인프런 커뮤니티 질문&답변
API 요청 시, cookie 보내는 것에 대한 질문
해결된 질문
23.12.19 23:12 작성
·
473
0
안녕하세요! 제로초님! 보너스 강의까지 잘 챙겨보고 있습니다. 매번 감사합니다! 제 질문은..!
server action 함수쪽에서 fetch config 객체에 credentials 을 include로 해줘야 쿠키(세션)를 API 요청 시 같이 태워서 보낼 수 있다고 설명해주셨는데, 혹시 이것이 next-auth 로부터 도움을 받는 것일까요?
강의 수강 후, next 14로 프로젝트를 구현하고 있는데, fetch 할 때, credentials 를 include 해주었음에도 불구하고, 브라우저 application 탭에서 확인 할 수 있는 쿠키가 태워지지 않아서요. 해당 쿠키는 서버에서 로그인 시에 set-cookie 해준 쿠키이고, 프론트엔드는 localhost, 서버는 ec2에 배포된 서버입니다. 그래서 현재는 server action 함수내에서 next.js에서 지원해주는 cookie() 를 이용해서 fetch config 객체 내 headers 에 직접 쿠키를 넣어주고 있는데, 강의에서는 credentials 만으로 API 요청시 쿠키(세션)을 잘 태워서 보내주고 있는 것 같아 질문을 남기게 되었습니다.
답변 2
0
2023. 12. 19. 23:29
앗.. 그렇군요, 그럼 fetch에서 cookie 헤더 세팅하는 부분을 보지 못한 것 같습니다... 감사합니다.
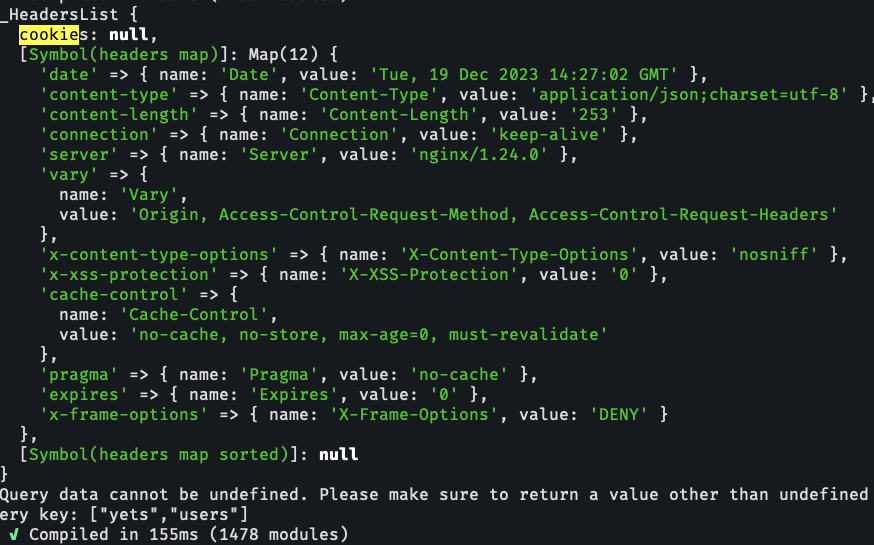
확인한 방법은 server action을 실행시키고, fetch().headers 값을 확인했습니다. 이처럼 _HeadersList에서의 cookies가 null 값이였고, 또한 API 서버에서도 401 에러를 주는 것을 확인해서 fetch 요청에서 쿠키가 태워지지 않는구나 라고 판단했습니다.
0
2023. 12. 19. 23:24
next-auth는 아무 역할 없습니다.
쿠키가 태워지지 않았다는 건 어떻게 확인하셨나요? 요청 헤더를 보신 건가요? 나중에 프론트 서버사이드에서 백엔드 서버로 요청 보낼 때는 fetch에 cookie 헤더 직접 세팅합니다. 뒤에 나오는 내용입니다

2023. 12. 19. 23:36
네네 fetch headers에 cookie 직접 넣으셔야 합니다. 이게 ch4에 나오는 내용이라 엄청 뒤로 가야 합니다.