인프런 커뮤니티 질문&답변
children 오류??
23.12.31 18:55 작성
·
438
·
수정됨
0

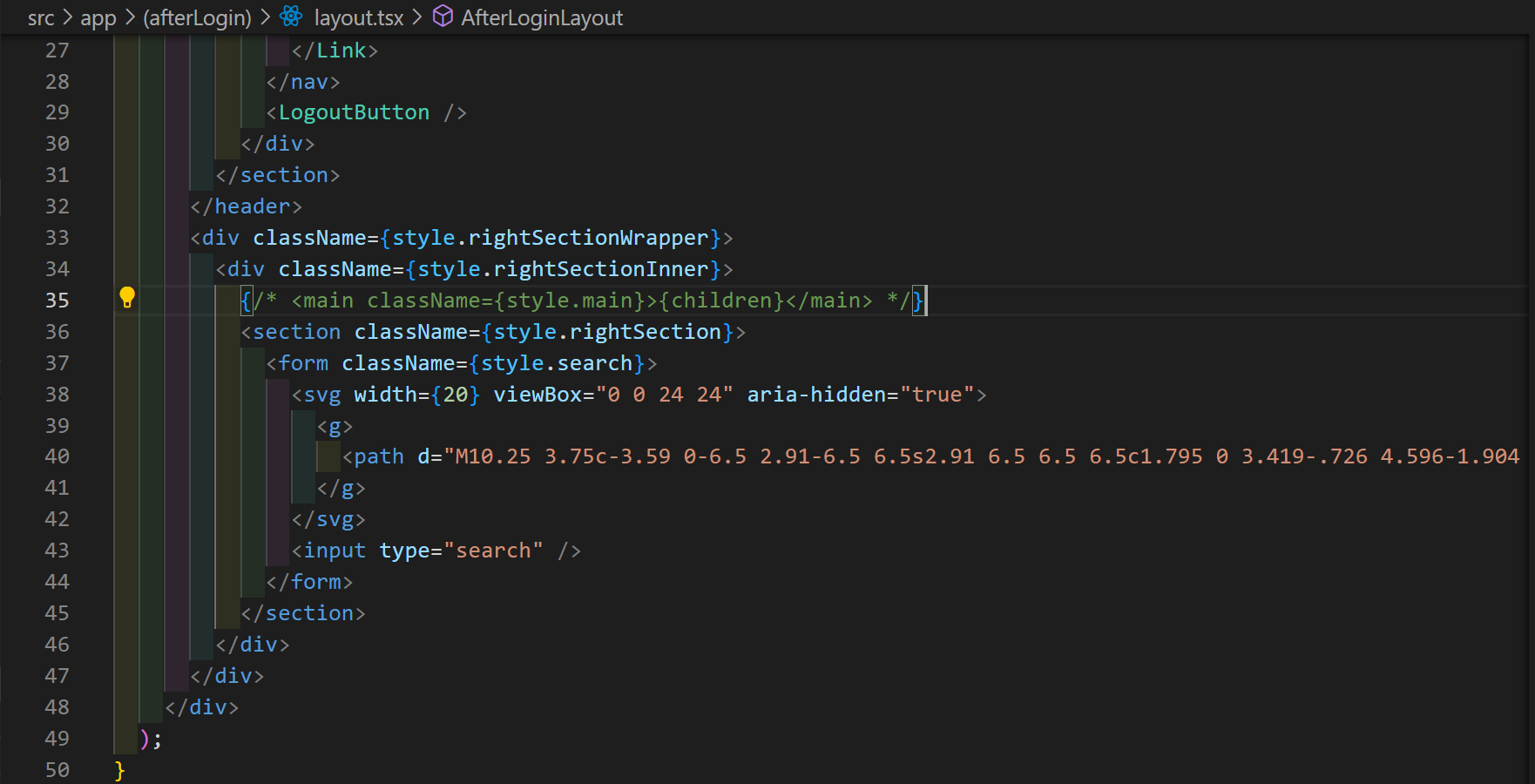
(afterLogin)의 layout.tsx에서 35번째 주석부분 children이요
여기 children에 각 폴더 page.tsx, layout.tsx이 들어가는건가요??
