인프런 커뮤니티 질문&답변
TypeIt - Welcome 부분이 적용이 안됩니다..
작성
·
262
·
수정됨
1
안녕하세요 강사님,
Header & Welcome 섹션 #4까지 수강 중에 마우스 휠까지는 다 되는데 TypeIt - Welcome 부분만 적용이 안됩니다.
제이쿼리 슬릭 슬라이더는 문제없이 잘 되는데 왜 typeit.min.js 파일만 제이쿼리 연결이 안되는 건지 잘 모르겠네요, 경로는 맞게 지정한거 같은데 이상하네요..
em태그 안에 임으로 텍스트를 나오면 텍스트가 뜨기는 하는데 제이쿼리 연결하려고 다 지우면 안나옵니다.
코드에는 이상이 없는거 같은데 어떻게 해결해야 될지 몰라서 질문 드립니다.
확인 한번 부탁드립니다, 감사합니다.
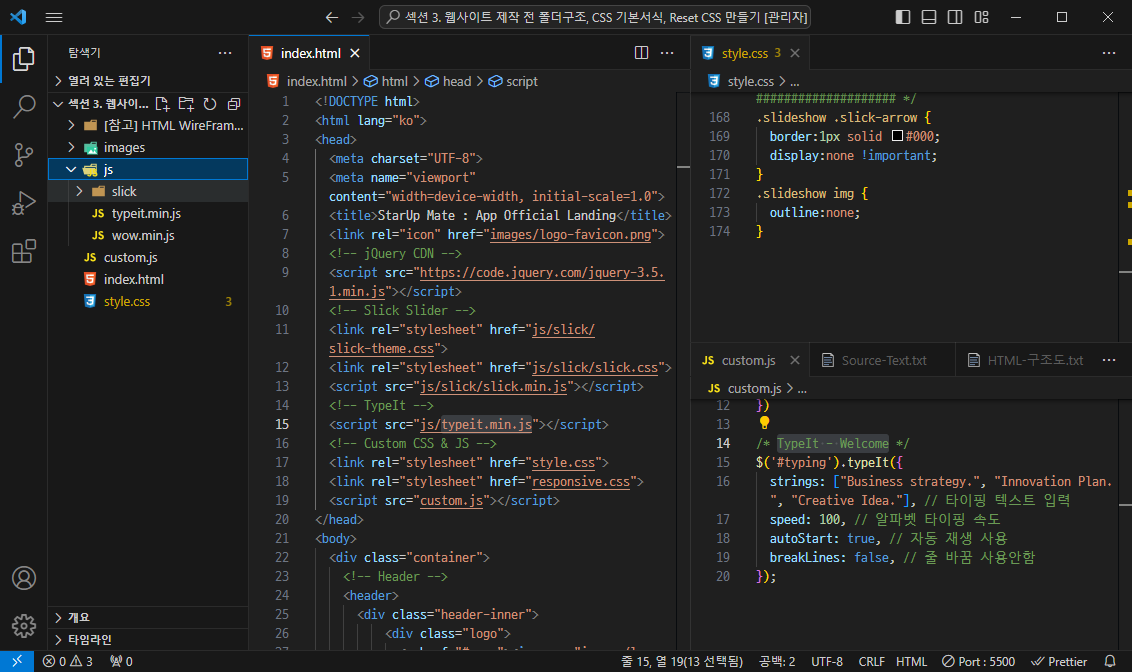
[HTML 코드]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>StarUp Mate : App Official Landing</title>
<link rel="icon" href="images/logo-favicon.png">
<!-- jQuery CDN -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<!-- Slick Slider -->
<link rel="stylesheet" href="js/slick/slick-theme.css">
<link rel="stylesheet" href="js/slick/slick.css">
<script src="js/slick/slick.min.js"></script>
<!-- TypeIt -->
<script src="js/typeit.min.js"></script>
<!-- Custom CSS & JS -->
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="responsive.css">
<script src="custom.js"></script>
</head>
<body>
<div class="container">
<!-- Header -->
<header>
<div class="header-inner">
<div class="logo">
<a href="#none"><img src="images/logo.png" alt=""></a>
</div>
<div class="gnb">
<a href="#none">CEO 인사말</a>
<a href="#none">서비스 특징</a>
<a href="#none">자주 묻는 질문들</a>
<a href="#none">경영비전</a>
<a href="#none">사용자 리뷰</a>
<a href="#none">앱 사용자 가이드</a>
<a href="#none">최신소식</a>
</div>
</div>
</header>
<!-- Section : welcome -->
<section class="welcome">
<div class="slideshow">
<img src="images/slide-welcome-01.png">
<img src="images/slide-welcome-02.png">
<img src="images/slide-welcome-03.png">
</div>
<div class="welcome-heading">
<span>창의적인 아이디어를 만드는 가장 빠른 방법</span>
<h1>
An idea solution of startup for your
<em id="typing"></em>
</h1>
<p>
스타트업 메이트 앱이 여러분의 최상의 스타트업 구축을 위해 창의적인 아이디어를 제공하는 데 최선을 다하겠습니다.
