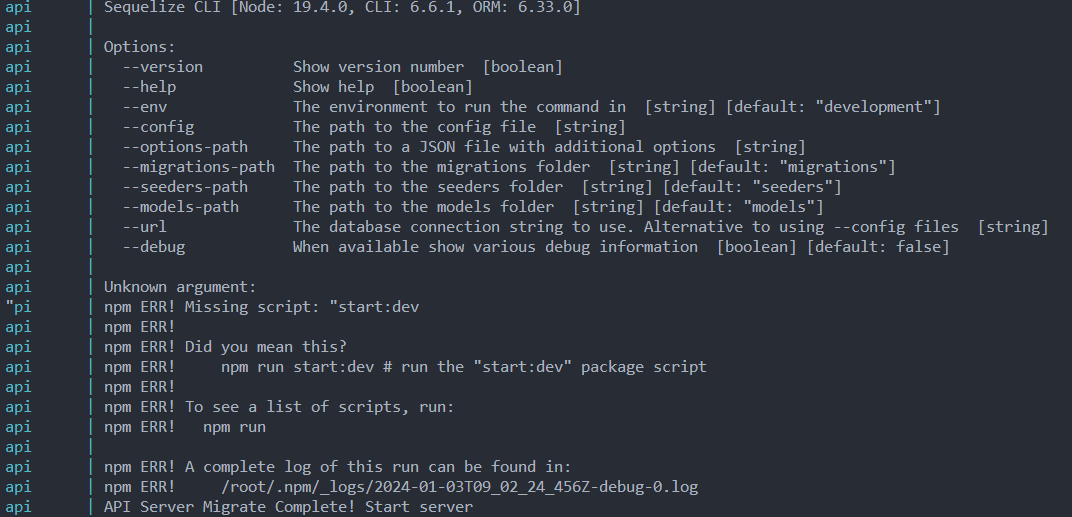
 알려주신대로 바꿨더니 80관련 에러는 사라졌는데 위와같은 에러를 발생합니다.
알려주신대로 바꿨더니 80관련 에러는 사라졌는데 위와같은 에러를 발생합니다. npm i 이후에도 아래와 증상이 동일합니다.
npm i 이후에도 아래와 증상이 동일합니다.
문제 해결하였습니다.
netsh interface ipv4 show excludedportrange protocol=tcp로 체크해보니 제외 목록에 5173 포트가 등록 되어 있더라구요 (사내 백신 프로그램이 restart로 계속 요청을 하니 DDOS 공격으로 인식하여 제외 한것으로 추측됨. )2. wsl2에서 실행하였을 때 인터넷 오류인지 계속 버그가 나서 powershell로 실행하였더니 위 사진과 같이 CRLF로 실행되어 npm start:dev에서 문장이 깨져서 관련 오류가 나는 것이더라구요 LF형식으로 바꿔 주었더니 127.0.0.1:80으로 접속후 실행 잘 되는 것 확인하였습니다.