인프런 커뮤니티 질문&답변
generateMetadata에서 getSinglePostServer로 분리하신 이유가 있을까요?
해결된 질문
작성
·
282
·
수정됨
0
안녕하세요! 강의 중간에 generateMetadata 를 사용하는 부분에서 왜 서버 api로 분리를 했는지에 대해 의문이 생겨서 질문드립니다.
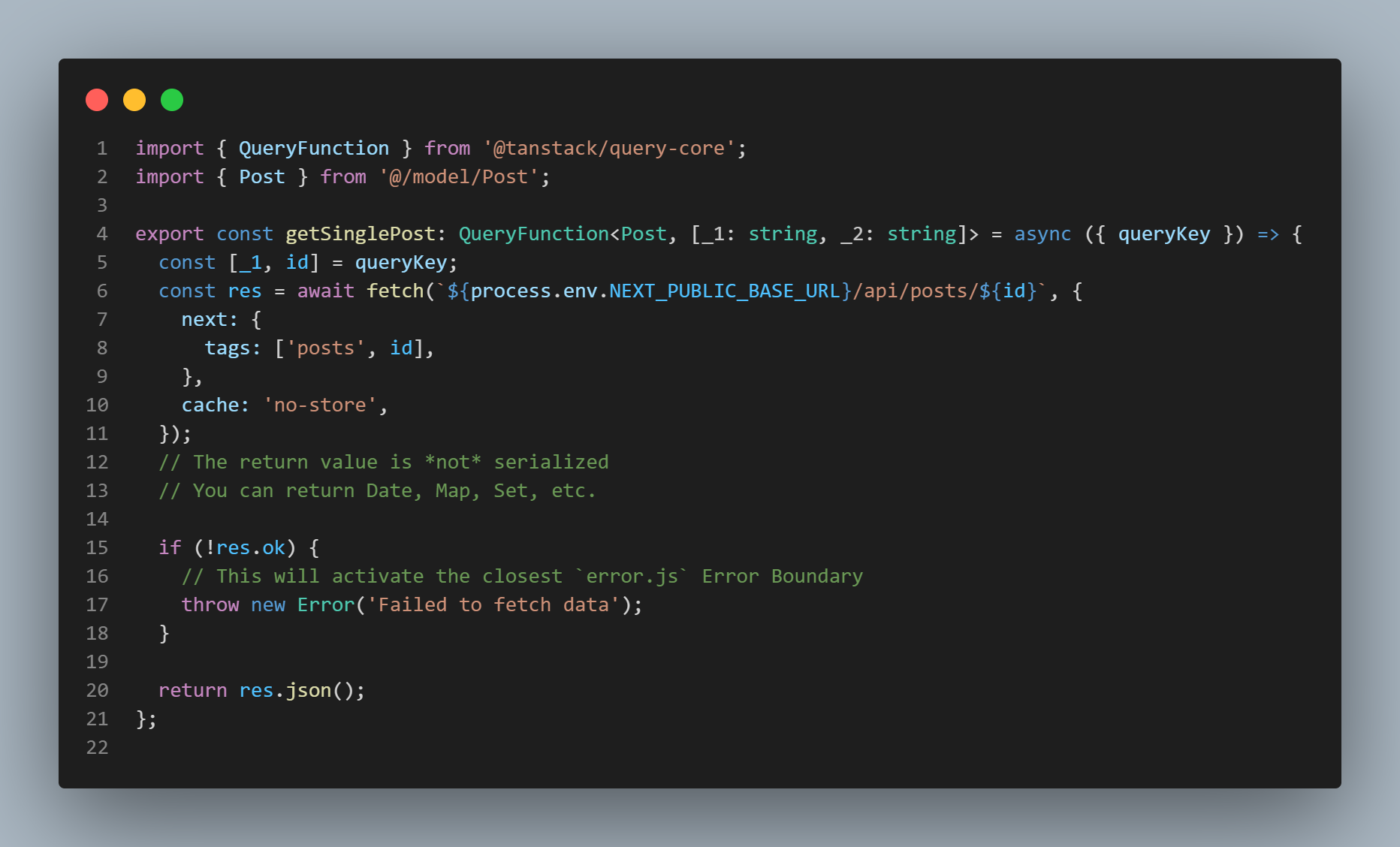
generateMetadata 에 사용할 getSinglePost 함수는 원래 아래와 같은 코드로 작성되어있었습니다.

여기서 generateMetadata 를 구현하실때, 기존의 getSinglePost 를 사용하시지 않고, getSinglePostServer 를 사용하셨는데 혹시 왜 이렇게 서버 API로 분리를 하셨는지 알 수 있을 까요?
처음에는
generateMetadata는 서버 환경에서 진행이 되기 때문에 서버에서 돌아가는 api를 작성해야 한다그렇기 때문에
credentials: 'include를 사용하는 부분이 있다면 이는 클라이언트 환경에서만 적용이 되는 것이므로headers: { Cookie: cookies().toString() }를 사용해야 한다
라고 저는 이해를 했었기 때문에 getSinglePost 대신 getSinglePostServer 로 분리를 하신거라고 생각했습니다.
근데 기존의 getSinglePost 는 애초에 인증 여부가 필요한 부분이 아니어서 credentials: 'include 는 없었는데
왜 강의에서getSinglePostServer로 따로 분리하시고 headers: { Cookie: cookies().toString() } 를 추가로 적용하셨는지 궁금합니다!
답변 2
0
저도 모든 코드에 의도가 있는 건 아니라서 정확하게 기억이 나진 않네요. 에러가 안 나는 경우는 그냥 getUser, getSinglePost 해도 될 것 같습니다.
getSinglePostServer 자체는 page.tsx에서 prefetch 용으로 쓰기 위해서 만든 것이고요.
0
안녕하세요, 인프런 AI 인턴입니다.
sunrise님의 질문에 답변이 되는 관련된 게시물이 있어 알려드릴게요. 해당 게시물에서는 generateMetadata 함수를 별도의 서버 API로 분리한 이유에 대해 강의 중간에 설명되어 있으며, 구체적인 이유와 구현 방식에 대해 자세히 알려주고 있습니다. 직접 확인해 보시면 sunrise님의 궁금증을 해결하실 수 있을 것입니다.
관련 질문 게시글 제목: getServerSideProps 문제 질문있습니다.
getServerSideProps 문제 질문있습니다.
강의 내용을 통해 더 자세한 설명을 들으실 수 있기를 바랍니다.

아 그렇군요! 감사합니다! 새해 복 많이 받으세요!!!