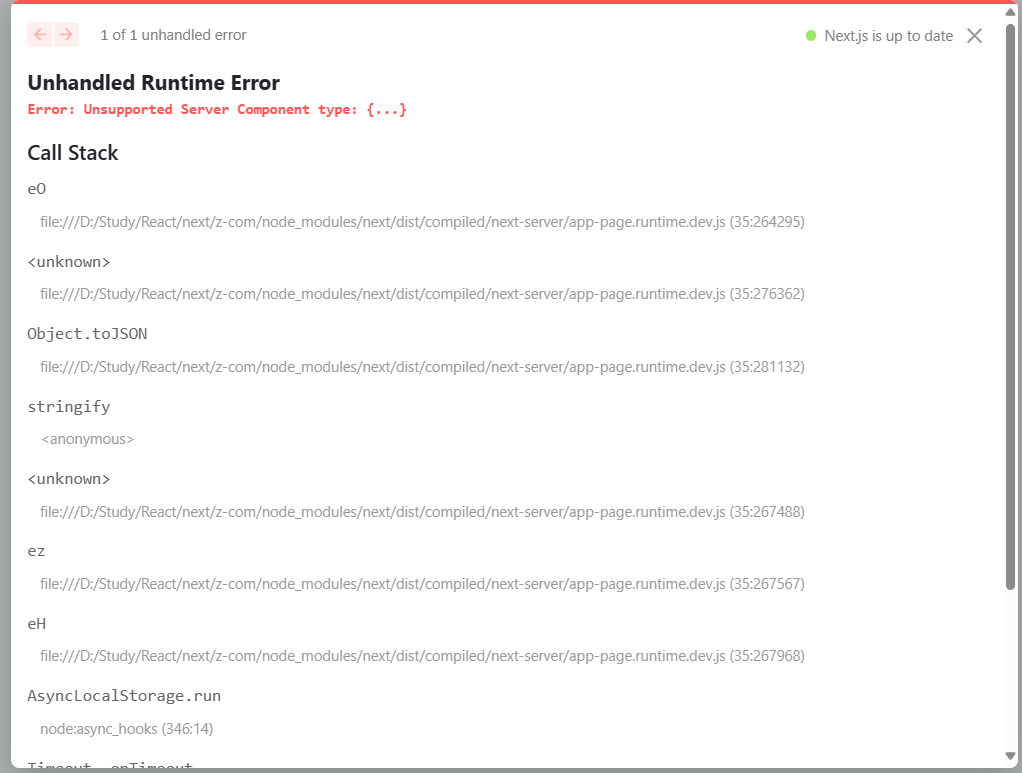
여기 35번 줄 children 주석풀고 실행해보면

이런 오류 뜨는데 왜 이런지 알 수 있을까요??
