

인프런 커뮤니티 질문&답변
파일 절대경로 설정
작성
·
616
0
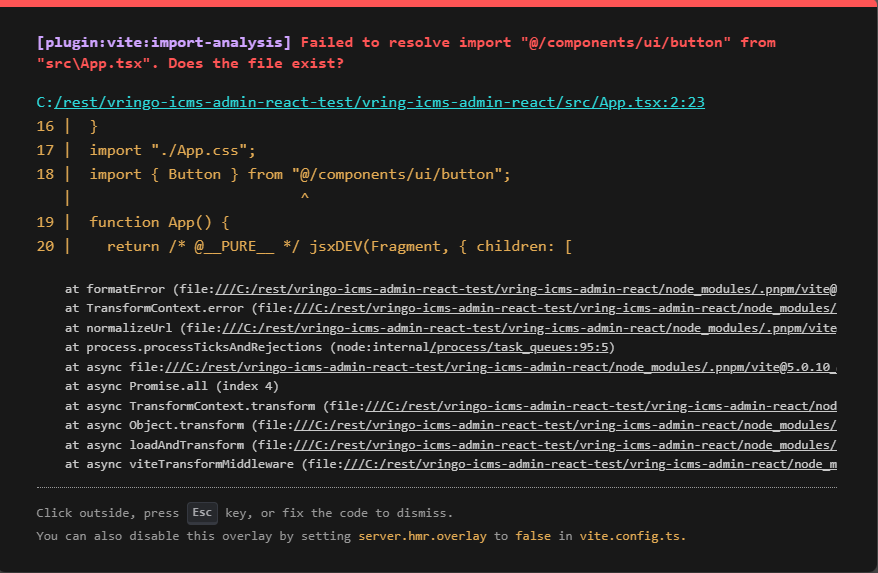
pnpm, vite를 사용하여 리액트 프로젝트 생성한 다음 tailwind 랑 typescript, shadcn/ui 를 설치하였는데요. shadcn/ui를 쓰려고 버튼 컴포넌트를 임포트 하는데 파일경로가 계속 잘못되었다고 합니다. 다 확인했는데 도저히 어디가 문제인지 몰라서 여쭤 봅니다. 이런 오류가 뜨고요
이런 오류가 뜨고요
tsconfig.json
{
"compilerOptions": {
"target": "ES2020",
"useDefineForClassFields": true,
"lib": ["ES2020", "DOM", "DOM.Iterable"],
"module": "ESNext",
"skipLibCheck": true,
"baseUrl": ".",
"paths": {
"@/*": ["./*"]
},
/* Bundler mode */
"moduleResolution": "bundler",
"allowImportingTsExtensions": true,
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx",
/* Linting */
"strict": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"noFallthroughCasesInSwitch": true
},
"include": ["src"],
"references": [{ "path": "./tsconfig.node.json" }]
}vite.config.ts
import path from "path"
import { defineConfig } from "vite"
import react from "@vitejs/plugin-react"
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
resolve: {
alias: {
"@": path.resolve(__dirname, "./src"),
},
},
})
App.tsx
import './App.css'
import { Button } from "@/components/ui/button"
function App() {
return (
<>
<div className="ml-4 mt-8 text-3xl font-bold underline">
Hello world!
</div>
<div>
<Button>Click me</Button>
</div>
</>
)
}
export default App
입니다. 현재 @이게 적용이 안되고 있는 것 같습니다 근데 파일 누르면 올바르게 해당하는 파일로 이동이 잘됩니다. 어디가 문제일까요 ?
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
wodus604님, 제시해주신 내용을 바탕으로 문제를 해결하기 위해 몇 가지 점검할 사항을 안내드립니다.
vite.config.ts파일 설정 확인:
경로 별칭을 설정하는resolve.alias부분이 올바르게 설정되어 있는지 확인합니다. 현재 설정 파일은 올바르게 설정해두셨네요.프로젝트 구조 및 파일 존재 여부:
@/components/ui/button에 해당하는 실제 파일이 프로젝트 내src/components/ui/경로에 존재하는지 확인해야 합니다.케이스 감지(Case Sensitivity):
파일명이나 디렉토리의 대소문자가 정확히 일치하는지 확인합니다. 윈도우에서는 대소문자를 구분하지 않지만, 빌드 시스템이나 다른 운영 체제에서는 대소문자를 구분할 수 있습니다.tsconfig.json의paths설정:
paths옵션에"@/*": ["./*"]라고 설정하여@가src디렉토리를 가리키도록 설정하셨으니, 올바른 경로가 맞습니다.모듈 리졸버 확인:
IDE에서 파일을 바로 연결할 때와 달리 빌드 도구에서 모듈을 해석하는 방식이 다를 수 있습니다. 설정이 IDE에서는 올바르게 적용되어 바로 이동이 가능할지라도, 실제 빌드 과정에서 문제가 생길 수 있습니다.재시작 및 캐시:
설정을 변경한 뒤에는 Vite 서버를 재시작해야 합니다. 또한 Vite나 IDE의 캐시로 인해 이전 설정이 여전히 적용되고 있을 수 있으니, 캐시를 클리어하는 것도 좋은 시도일 것입니다.
위의 사항들을 모두 점검해 보시고, 만약 여전히 문제가 해결되지 않는다면 추가적으로 다음 방법을 시도해 보세요.
node_modules및 잠금 파일(yarn.lock,package-lock.json등)을 삭제한 후 다시 설치해 보십시오.
- 혹시 문제가 발생하고 있는
Button컴포넌트 파일 이름의 확장자가.tsx가 맞는지도 확인해 보십시오.
도움이 되길 바라며, 추가적인 도움이 필요하시면 언제든지 문의해 주세요.