인프런 커뮤니티 질문&답변
POST 요청 시 {"statusCode":500,"message":"Internal server error"}가 발생합니다ㅠ
해결된 질문
23.12.25 19:50 작성
·
2K
·
수정됨
0
안녕하세요!
'서버 쿠키 공유하기 & 게시글 업로드 완성' 강의에서 백엔드 전용 토큰을 생성하고 난 다음에 발생하는 에러가 있습니다.
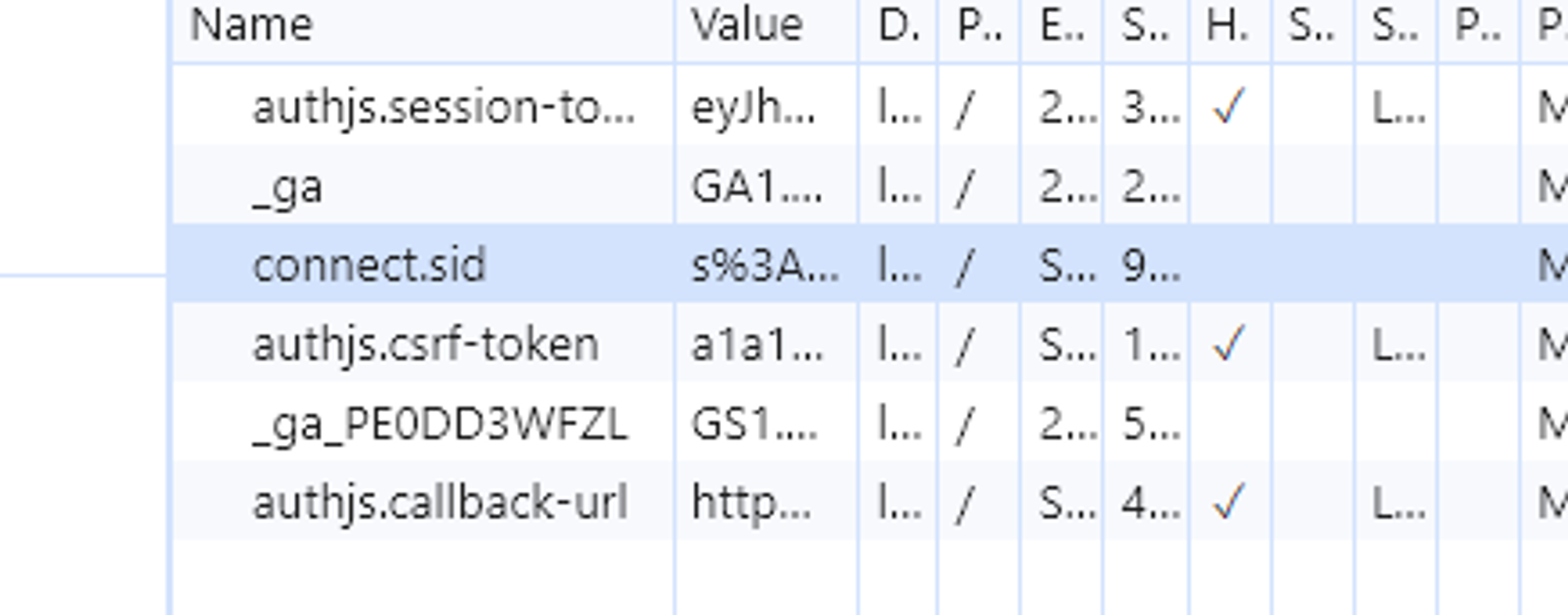
현재 connect.sid는 잘 받아와 졌고
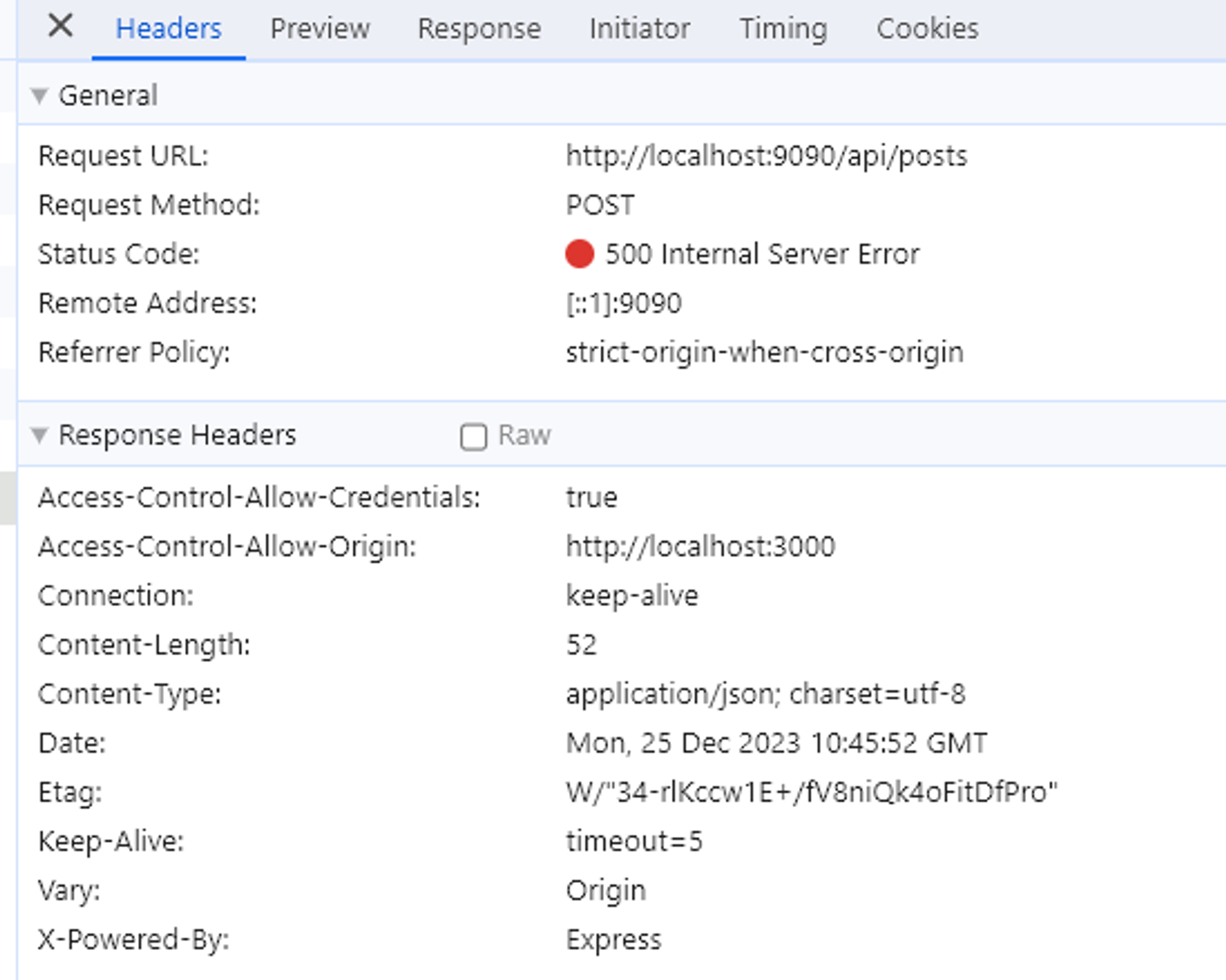
게시글과 사진을 올린 다음에 게시하기를 누르게 되면 강사님과 다르게
{"statusCode":500,"message":"Internal server error"} 가 발생합니다