답변 2
0
2023. 12. 31. 21:05
두 코드는 문제가 없긴 하네요. 지금 주석처리하면 잘 나오는 거죠? AfterLoginLayout도 전체 한 번 보여주세요
2023. 12. 31. 21:34
import { ReactNode } from 'react';
import style from '@/app/(afterLogin)/layout.module.css';
import Link from 'next/link';
import Image from 'next/image';
import ZLogo from '../../../public/zlogo.png';
import NavMenu from './_component/NavMenu';
import LogoutButton from './_component/LogoutButton';
export default function AfterLoginLayout({ children }: { children: ReactNode }) {
return (
<div className={style.container}>
<header className={style.leftSectionWrapper}>
<section className={style.leftSection}>
<div className={style.leftSectionFixed}>
<Link className={style.logo} href="/home">
<div className={style.logoPill}>
<Image src={ZLogo} alt="z.com로고" width={40} height={40} />
</div>
</Link>
<nav>
<ul>
<NavMenu />
</ul>
<Link href="/compose/tweet" className={style.postButton}>
게시하기
</Link>
</nav>
<LogoutButton />
</div>
</section>
</header>
<div className={style.rightSectionWrapper}>
<div className={style.rightSectionInner}>
{/* <main className={style.main}>{children}</main> */}
<section className={style.rightSection}>
<form className={style.search}>
<svg width={20} viewBox="0 0 24 24" aria-hidden="true">
<g>
<path d="M10.25 3.75c-3.59 0-6.5 2.91-6.5 6.5s2.91 6.5 6.5
6.5c1.795 0 3.419-.726 4.596-1.904 1.178-1.177
1.904-2.801 1.904-4.596 0-3.59-2.91-6.5-6.5-
6.5zm-8.5 6.5c0-4.694 3.806-8.5 8.5-8.5s8.5 3.806
8.5 8.5c0 1.986-.682 3.815-1.824 5.262l4.781
4.781-1.414 1.414-4.781-4.781c-1.447 1.142-3.276
1.824-5.262 1.824-4.694 0-8.5-3.806-8.5-8.5z">
</path>
</g>
</svg>
<input type="search" />
</form>
</section>
</div>
</div>
</div>
);
}(afterLogin) / layout.tsx입니다.
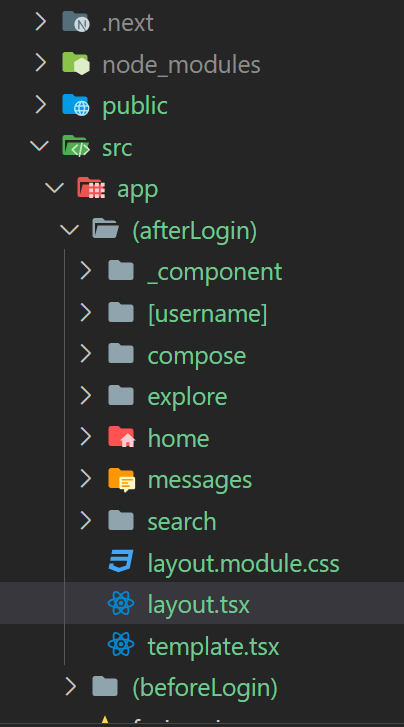
 경로 여기 layout.tsx입니다
경로 여기 layout.tsx입니다
위에 {children} 주석 하면 '3000/home' 페이지 잘 나와요
2023. 12. 31. 21:55
home layout.tsx에 async function인데 function으로 바꿔보시겠어요? 지금 코드에 문제는 거의 없어보입니다. 그리고 .next 폴더 지우고 서버 재시작도 해보세요.
2023. 12. 31. 22:57
찾았습니다 감사합니다
폴더에 template.tsx와 layout.tsx 같이 있으면 안되는거였네요
template.tsx 안에는 아무것도 없었는데 강의 따라 해보다가 파일만 만들고 놔뒀었어요
0
안녕하세요, 인프런 AI 인턴입니다.
해당 질문과 유사한 상황으로 ‘children’ 관련 오류가 발생했던 다른 수강생의 질문이 있습니다. 강사님의 답변을 참조하셔서 해결 방법을 찾을 수 있을 것 같습니다. 아래 제공된 링크를 확인해 보시기 바랍니다.
- 질문 제목: 에러가 납니다…ㅠㅠ
링크: https://www.inflearn.com/questions/440753
이 내용을 참고하시어 코드에서 ‘children’이 올바르게 정의되고 사용되었는지 확인해 보시면 도움이 될 것입니다.

2023. 12. 31. 20:49
localhost:3000/home 이요
localhost 메인페이지는 잘 뜨는데 뒤에 '3000/다른경로' 가면 저렇게 뜹니다
다른 폴더 page.tsx들도 코드 똑같이 되있어요