인프런 커뮤니티 질문&답변
pagination 페이지 번호 유지하고 싶습니다.
해결된 질문
작성
·
1.1K
1
예시로 pagination을 통해 4번째 게시물 목록을 보고 있는데
여기서 새로 고침을 하거나
4번 게시물 목록의 해당 게시글 클릭해서 들어가고 다시 뒤로 가기를 통해 게시물 목록으로 이동이 되었을 때
4번 게시물 목록이 아닌 1번 게시물 목록으로 초기화가 되는데
저는 4번 게시물 목록으로 유지하고 싶습니다.
다른 사이트의 게시물 홈페이지를 참고해 보면 page=4 이런 식으로 주소 창에 입력이 되어있는데 pages폴더에 폴더를 추가해서 유지를 해야 하나요?
인프런에서 질문 & 답변 부분에서도 다음과 같이 사용되고 있습니다.
https://www.inflearn.com/community/questions?page=2&order=recent
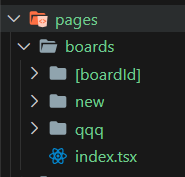
만약 폴더를 추가 해야 한다면 다음과 같이 폴더가 있을 때
boards 하위 폴더에 추가하고 해당 page폴더 안에
[boardId], new 폴더를 넣어야 할 까요?
(page폴더 생성 안 한 상태입니다.)
아니면 useState나 useRecoil을 사용해서 상태관리를 해야하는 건가요?
어떻게 사용되는지 알고 싶습니다.
답변 4
1
안녕하세요! 찬호님!
?page=4 와 같이 "?"로 시작하는 부분을 쿼리스트링이라고 부릅니다!^^
이것은 아주 쉽게 말하면, 특정 주소에 들어갔을 때 "변수를 문자열로 함께 넘겨주는 규칙" 정도로 보시면 좋을 것 같아요!
// 1. 게시글 목록 페이지
/boards
// 2. 게시글 목록 페이지 => 페이지: 4페이지
/boards?page=4
// 3. 게시글 목록 페이지 => 페이지: 4페이지, 검색어: `사과`
/boards?page=4&search=사과위 2번과 같이 page라는 변수에, 4라는 값을 넘겨줄 수 있고,
위 3번과 같이 2개 이상의 변수를 &로 연결하여 넘겨줄 수도 있어요!^^
저렇게 입력하여 접속하는 경우, 위 3개의 경우 모두 /boards 페이지로 접속되며, useRouter를 사용하여 각 변수를 추출하실 수 있답니다!
그렇다면, 해당 값을 기본값으로 fetch를 진행하시면 되겠죠?!
* 여기서 잠깐!
그렇다면 /boards/[page]/[search] 와는 무슨 차이가 있을까요?!
위처럼 주소로 고정시키는 방법을 PathVariable 이라고 해요!
PathVariable: /boards/[page]/[search]/[order]
QueryString(QueryParamater): /boards?page=4&search=사과&order=desc
PathVariable은 각각을 하나의 완전체 페이지로 인식하여, 검색엔진에 잘 노출되지만,
조건이 붙거나 삭제되거나 생략될 때마다 주소가 변경되는 리스크가 있어요!
예를들면, 위 PathVariable에서 search가 없다면 아래처럼 order 값이 search값을 덮어써버려요!
/boards/[page]/[search]/[order] => /boards/[page]/[order]
이러한 이유에서, 검색이 잘 되어야하는 하나의 완전체 페이지인 상세페이지 등에는 PathVariable을 사용하지만, 조건이 언제든 추가될 수 있어 주소(nextjs 에서는 page)변경 문제를 갖는 정렬/검색/필터와 같은 곳에는 QueryString(QueryParamater)을 사용한답니다!^^
0
0
강사님 router.push로 query를 사용하고 해당 page 값은
pagination을 통해 이동하면 주소 변경은 제대로 이뤄집니다.
또한 fetchBoards의 refetch 또한 variable에 page 값 들어가 한번 요청을 하는데
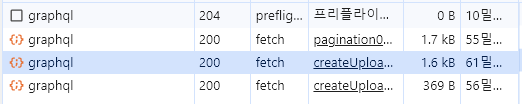
router.push를 하니까 추가로 2개의 API 요청을 합니다.
총 3개로 다음과 같이 요청을 합니다.

두 번째 / 세 번째에서는 처음 접속 또는 새로고침 했을 때 요청 했을 때와 같은 API 요청을 합니다.
이 두 개 또한 variables가 비어있습니다.
그래서 그런지 다른 건 잘 되는데 해당 page의 게시물 목록 이동이 안됩니다.
(10 페이지 클릭을 해도 1페이지만 보여집니다.)
그래서 uesEffect를 사용해서 페이지 이동으로 page값이 변경이 되면 refetch하도록 했는데도 같은 결과가 나옵니다.
const [startPage, setStartPage] = useRecoilState(isStartPageState);
const [activePage, setActivePage] = useRecoilState(isActivePageState);
const onClickPage = (event: MouseEvent<HTMLSpanElement>): void => {
const active = Number(event.currentTarget.id);
setActivePage(active);
// 기존 refetch만 사용 시
// void props.refetch({ page: active });
void router.push({
pathname: "/boards",
query: { page: active },
});
};
console.log(activePage);
useEffect(() => {
void props.refetch({ page: activePage });
console.log(activePage, "Recoil");
}, [activePage]);위 코드는 pagination에서 1~10까지 게시물 이동에 대한 클릭 함수입니다.
해당 방법이 맞는지 궁금합니다.
0


recoil의 저장된 값을 사용하지 않고 router의 query 를 사용해서 해결됐습니다.
useRouter의 query 값이 변경이 되면 useEffect가 실행이 되도록 했더니 쿼리스트링 값을 가지고 refetch 할 수 있었습니다.
이로써 생긴 문제점으로 2가지 생겼는데
주소 창에 직접 ?page=11 를 검색하면 11 page 게시물이 보이는데 pagination의 번호 이동이 안되고
게시물 검색을 통해 입력 후 2 page 클릭을 하면 검색 단어가 초기화되는 현상이 생겼습니다.
이 부분에서는 비슷한 문제라 생각해 금방 해결 될 것 같아요