인프런 커뮤니티 질문&답변
emotion_img를 못받아오고 있어요
해결된 질문
작성
·
262
0
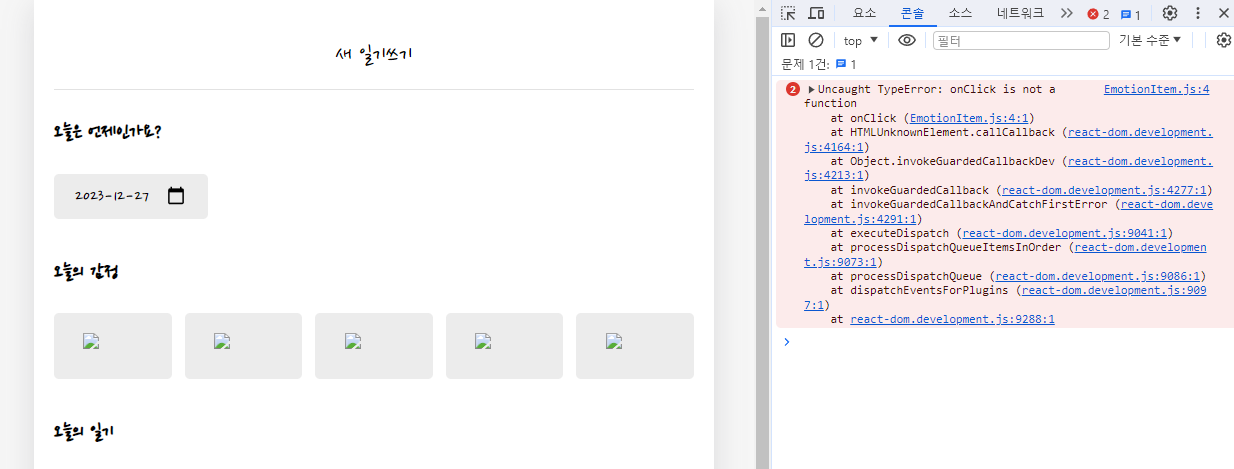
이번에 페이지 구현-일기 쓰기 (/new) 를 듣고 따라 적어보는 중에 잘 해결되지 않는 부분이 있어서 질문을 올립니다!
다른 기능은 정상적으로 작동하고 다른 컴포넌트에서도 img파일을 정확히 불러오는데 DiaryEditor.js 에서만 emotinItem으로
emotion_img를 전달하는데 이미지가 뜨지 않고 오류가 발생합니다

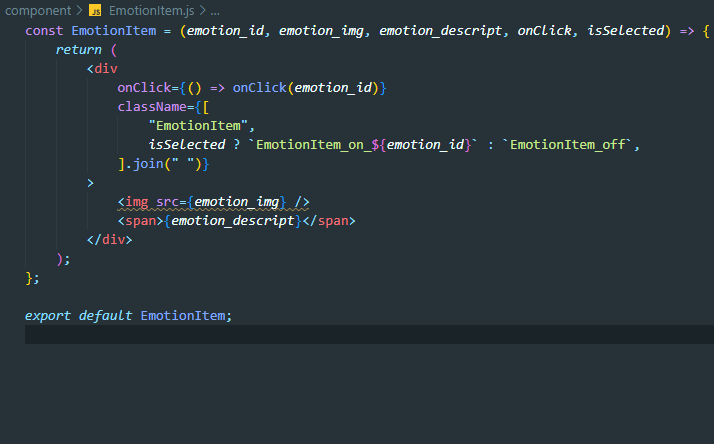
이런식으로 onClick is not a function 이라고 나오고

DiaryEditor에도
const env = process.env; env.PUBLIC_URL = env.PUBLIC_URL || "";
를 추가해봤지만 해결되지 않았습니다 어떻게 해야될까요?
import { useRef, useState, useContext } from "react";
import { useNavigate } from "react-router-dom";
import MyHeader from "./MyHeader";
import MyButton from "./MyButton";
import EmotionItem from "./EmotionItem";
import { DiaryDispatchContext } from ".././App";
const env = process.env;
env.PUBLIC_URL = env.PUBLIC_URL || "";
const emotionList = [
{
emotion_id: 1,
emotion_img: process.env.PUBLIC_URL + `/assets/emotion1.png`,
emotion_descript: "완전 좋음",
},
{
emotion_id: 2,
emotion_img: process.env.PUBLIC_URL + `/assets/emotion2.png`,
emotion_descript: "좀 좋음",
},
{
emotion_id: 3,
emotion_img: process.env.PUBLIC_URL + `/assets/emotion3.png`,
emotion_descript: "그럭저럭",
},
{
emotion_id: 4,
emotion_img: process.env.PUBLIC_URL + `/assets/emotion4.png`,
emotion_descript: "별로임",
},
{
emotion_id: 5,
emotion_img: process.env.PUBLIC_URL + `/assets/emotion5.png`,
emotion_descript: "최악임",
},
];
const getStringDate = (date) => {
return date.toISOString().slice(0, 10);
};
const DiaryEditor = () => {
const contentRef = useRef();
const [content, setContent] = useState("");
const [emotion, setEmotion] = useState(3);
const [date, setDate] = useState(getStringDate(new Date()));
const { onCreate } = useContext(DiaryDispatchContext);
const handleClickEmote = (emotion) => {
setEmotion(emotion);
};
const navigate = useNavigate();
const handleSubmit = () => {
if (content.length < 1) {
contentRef.current.focus();
return;
}
onCreate(date, content, emotion);
navigate("/", { replace: true }); // 뒤로가기 막기
};
return (
<div className="DiaryEditor">
<MyHeader
headText={"새 일기쓰기"}
leftChild={<MyButton text={"< 뒤로가기"} onClick={() => navigate(-1)} />}
/>
<div>
<section>
<h4>오늘은 언제인가요?</h4>
<div className="input_box">
<input
className="input_date"
value={date}
onChange={(e) => setDate(e.target.value)}
type="date"
/>
</div>
</section>
<section>
<h4>오늘의 감정</h4>
<div className="input_box emotion_list_wrapper">
{emotionList.map((it) => (
<div key={it.emotion_id}>
<EmotionItem
key={it.emotion_id}
{...it}
onClick={handleClickEmote}
isSelected={it.emotion_id === emotion}
/>
</div>
))}
</div>
</section>
<section>
<h4>오늘의 일기</h4>
<div className="input_bot text_wrapper">
<textarea
placeholder="오늘은 어떤가요?"
ref={contentRef}
value={content}
onChange={(e) => setContent(e.target.value)}
/>
</div>
</section>
<section>
<div className="control_box">
<MyButton text={"취소하기"} onClick={() => navigate(-1)} />
<MyButton text={"작성완료"} type={"positive"} onClick={handleSubmit} />
</div>
</section>
</div>
</div>
);
};
export default DiaryEditor;
답변 3
0
0
이정환 Winterlood
지식공유자
안녕하세요 이정환입니다.
우선 onClick is not a function은 해당 이미지 오류와는 무관합니다. 이 부분은 또 다른 코드상의 오류인 것 같아요 전체 코드를 CodeSandBox 혹은 Github 로 올려주시면 확인 가능할 것 같습니다!
이미지가 나타나지 않는 현상은 혹시 public/assets 디렉토리 아래에 이미지 파일들이 잘 저장되어 있는지 확인부탁드려요! 만약 잘 저장되어 있는데도 문제가 발생한다면 추가 답글 부탁드립니다!

public으로 바꿔주실 수 있으실까요?