인프런 커뮤니티 질문&답변
실습 실행 오류가 뜹니다.
작성
·
608
1
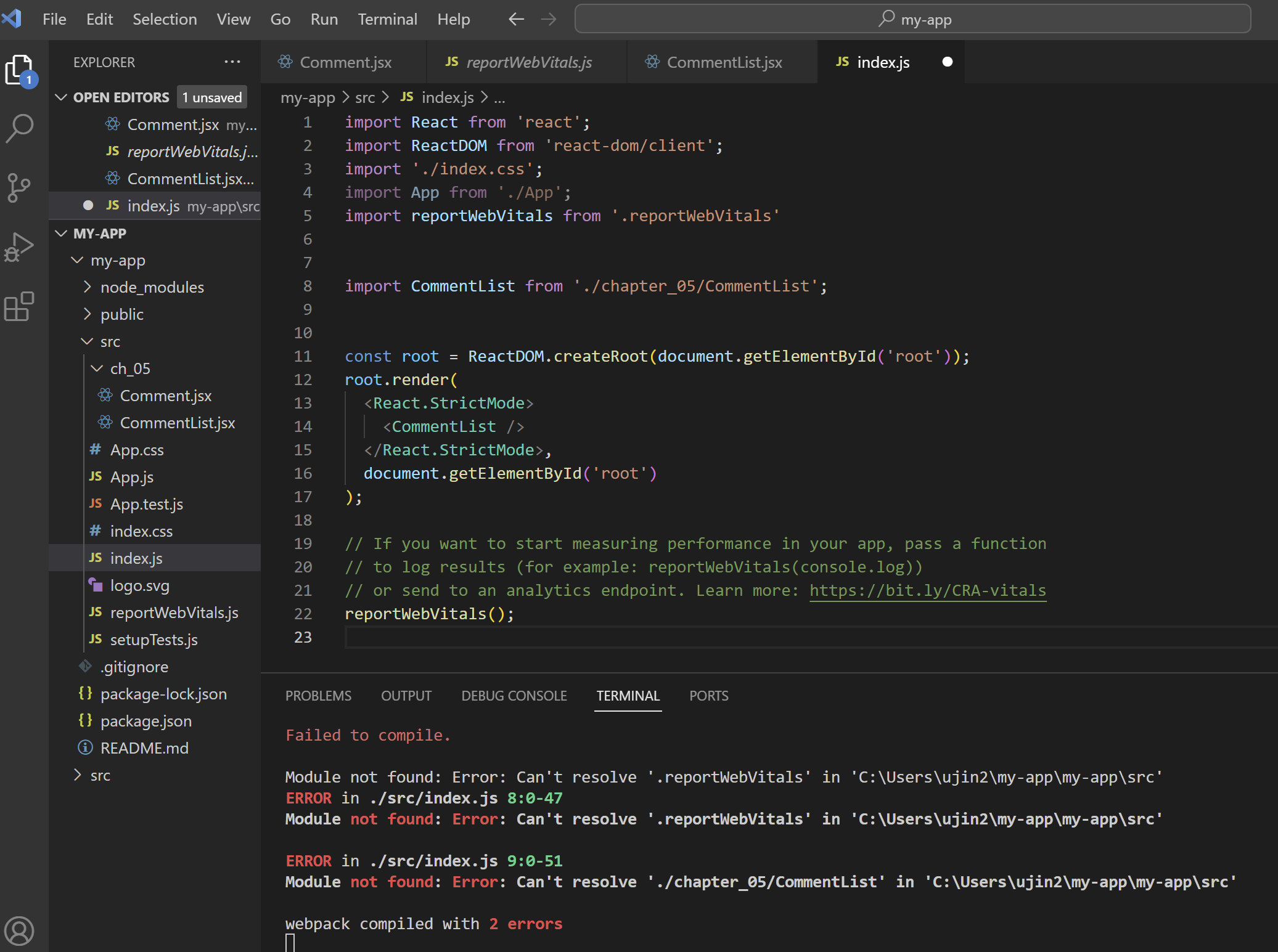
npm start를 해도 오류가 뜨고 실행이 안됩니다.
제발 도와주세요ㅠㅠ
Failed to compile.
Module not found: Error: Can't resolve '.reportWebVitals' in 'C:\Users\ujin2\my-app\my-app\src'
ERROR in ./src/index.js 8:0-47
Module not found: Error: Can't resolve '.reportWebVitals' in 'C:\Users\ujin2\my-app\my-app\src'
ERROR in ./src/index.js 9:0-51
Module not found: Error: Can't resolve './chapter_05/CommentList' in 'C:\Users\ujin2\my-app\my-app\src'
webpack compiled with 2 errors

답변 1
1
Inje Lee (소플)
지식공유자
안녕하세요, 소플입니다.
현재 첨부해주신 스크린샷을 보면 만드신 폴더명이 ch_05로 되어 있습니다.
하지만 index.js에서 컴포넌트를 import 할 때는 ./chapter_05/CommentList 라고 되어 있습니다.
폴더명을 chapter_05로 변경하시거나 import 경로를 ./ch_05/CommentList 로 변경해보시기 바랍니다.
그리고 index.js 파일 탭에 흰색 동그라미가 나오는 것은 현재 파일이 저장되어 있지 않다는 것입니다.
코드를 수정하셨다면 꼭 파일을 저장하고 실행하시기 바랍니다!
감사합니다.

감사합니다 덕분에 해결했습니다.
수시로 저장하면서 해야겠네요!