인프런 커뮤니티 질문&답변
답변 2
2
잔재미코딩 DaveLee
지식공유자
2020. 12. 28. 11:08
안녕하세요.
우선은 강의에서 말씀드린대로, 이런 에러들은 관련 태그를 작성하는데 있어서, 실수가 있어서 그럴 가능성이 높습니다.
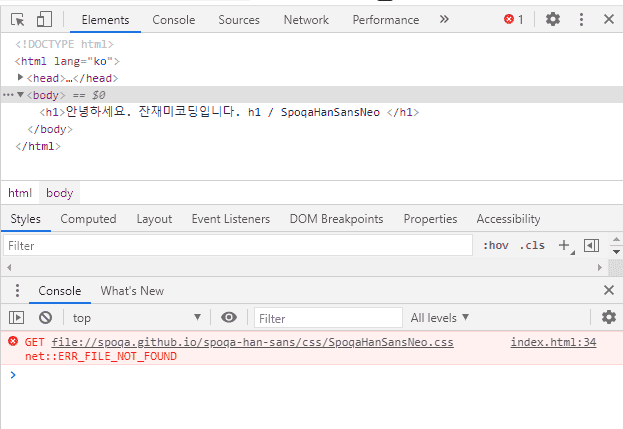
물론 현재 보여주신 화면은 실제 해당 폰트를 어떻게 가져오는지 코드가 안보이는데요.
작성을 직접 하신다면, 항상 무언가 잘못되었다면, 우선은 코드를 잘 못 기재한 것은 아닌지 보셔야 해요.
제가 드린 폴더의 다음 폴더만 해도 관련된 코드를 작성해놓았기 때문에, 해당 폴더의 index.html 파일의 head 태그 안에 있는
01_head
다음 부분을 그대로 가져오셔서, 덮어씌워서 테스트해보시고, 그래도 안되면, css 폴더의 style.css 도 넣어놓고, 테스트해보시면 좋을 것 같습니다. 감사합니다.
<!-- Spoca Han Sans Neo: https://spoqa.github.io/spoqa-han-sans/ko-KR/ -->
<link href="//spoqa.github.io/spoqa-han-sans/css/SpoqaHanSansNeo.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="css/style.css" />
0

 폰트에러를 어떻게 처리해야는지 모르겠습니다. ^^
폰트에러를 어떻게 처리해야는지 모르겠습니다. ^^
2021. 10. 21. 00:36
경로 앞에 http: 적어주니 해결됬습니다!