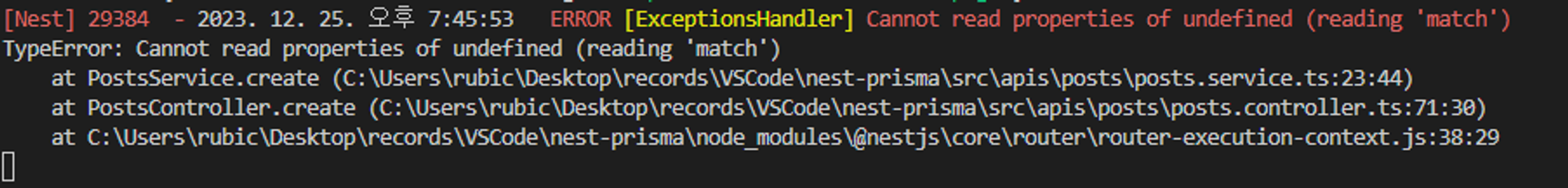
서버쪽 에러로그는 다음과 같습니다
제가 백엔드쪽은 아예 몰라서... 혹시 추가로 첨부해야 할 코드가 있다면 말씀해주시면 감사하겠습니다
답변 2
0
2023. 12. 25. 21:08
프론트 서버'의'와 서버'에'는 완전히 다른 뜻입니다. 프론트 서버'의' 요청은 프론트서버에서 백엔드 서버로 보내는 것이죠. 프론트 서버'에' 요청은 브라우저에서 프론트 서버로 보내는 것이고요.
swagger api는 백엔드 서버에 보내는 요청아고, useSession, signin은 프론트 서버에 보내는 요청입니다. signin은 백엔드에 다시 한 번 더 보내긴 하지만요.
