인프런 커뮤니티 질문&답변
vitest를 설치했는데 이 작업 영역에서 아직 발견된 테스트가 없습니다.라는 문구가 떠서 테스트를 진행할 수 없습니다..
작성
·
1.1K
·
수정됨
2
안녕하세요.
2.1 단위 테스트란 무엇일까? 강의를 들으며 따라하고 있습니다.
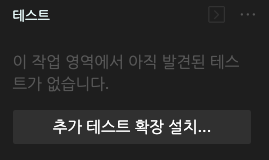
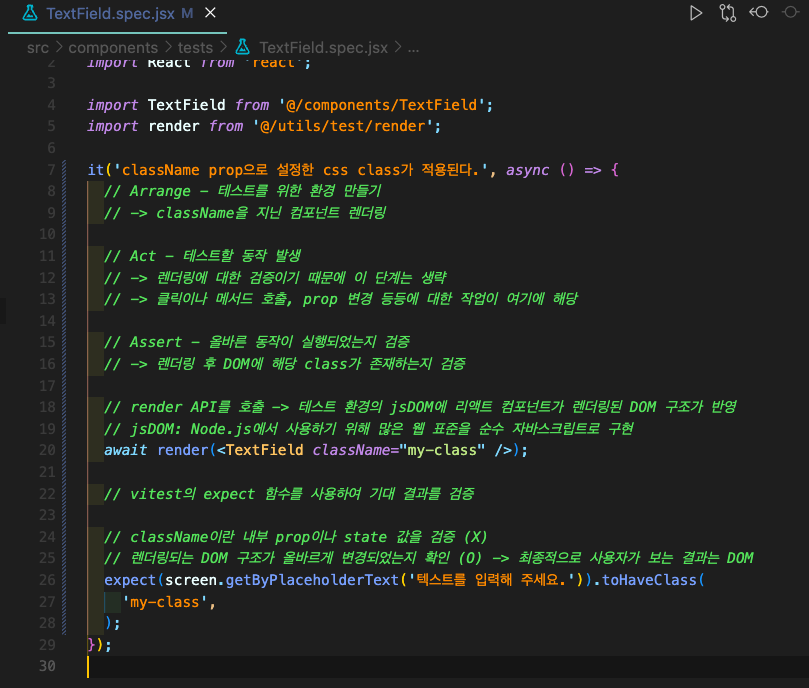
강의에서 진행하고 있는 unit-test-example 브랜치에서 TextField.spec.jsx 파일을 따라 치며 테스트를 하려고 하는데 vscode 테스트 메뉴에서 '이 작업 영역에서 아직 발견된 테스트가 없습니다.'라는 문구와 '추가 테스트 확장 설치'라는 버튼만 떠서 테스트 진행을 하지 못하고 있습니다.
강의에서 소개해주신 vitest를 설치하고 vscode를 껐다가 다시 켜봐도 테스트를 찾을 수 없다고 뜨고 있는데 제가 어떻게 하면 될까요?



답변 4
3
'ori ga'님 께서 찾아주신 이슈는 해결 되었으나, vscode 익스텐션인 Vitest가 요구하는 최소 버전 이슈가 있더라구요.
따라서 프로젝트의 devDependencies 에서 vitest와 @vitest/ui를 2024년 5월 기준 1.6.0 버전으로 설치 해주시면 해결이 되네요. (vscode 익스텐션 Vitest 버전은 v0.10.7 일 때)
관련 링크: https://github.com/vitest-dev/vscode?tab=readme-ov-file#requirements
2
강의 보며 진행하려고 했는데 또 안 떠서 vitest 레포 찾아서 이슈 들어가보니 저와 같은 증상을 갖고 있는 사람들이 많더라고요.. 댓글에 나와있는 대로 vitest 플러그인 버전을 낮춰서 v0.2.4.2로 설치하니 잘 보입니다. 혹시라도 저와 같은 증상이 있는 분들은 버전 낮춰보세요!
https://github.com/vitest-dev/vscode/issues/196
1
안녕하세요!
처음 저장소를 다운받아 실행하면 아마 관련 의존이 설치되어 있지 않아 vitest 실행 버튼이 보이지 않는것 같습니다.
노드 버전을 맞춘 뒤
$ nvm use
의존을 설치해주시고
$ npm ci
vscode를 재실행 해 주시면 보일겁니다!
답변 감사합니다.
실은 이미 nvm use로 노드 버전을 맞추고, npm ci를 해 의존성을 모두 설치한 이후였는데도 테스트를 확인할 수 없어서 질문을 드린 것이었는데 오늘 다시 vscode를 실행해보니 보이네요..
추가적으로 한 게 없는데 지금은 잘 보이니 당황스럽네요...
어쨌든 이제 테스트가 가능하니 이어서 진도를 나갈 수 있을 것 같습니다,,
빠른 답변 감사합니다!
0
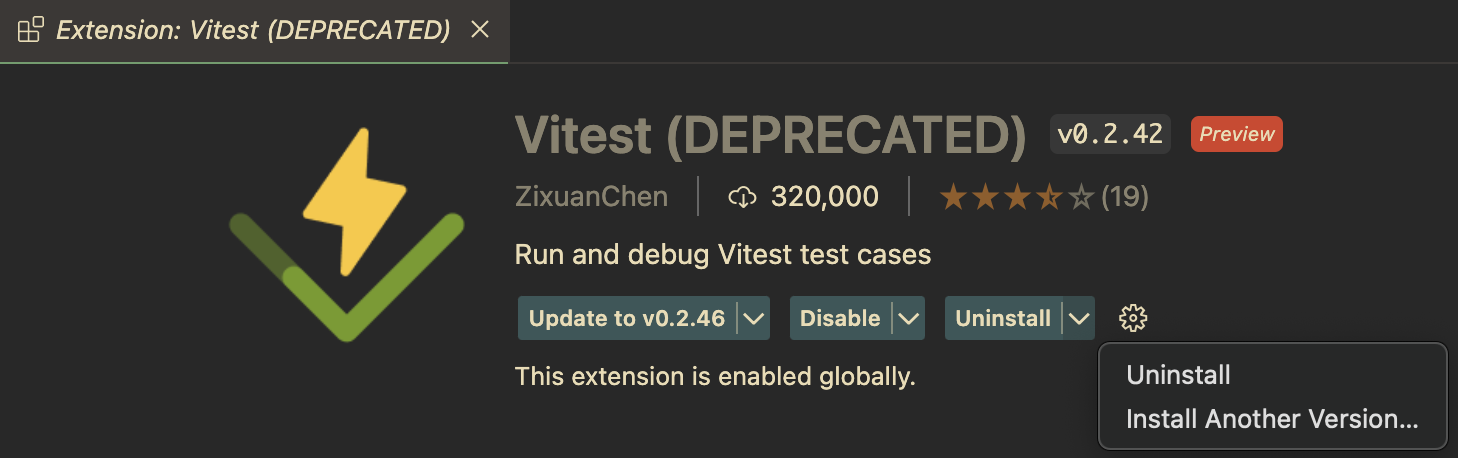
vitest(DEPRECATED) 확장프로그램 버전을 영상과 동일한 버전으로 설치하시면 됩니다.
패키지 버전은 git으로 받은것에서 수정하지마시고
그냥 이거 검색하셔서 영상과 동일하게 0.2.42로 받으시고 사용하시기 바랍니다.

해결책까지 남겨주셔서 감사합니다! 저도 몰랐던 이슈네요. 다른분들한테 큰 도움이 될 것 같습니다!🤩