인프런 커뮤니티 질문&답변
bundle exec jekyll serve
해결된 질문
작성
·
390
·
수정됨
0





 PS D:\Programming\VSC\blog> bundle add webrick
PS D:\Programming\VSC\blog> bundle add webrick
Fetching gem metadata from https://rubygems.org/...........
Resolving dependencies...
Fetching gem metadata from https://rubygems.org/...........
Resolving dependencies...
PS D:\Programming\VSC\blog> bundle exec jekyll serve
C:/Users/Lee/.local/share/gem/ruby/3.3.0/gems/jekyll-4.3.3/lib/jekyll.rb:28: warning: csv was loaded from the standard library, but will no longer be part of the default gems since Ruby 3.4.0. Add csv to your Gemfile or gemspec. Also contact author of jekyll-4.3.3 to add csv into its gemspec.
C:/Users/Lee/.local/share/gem/ruby/3.3.0/gems/liquid-4.0.4/lib/liquid/standardfilters.rb:2: warning: bigdecimal was loaded from the standard library, but will no longer be part of the default gems since Ruby 3.4.0. Add bigdecimal to your Gemfile or gemspec. Also contact author of liquid-4.0.4 to add bigdecimal into its gemspec.
Configuration file: D:/Programming/VSC/blog/_config.yml
To use retry middleware with Faraday v2.0+, install faraday-retry gem
Source: D:/Programming/VSC/blog
Destination: D:/Programming/VSC/blog/_site
Incremental build: disabled. Enable with --incremental
Generating...
Jekyll Feed: Generating feed for posts
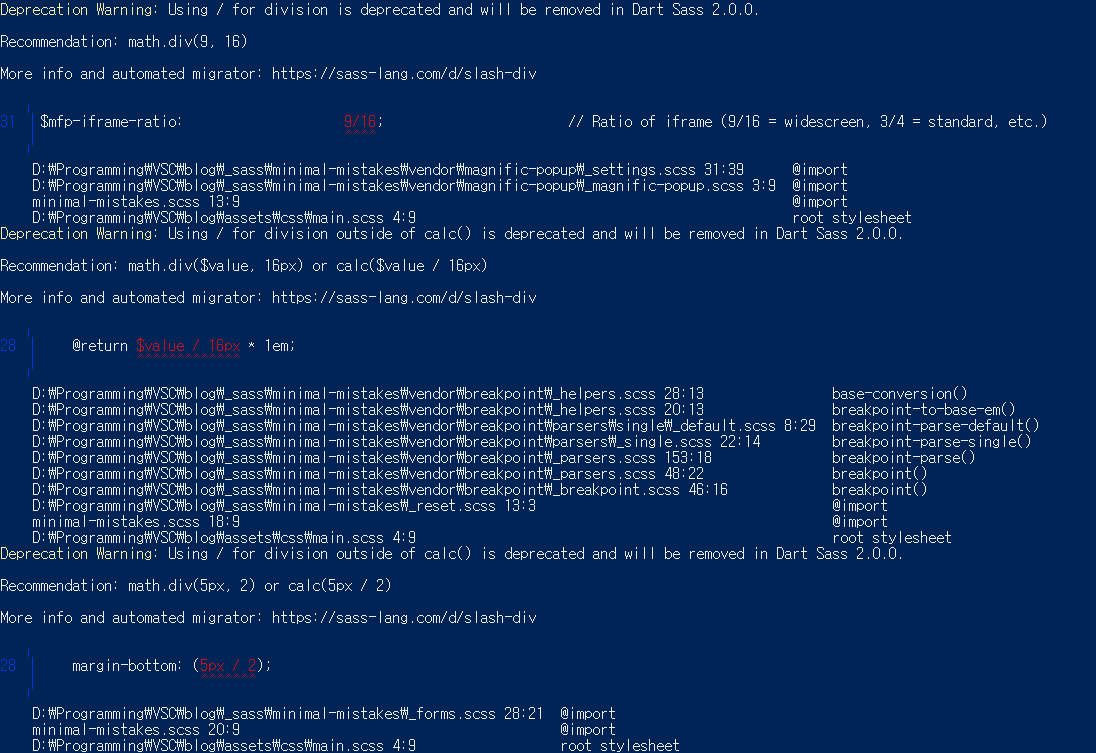
Deprecation Warning: Using / for division is deprecated and will be removed in Dart Sass 2.0.0.