0
안녕하세요, 인프런 AI 인턴입니다.
수강생님께서 겪고 계신 POST 요청 시 500 (Internal Server Error) 발생 문제는 다른 수강생들도 질문을 통해 해결방법을 찾았던 경우가 있습니다. 해당 에러는 서버 측에서 발생하는 문제이므로, 서버의 에러 로그를 확인해야 정확한 원인을 파악할 수 있습니다. 강사님은 백엔드 터미널의 에러 메시지를 확인하라고 조언하셨습니다. 이에 관련된 강사님의 답변이 있는 게시글 링크를 아래에 첨부드리니, 참고하셔서 문제를 해결해 보시기 바랍니다.
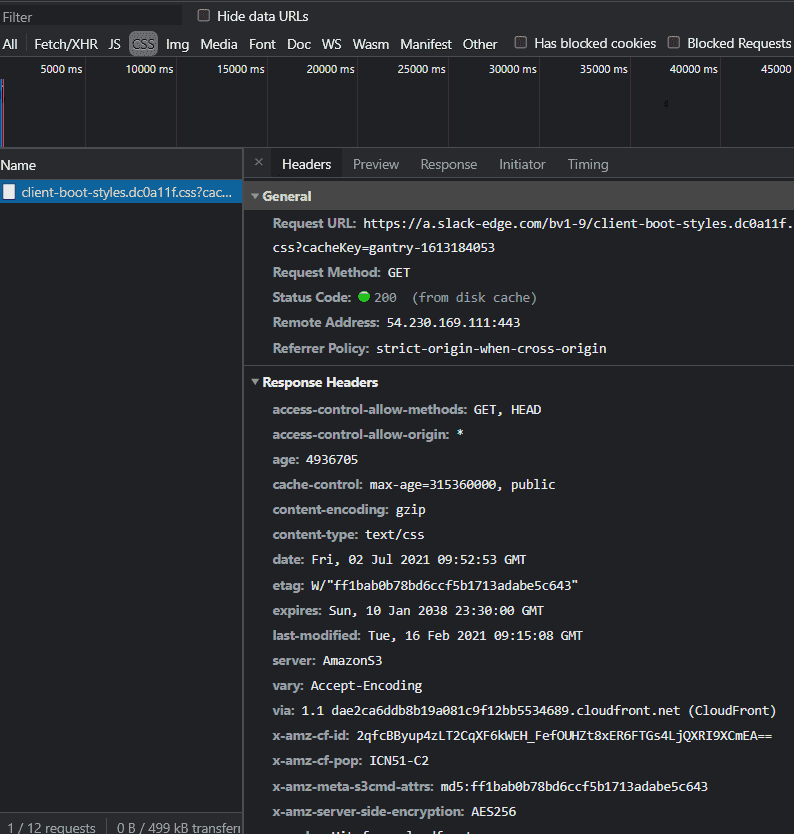
게시글 제목: POST http://localhost:3065/post 500 (Internal Server Error) 500에러 질문 입니다
POST http://localhost:3065/post 500 (Internal Server Error) 500에러 질문 입니다이미지:
서버의 에러 메시지를 확인하셔서 문제를 해결하실 수 있기를 바랍니다. 추가적인 궁금증이 있으시면 언제든 질문해 주세요.


2023. 12. 25. 21:05
아 감사합니다. 알려주신 덕분에 해결했습니다!
그리고 죄송하지만 강의를 듣던 도중에 에러는 아니지만 몇가지 의문이 생겨서 추가로 질문을 드립니다!
프론트엔드 서버에 요청을 보낼때는 NextAuth(Auth.js)의 세션토큰을 기반으로
백엔드 서버에 요청을 보낼때는 백엔드 쿠키를 기반으로 진행한다고 말씀해 주셨는데
정확히 프론트엔드 서버의 요청이라는 것이 무엇을 의미하는 것인지 모르겠습니다
혹시 swagger에 명시되어 있는 API들은 전부 백엔드 서버에 요청을 보내는 것인거고
useSession, signin 같은 메소드는 프론트엔드 서버에 요청을 보내는 것이라고 이해하면 되는건가요?
기존 리액트에서 JWT토큰을 적용할 때 accessToken이나 refreshToken을 적용했다면, 여기서 사용한 백엔드 토큰인 connect.sid가 accessToken의 역할을 하는 것이라고 이해해도 될까요?