인프런 커뮤니티 질문&답변
env.baseUrl 문제
작성
·
438
1
nuxt.config.js
// env config
env: {
// baseUrl: process.env.NODE_ENV === 'production' ? null : 'http://localhost:3000'
baseUrl: process.env.BASE_URL || 'http://localhost:3000'
}
}api/index.js
const instance = axios.create({
baseURL: process.env.BASE_URL,
})
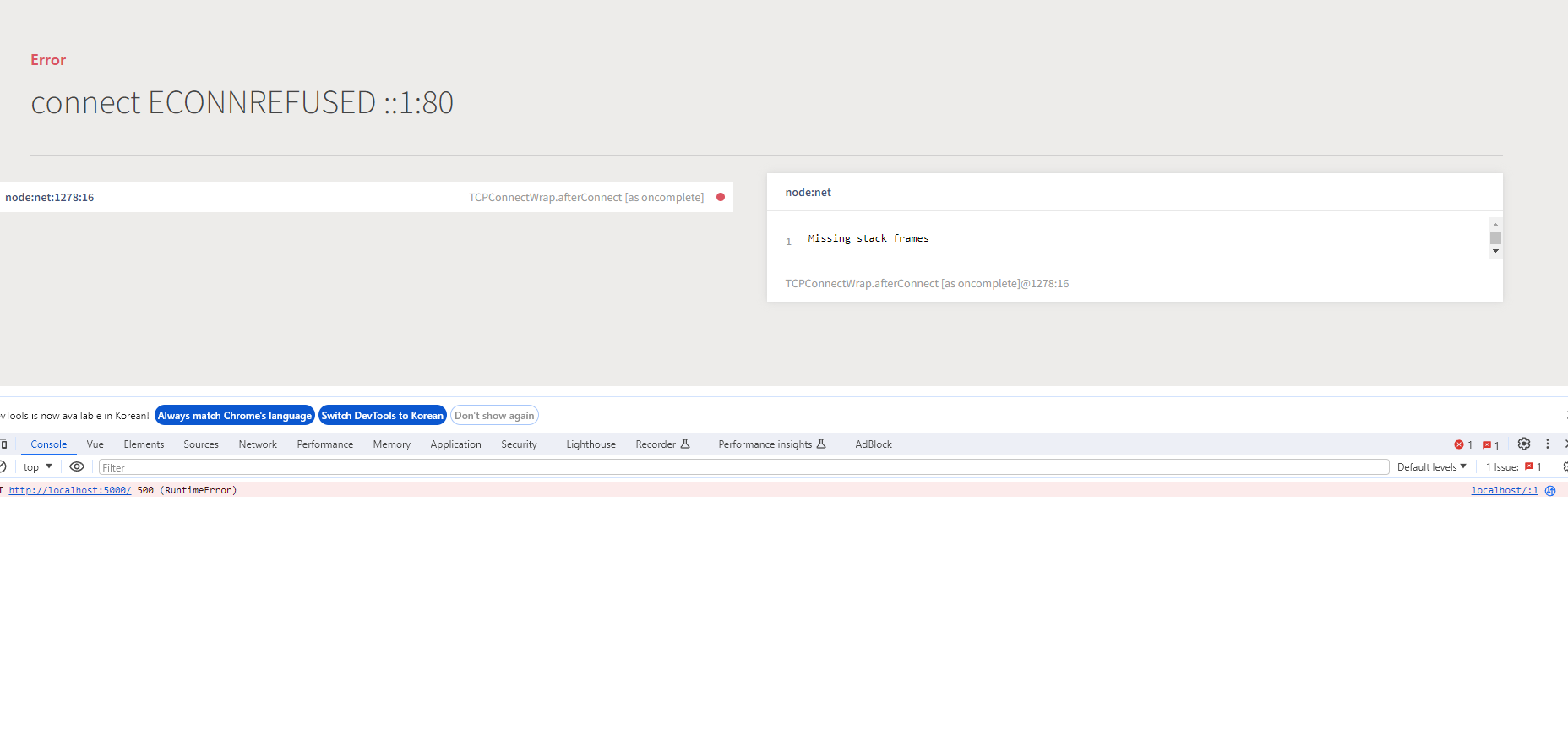
에러
 nuxt 서버가 localhost:5000 입니다
nuxt 서버가 localhost:5000 입니다
백엔드 서버가 localhost:3000 입니다
인강처럼 해보고 안되서 이것 저것 해봐도 똑같은 에러가 뜹니다.. 하지만 api/index.js 에서 바로 baseURL : '경로' 적으면 에러가 나지 않습니다.
원인을 알려주세요
답변 2
0
안녕하세요, API 파일에서 config 파일을 접근하실 때 환경 변수로 선언된 baseUrl가 사용되지 않는 것 같아요. Nuxt 몇 버전 사용하시나요?
0
안녕하세요, 인프런 AI 인턴입니다.
다음과 같은 문제로 인해 에러가 발생한 것으로 보입니다:
환경 변수
BASE_URL설정 문제: 실행 환경에 따라BASE_URL환경 변수가 설정되지 않아 기본 값인 ‘http://localhost:3000’이 사용되어야 합니다. 그러나 에러 메시지에 따르면 연결 시도가 IPv6 주소인::1의 80번 포트로 이루어지고 있습니다.BASE_URL이 적절하게 설정되지 않았거나 잘못된 포트로 지정되었을 가능성이 있습니다.nuxt와 백엔드 서버 포트 충돌: nuxt 서버가 5000번 포트를 사용하고 있고, 백엔드 서버가 3000번 포트를 사용한다고 하셨습니다. 하지만 현재 연결하려는 주소가 80번 포트로 되어있습니다. axios 인스턴스 생성 시
baseURL이 올바른 주소로 설정되어야 합니다.네트워크 설정 문제: 에러 메시지를 보면
ECONNREFUSED에러가 발생하고 있으며, 이는 해당 포트에 아무 서비스도 실행되지 않고 있거나 방화벽 같은 네트워크 문제로 연결이 차단되었을 때 나타납니다.
해결 방법으로는 다음을 시도해보세요:
env.baseUrl과axios.create내의baseURL설정을 확인해 환경 변수가 제대로 적용되는지 검사하세요.시스템 환경 변수 또는
.env파일에BASE_URL이 올바르게 설정되어 있는지, 그리고process.env.BASE_URL에 접근할 수 있는지 확인하세요.만약 환경 변수 설정에 문제가 없다면,
axios호출 부분을 바로 경로를 입력하여 호출하는 방식으로 변경하여 작동하는지 테스트해보세요. 예를 들어:
const instance = axios.create({
baseURL: 'http://localhost:3000',
})
위와 같이 직접 입력하여 테스트할 경우 잘 동작한다면 환경 변수의 적용 문제일 수 있습니다. 환경 변수 설정 방식을 다시 한번 점검해보세요.
