

인프런 커뮤니티 질문&답변
EventHandler Type이 React에서 정의한 타입인 이유가 궁금합니다.
작성
·
350
2
React에서는 React 팀이 직접 만든 Event 타입을 사용하고, Vue에서는 MDN에서 제공하는 범용적 Event 타입을 사용한다고 하시고, React에서 가상 DOM 때문에 React 팀이 만든 Event 타입을 사용한다고 말씀 주셨습니다.
하지만, Vue도 마찬가지로 vDOM을 사용하고 있는 것으로 알고 있어요. 🙂 그렇다면, Vue도 vDOM을 사용한다면 Template 문법 내부에서 범용적 Event 타입이 아니라 커스텀 이벤트 타입을 사용해야 맞는 것 아닌가요?
굳이 React 에서 커스텀 이벤트 타입을 사용하는 이유와, Vue에서 범용적 이벤트 타입을 사용하는 각각의 이유가 있을 것 같은데, 이에 대한 궁금증이 생겨 질문드립니다!
답변 1
1
안녕하세요 선태님, 잘 지내시죠? 🙂 선태님은 이 강의 대상보다 레벨이 훨씬 높으실 것 같은데 수강해 주셨군요.. ㅋㅋ 질문도 역시 좋네요.
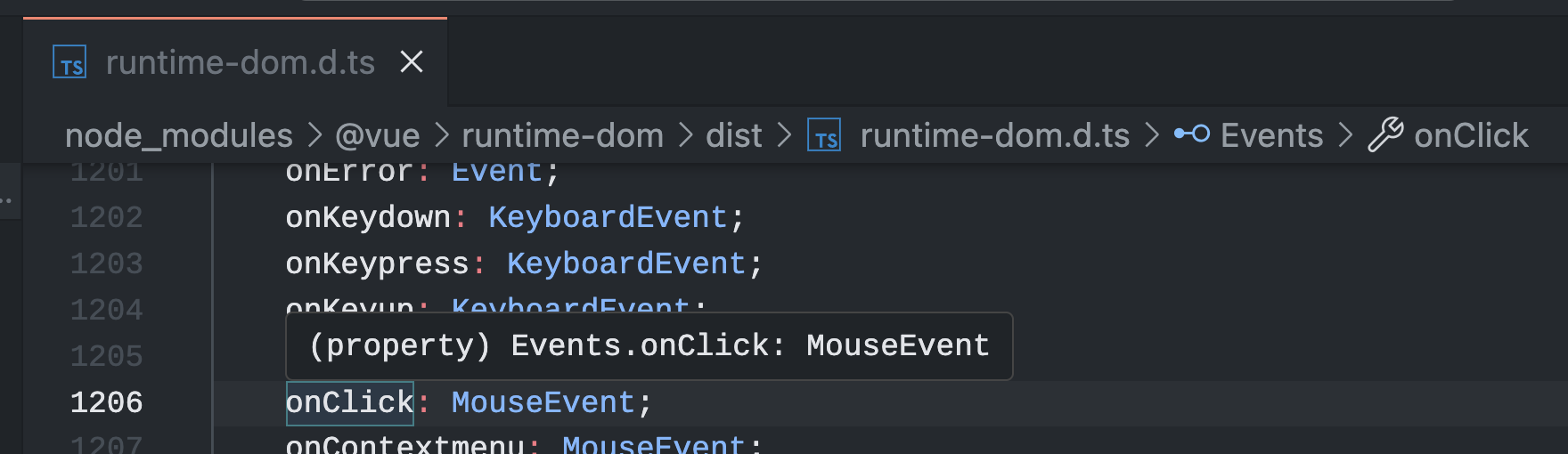
답변 드리자면 요건 라이브러리 내부 타입 정의 방식 때문에 그렇습니다. 리액트는 JSX 문법에 맞춰서 최대한 타입 정의를 세세하게 한 반면에 뷰는 타입스크립트 내부 타입에 최대한 의존해서 구현했던 것 같아요. 아마 JSX를 기반으로 하고 JS를 그대로 차용할 수 있는 리액트의 특성과 리액티비티와 템플릿 문법을 중시하는 뷰의 특성 차이인거 같아요.
Vue 2에서 3로 넘어갈 때 타입 정의가 어떻게 개선됐는지도 한번 살펴보시면 더 이해하시기 수월할 것 같네요. 아울러서 리액트 내부 타입 정의와 뷰 내부 타입 정의도 한번 비교해 보세요. 재밌을 거예요 :)
그럼 올 한해도 즐겁고 건강하게 보내시길 바랄게요. 늘 응원해 주셔서 감사합니다 :)

감사합니다! 궁금한 부분이 해결되었어요 🙂 항상 좋은 강의 만들어주셔서 감사합니다!!