</p>
<div class="welcome-btns">
<a href="#none" class="btn start">CEO 시작하기</a>
<a href="#none" class="btn guide">사용자 가이드</a>
</div>
</div>
<div class="mouse">
<span class="wheele"></span>
</div>
</section>
<!-- Section : ceo-access -->
<section class="ceo-access"></section>
<!-- Section : banner -->
<section class="banner"></section>
<!-- Section : feature -->
<section class="feature"></section>
<!-- Section : vision -->
<section class="vision"></section>
<!-- Section : faq -->
<section class="faq"></section>
<!-- Section : review -->
<section class="review"></section>
<!-- Section : focus -->
<section class="focus"></section>
<!-- Section : guide -->
<section class="guide"></section>
<!-- Section : news -->
<section class="news"></section>
<!-- Footer -->
<footer></footer>
</div>
</div>
</body>
</html>
[CSS 코드]
/* Fontawesome 4.7 */
@import url('https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
/* XEION CDN */
@import url('http://cdn.jsdelivr.net/npm/xeicon@2.3.3/xeicon.min.css');
/* Web Fonts - Source Sans Pro */
@import url('https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@200;300;400;600;700;900&display=swap');
/* font-family: 'Source Sans Pro', sans-serif; */
/* Web Fonts - NoonNoo */
@font-face {
font-family: 'NEXON Lv2 Gothic';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-04@2.1/NEXON Lv2 Gothic.woff') format('woff');
font-weight: normal;
font-style: normal;
}
/* Reset CSS */
* {
box-sizing: border-box;
}
a {
text-decoration: none;
color: #222;
}
button, input {
outline: none;
}
h1,h2,h3,h4,h5,h6 {
margin-top: 0;
font-weight: normal;
line-height: 1.5em;
}
/* Default CSS */
body {
font-family: 'NEXON Lv2 Gothic', sans-serif;
font-size: 18px;
line-height: 1.7em;
margin: 0;
background-color: #fff;
color: #222;
}
/* #################### Header #################### */
header{
position:fixed;
width:100%;
z-index:10;
}
.header-inner {
/* border:1px solid #000; */
width: 1300px;
margin:0 auto;
overflow:hidden;
padding-top:30px;
padding-bottom:15px;
}
.logo {
float:left;
}
.logo img {
margin-top:-7px;
}
.gnb {
float:right;
}
.gnb a {
margin:10px;
font-size: 16px;
}
.gnb a {}
/* #################### section : welcome #################### */
.welcome {
/* border:5px solid #000; */
height:90vh;
position:relative;
}
.slidshow {}
.welcome-heading {
position:absolute;
top:50%;
transform:translateY(-50%);
left:200px;
text-align:center;
width:750px;
}
.welcome-heading span {
font-size: 24px;
}
.welcome-heading h1 {
font-family: 'Source Sans Pro', sans-serif;
font-size: 60px;
font-weight: 600;
line-height: 1.2em;
margin-bottom:30px;
margin-top:15px;
}
.welcome-heading h1 em{
display:block;
font-style:normal;
color:#eb4d4b;
}
.welcome-heading p {
padding:0 100px;
margin-bottom:50px;
}
.welcome-btns {}
.welcome-btns .btn {
/* border:1px solid #000; */
display:inline-block;
width: 160px;
padding:8px;
/* height: 70px; */
color:#fff;
border-radius:5px;
margin:5px;
transition:0.5s;
}
.btn:hover {
box-shadow:0 5px 10px rgba(0, 0, 0, 0.1);
transform:translateY(-5px);
}
.btn.start {
background-color: #0abde3;
}
.btn.guide {
background-color: #fff;
color:#222;
}
/* Mouse Wheele */
.mouse {
border:2px solid #fff;
position:absolute;
width: 32px;
height: 45px;
border-radius:30px;
bottom:100px;
left: 250px;
}
.wheele {
/* display:block; */
position:absolute;
width: 4px;
height: 15px;
background-color: #fff;
border-radius: 5px;
left:12px;
top:10px;
animation:wheele 1s linear infinite;
}
@keyframes wheele {
0% {
top:10px;
}
50% {
top:20px;
}
100% {
top:10px;
}
}
/* #################### Slick Custom Css #################### */
.slideshow .slick-arrow {
border:1px solid #000;
display:none !important;
}
.slideshow img {
outline:none;
}
[custom.js 코드]
$(function(){
/* Slick Slider - Welcome*/
$('.slideshow').slick({
infinite: true, // 무한반복
dots: false, // 동그라미 네비게이션 사용안함
autoplay: true, // 자동 재생
autoplaySpeed: 2000, // 자동 재생 시 머무는 시간
fade: true, // 크로스 페이드 트랜지션
speed: 1000, // 자동 재생 트랜지션 시간
pauseOnHover: false // 마우스 오버될 때 멈춤 사용안함
});
})
/* TypeIt - Welcome */
$('#typing').typeIt({
strings: ["Business strategy.", "Innovation Plan.", "Creative Idea."], // 타이핑 텍스트 입력
speed: 100, // 알파벳 타이핑 속도
autoStart: true, // 자동 재생 사용
breakLines: false, // 줄 바꿈 사용안함
});
답변 2
1
custom.js에서 아마도 type.js 코드가 $(function(){...} 안에 들어가야 하는데 밖에 있어서 그런 것 같습니다. 한번 체크해보세요.
-1
안녕하세요, 인프런 AI 인턴입니다.
TypeIt 플러그인이 제대로 적용되지 않는 문제에 대해 다른 수강생 분들의 질문과 강사님의 답변이 도움이 될 수 있을 것 같습니다. 아래의 링크를 참조해 주세요.
질문 제목: 웰컴헤딩이 밑으로 내려가고 슬라이드가 적용이 안됩니다. 무엇이 문제인지 모르겠습니다
질문 제목: 선생님 질문에 대한 신속한 답변 감사합니다! 그런데 ㅠㅠ 슬라이더가 작동이 안되고 이미지가 왜 저렇게 되는지 모르겠어요!
질문 제목: 웰컴헤딩이 밑으로 내려가고 슬라이드가 적용이 안됩니다. 무엇이 문제인지 모르겠습니다<수정>
강사님의 답변을 참고하시어 문제를 해결해 보시길 바랍니다.



아하 그렇군요 제가 js 코드를 잘못 작성했었네요.. 바로 해결되었습니다, 감사합니다~ :)