인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
th:class 부분 th:if /th: classappend
작성
·
372
0
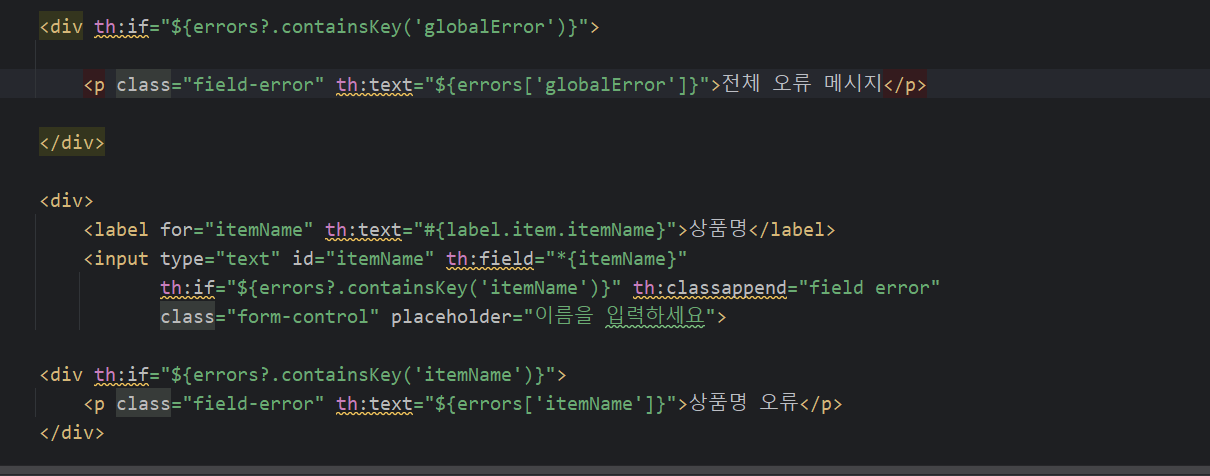
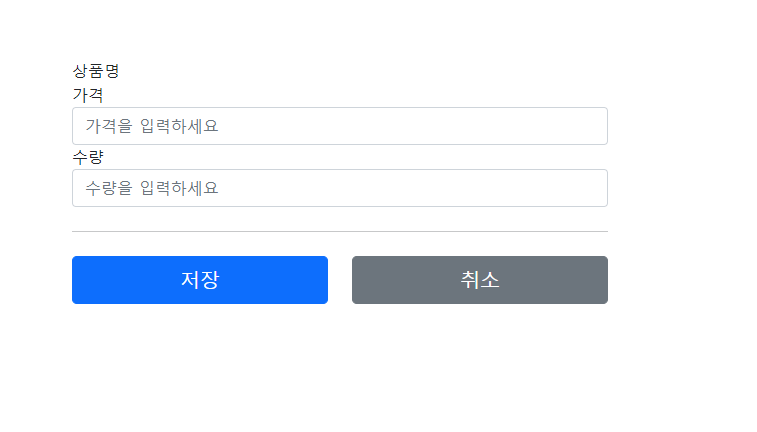
 위 코드에서 th: class= ${errors?.containsKey('itemName')} ? ~~~ 를 if 조건식으로 참 거짓 구분하여 참이면 클래스 뒤에 append를 해주는 방식으로 해주었는데 이방식으로 하면 아예 상품명 공간이 사라지네요 ㅜ 다른방식으로도 해보고 싶은데 강사님이 알려주신 th:class 밖에 없는것일까요?
위 코드에서 th: class= ${errors?.containsKey('itemName')} ? ~~~ 를 if 조건식으로 참 거짓 구분하여 참이면 클래스 뒤에 append를 해주는 방식으로 해주었는데 이방식으로 하면 아예 상품명 공간이 사라지네요 ㅜ 다른방식으로도 해보고 싶은데 강사님이 알려주신 th:class 밖에 없는것일까요?
타임리프 기본 문법을 다시 보면서 변형해보고있는데 잘 안되서요 😅
th:if="${errors?.containsKey('itemName')}" th:classappend="field error"
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
수빈님의 질문과 관련해 유사한 상황에 대한 답변이 있는 게시물을 찾았습니다. th:class와 관련된 질문으로, 서버에서 실행했을 때 상품명 입력 박스가 깨져서 보이는 문제에 대한 내용입니다. 이 답변이 th:class와 th:if 관련하여 도움이 될 수 있을 것 같습니다.
답변 내용을 간단히 요약하면, th:class는 타임리프 랜더링 시에 적용되고, class는 서버 사이드 랜더링이 되지 않을 때 적용된다고 합니다. 또한, class에 지정한 스타일이 적용되기 위해서는 th:class건, class건 간에 해당 클래스명이 포함되어 있어야 한다는 점입니다.
자세한 내용은 아래 링크를 통해 확인하실 수 있습니다.
게시글 제목: [스프링 MVC 2편 - 백엔드 웹 개발 활용 기술] th:class 부분 th:if /th: classappend 관련 질문입니다.
URL: https://www.inflearn.com/questions/585972