Recommendation: math.div(9, 16)
More info and automated migrator: https://sass-lang.com/d/slash-div
╷
31 │ $mfp-iframe-ratio: 9/16; // Ratio of iframe (9/16 = widescreen, 3/4 = standard, etc.)
│ ^^^^
╵
D:\Programming\VSC\blog\_sass\minimal-mistakes\vendor\magnific-popup\_settings.scss 31:39 @import
D:\Programming\VSC\blog\_sass\minimal-mistakes\vendor\magnific-popup\_magnific-popup.scss 3:9 @import
minimal-mistakes.scss 13:9 @import
D:\Programming\VSC\blog\assets\css\main.scss 4:9 root stylesheet
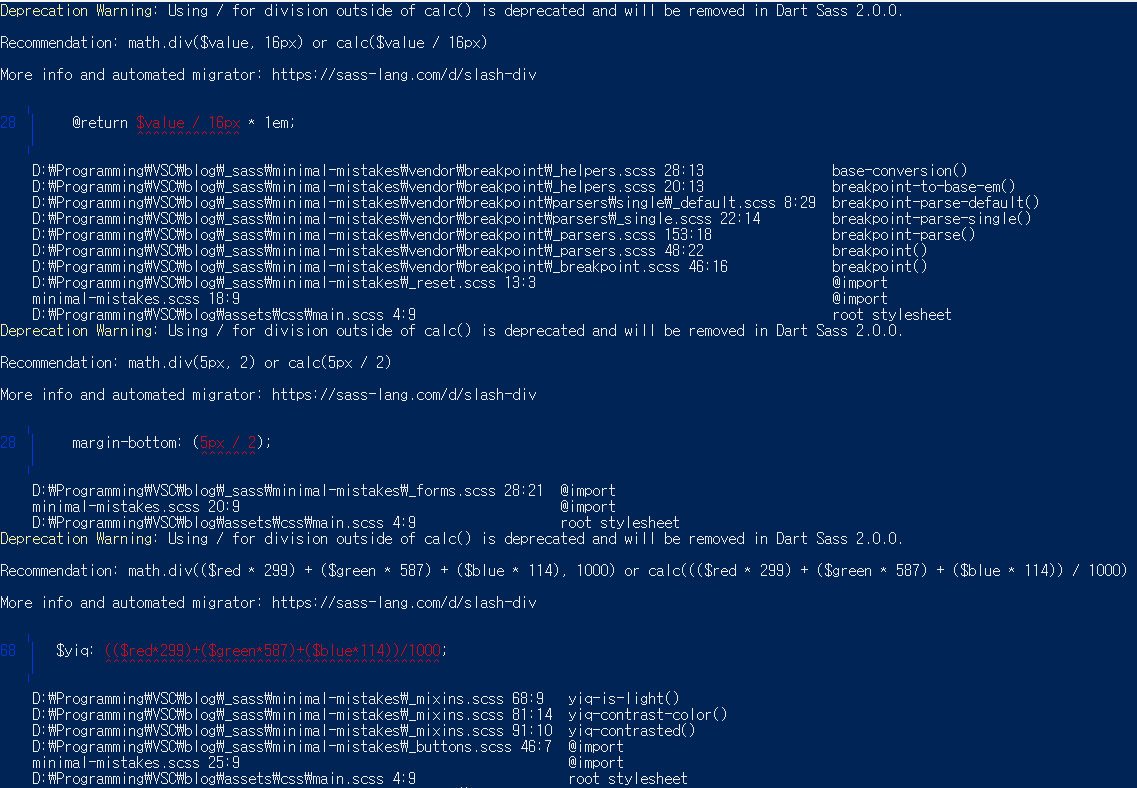
Deprecation Warning: Using / for division outside of calc() is deprecated and will be removed in Dart Sass 2.0.0.
