인프런 커뮤니티 질문&답변
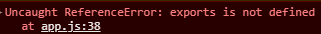
빌드 후 브라우저에서 Uncaught ReferenceError: exports is not defined 에러
해결된 질문
작성
·
356
3
안녕하세요! 빌드 후에 다음과 같은 에러가 나서 질문 드립니다.
- 에러
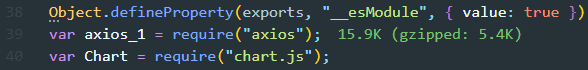
- app.js
- tsconfig.json
{
"compilerOptions": {
"allowJs": true,
"target": "ES5",
"outDir": "./build",
"moduleResolution": "Node",
"lib": ["ES2015", "DOM", "DOM.Iterable"],
"noImplicitAny": true,
"typeRoots": ["./node_modules/@types", "./types"]
},
"include": ["./src/**/*"]
}
혹시 제가 놓친게 있을까봐 레포지토리의 class-note 브랜치로 가서 완성품을 빌드한 후 실행시켜봐도 동일한 오류가 뜨네요 ㅠㅠ
구글링을 해보니 브라우저에서는 commonJS 모듈 형식을 지원하지 않아 생기는 문제인 것으로 보이는데, 그렇다고 단순히 tsconfig의 target을 es6로 바꿔서 ES모듈 형식으로 컴파일 해도 axios나 chart.js를 import 하는 데에서 에러가 나서 웹팩 등의 번들러를 사용해야 할 것 같네요.
다른 해결 방법이 있는지 궁금합니다!
+) 강의를 끝까지 다 들었는데 이 부분에 대한 설명은 없어서 추가적으로 다뤄주신다면 정말 좋을 것 같습니다 :) 저는 parcel 번들러를 사용하여 진행했습니다!
답변 3
3
장기효(캡틴판교)
지식공유자
헛 강듀님! 좋은 질문 & 제보해 주셨네요. 저도 타이핑에만 주안점을 두다 보니 최종 소스로 빌드를 안해봤었는데.. :) 말씀하신 부분 제가 한번 확인해서 추가로 안내 드리도록 할게요 :) 사실 여기 강의에서 다루진 않았지만.. 보통 TS는 번들러랑 무조건 같이 쓰기 때문에 제가 놓쳤던 부분인 것 같아요. 말씀해 주셔서 감사하고 빠른 시일 내로 확인해서 답변 드리겠습니다 :)
0
0