인프런 커뮤니티 질문&답변
렌더링이 이상하게 됩니다...
작성
·
357
0

안녕하세요, 강의 잘 따라서 진행중입니다만 알 수 없는 오류가 있어서 질문 드립니다.
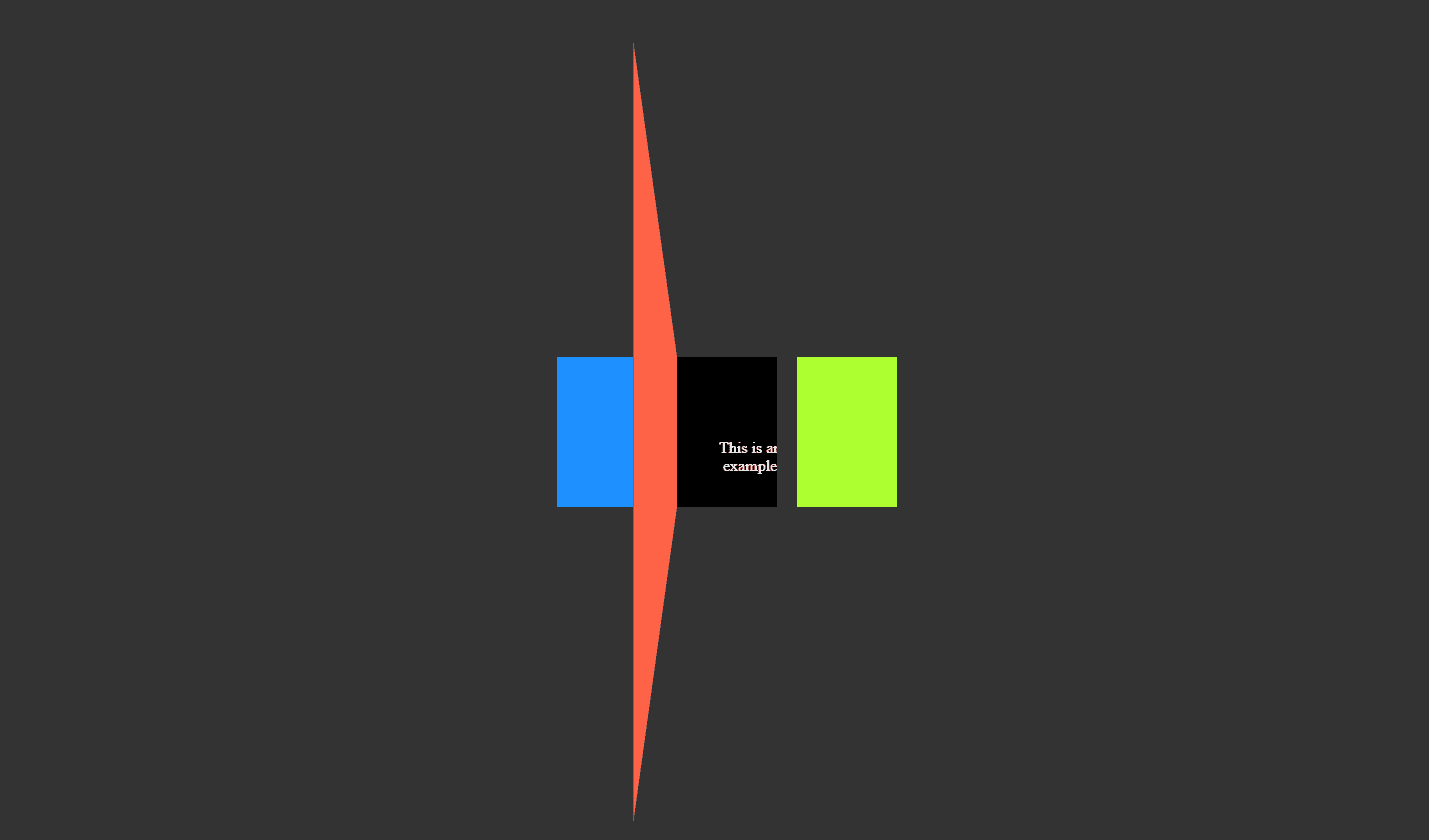
3개의 문 사이에서 마우스를 굉장히 빠르게 이동하면 위 사진과 같이 문이 브라우저 화면 전체로 늘어나면서(?) 열립니다.
강의에서 작성하신 코드와 전체적으로 동일하지만, 사진파일 대신 텍스트 파일을 사용하고 있으며 해당 영역 CSS는 다음과 같습니다..
답변 3
3
문이 깨져보이는 문제의 원인을 알아냈습니다.
perspective로는 사용자간의 거리를 설정할 수 있는데요, 기본은 0px인 상태로 이 상태에서는 원근효과가 적용되지 않습니다.
하지만 perspective가 0px를 초과하는 값이 될 경우 원근효과가 적용되기 시작합니다.
위의 점이 문제가 되는 이유는 기본값이 0px 인 원근효과가 0.5초에 걸쳐 800px로 변화한다는 점에 있습니다. (원근값은 그대로인걸 의도했는데, 문이 열리면서 원근값도 같이 변해버립니다.)
마우스를 올려놓고, 뗄때 애니메이션이 끝날때까지 쭉 기다리는 경우에는 perspective는 0->800px, 800px -> 0px 로 원근효과가 꺼지고, 켜지는 동작이 천천히 이루어 지므로 문제가 발생하지 않습니다.
그러나 닫히는 중간에 다시 마우스를 올려놓는 경우 800px-> 0px에 가까워지는 도중에 다시 transform이 진행되므로 (0에 가까운 값)px -> 800px 의 원근변화가 진행되게 됩니다.
아주 작은 perspective 값은 유저와 아주 가까이 있는 듯한 입체효과를 주므로 문이 아주 커져보이게 됩니다. 따라서 문이 닫히기 직전에 다시 마우스를 갖다 댈수록 더 작은 값에서 transform이 진행되므로 문이 커져보이게 됩니다.
이런 현상을 해결하기 위해선 마우스를 올려놓기 전, 후 perspective가 동일해야 하므로 .door-body 의 css에 transform : perspective(800px)를 추가하면 됩니다 😁
3
0