Recommendation: math.div($value, 16px) or calc($value / 16px)
More info and automated migrator: https://sass-lang.com/d/slash-div
╷
28 │ @return $value / 16px * 1em;
│ ^^^^^^^^^^^^^
╵
D:\Programming\VSC\blog\_sass\minimal-mistakes\vendor\breakpoint\_helpers.scss 28:13 base-conversion()
D:\Programming\VSC\blog\_sass\minimal-mistakes\vendor\breakpoint\_helpers.scss 20:13 breakpoint-to-base-em()
D:\Programming\VSC\blog\_sass\minimal-mistakes\vendor\breakpoint\parsers\single\_default.scss 8:29 breakpoint-parse-default()
D:\Programming\VSC\blog\_sass\minimal-mistakes\vendor\breakpoint\parsers\_single.scss 22:14 breakpoint-parse-single()
D:\Programming\VSC\blog\_sass\minimal-mistakes\vendor\breakpoint\_parsers.scss 153:18 breakpoint-parse()
D:\Programming\VSC\blog\_sass\minimal-mistakes\vendor\breakpoint\_parsers.scss 48:22 breakpoint()
D:\Programming\VSC\blog\_sass\minimal-mistakes\vendor\breakpoint\_breakpoint.scss 46:16 breakpoint()
D:\Programming\VSC\blog\_sass\minimal-mistakes\_reset.scss 13:3 @import
minimal-mistakes.scss 18:9 @import
D:\Programming\VSC\blog\assets\css\main.scss 4:9 root stylesheet
Deprecation Warning: Using / for division outside of calc() is deprecated and will be removed in Dart Sass 2.0.0.
Recommendation: math.div(5px, 2) or calc(5px / 2)
More info and automated migrator: https://sass-lang.com/d/slash-div
╷
28 │ margin-bottom: (5px / 2);
│ ^^^^^^^
╵
D:\Programming\VSC\blog\_sass\minimal-mistakes\_forms.scss 28:21 @import
minimal-mistakes.scss 20:9 @import
D:\Programming\VSC\blog\assets\css\main.scss 4:9 root stylesheet
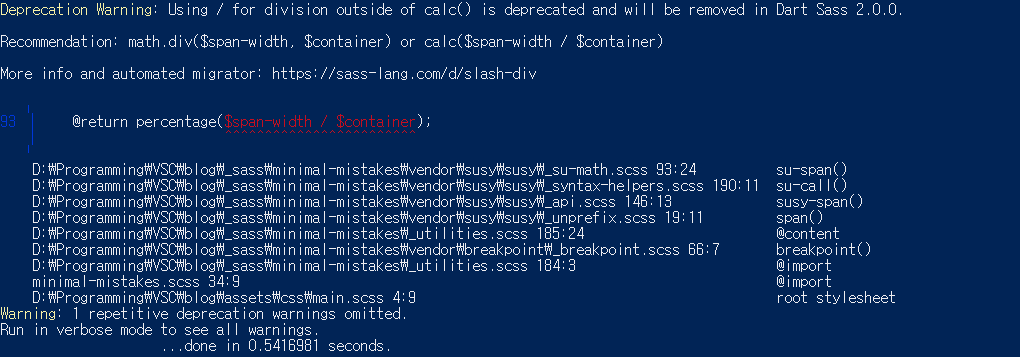
Deprecation Warning: Using / for division outside of calc() is deprecated and will be removed in Dart Sass 2.0.0.
Recommendation: math.div(($red 299) + ($green 587) + ($blue 114), 1000) or calc((($red 299) + ($green 587) + ($blue 114)) / 1000)
More info and automated migrator: https://sass-lang.com/d/slash-div
╷
68 │ $yiq: (($red*299)+($green*587)+($blue*114))/1000;
│ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
╵
D:\Programming\VSC\blog\_sass\minimal-mistakes\_mixins.scss 68:9 yiq-is-light()
D:\Programming\VSC\blog\_sass\minimal-mistakes\_mixins.scss 81:14 yiq-contrast-color()
D:\Programming\VSC\blog\_sass\minimal-mistakes\_mixins.scss 91:10 yiq-contrasted()
D:\Programming\VSC\blog\_sass\minimal-mistakes\_buttons.scss 46:7 @import
minimal-mistakes.scss 25:9
...이하 생략
실시간 반영은 잘되는데... 이런 오류는 왜 뜨는건가요?
괜히 찝찝하네용...
답변 1
0
안녕하세요? 답변 드리겠습니다.
스크린샷과 첨부해주신 메시지를 본 결과 해당 메시지는 Error 메시지는 아니고, Deprecation Warning 처럼 보입니다.
쉽게 얘기하여, 지금 설치되어 동작하는 함수 중에서 조만간 업데이트 지원이 종료되는(코드의 변경 가능성이 있는) 함수에 대하여 warning 을 띄워주어 미리 경고하는 것입니다.
감사합니다.
