인프런 커뮤니티 질문&답변
admin form에서 앞선 필드 선택 후 다른 필드 select widget 구성하는 방법
작성
·
401
0
진석님 안녕하세요!
현재 forms.py에서 admin form 커스터마이징 해서 사용하고있습니다.
A라는 모델에 group / code 필드가 있고, group : code = 1 : N 관계입니다.(FK처리는 안해놓은 상태입니다.)
group과 code 모두 select widget으로 구성해놨는데, code 필드의 구성을 group 선택할 때 마다 다르게 지정하고싶습니다.
혹 구글에 검색할 수 있는 키워드라도 알 수 있을까요?
좋은 강의 제공해주셔서 프로젝트 순항중에 있습니다. 언제나 감사합니다 :)
답변 3
0
0
장고 admin의 form에서 템플릿을 커스텀하시는 것은 꽤나 번거롭구요.
ModelAdmin에서 form 속성을 지정하여 커스텀 모델폼을 통해서 요청을 처리하시고,
커스텀 모델 폼에서 group 필드에 대해 커스텀 위젯을 지정하시어, 필요한 속성을 커스텀하는 방법이 가장 간단합니다. htmx를 활용하면 속성 정의 만으로 select 값이 변경되었을 때 지정 주소로 요청을 보내고 그 응답을 지정 DOM에 업데이트하실 수 있습니다.
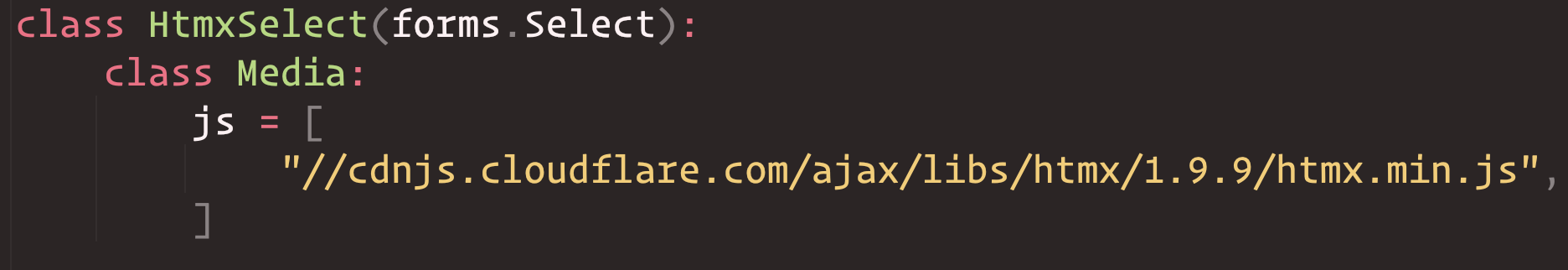
htmx 라이브러리 임포트가 필요한데요. 아래와 같이 HtmxSelect를 만드시고 Media.js 로 의존성있는 라이브러리 경로를 지정하면, admin form에서 알아서 HTML 응답에 js 코드를 추가해줍니다.

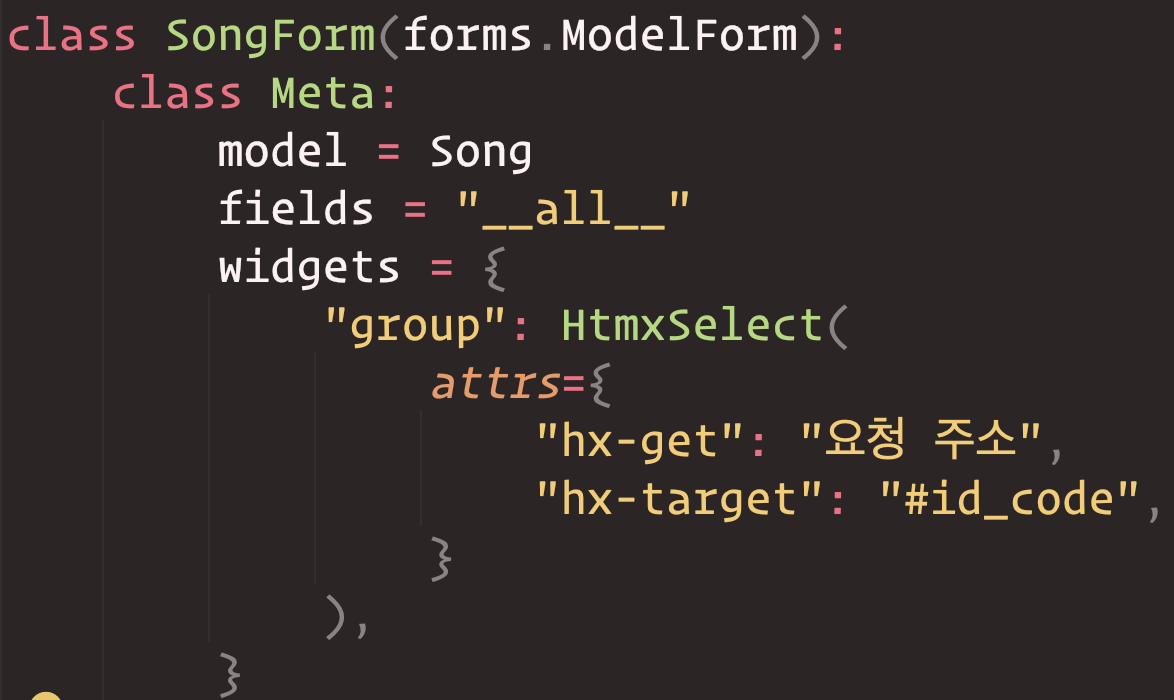
모델 폼에서는 Meta.widgets 설정을 통해 위젯을 재정의할 수 있는 데요. 위젯 재정의 시에 attrs 속성을 통해 위젯의 html attributes를 임의로 지정하실 수 있습니다. 아래와 같이 hx-get 속성과 hx-target 속성을 지정했습니다.

그럼 아래와 같이 위젯 렌더링이 적용됩니다.
<select name="group" hx-get="요청주소" hx-target="#id_code" required="" id="id_group">
그럼 group 선택지가 변경될 때 hx-get 에 지정된 주소로 group 값과 함께 GET 요청이 전송되며, 서버 응답을 #id_code DOM의 innerHTML에 업데이트하게 됩니다.
--
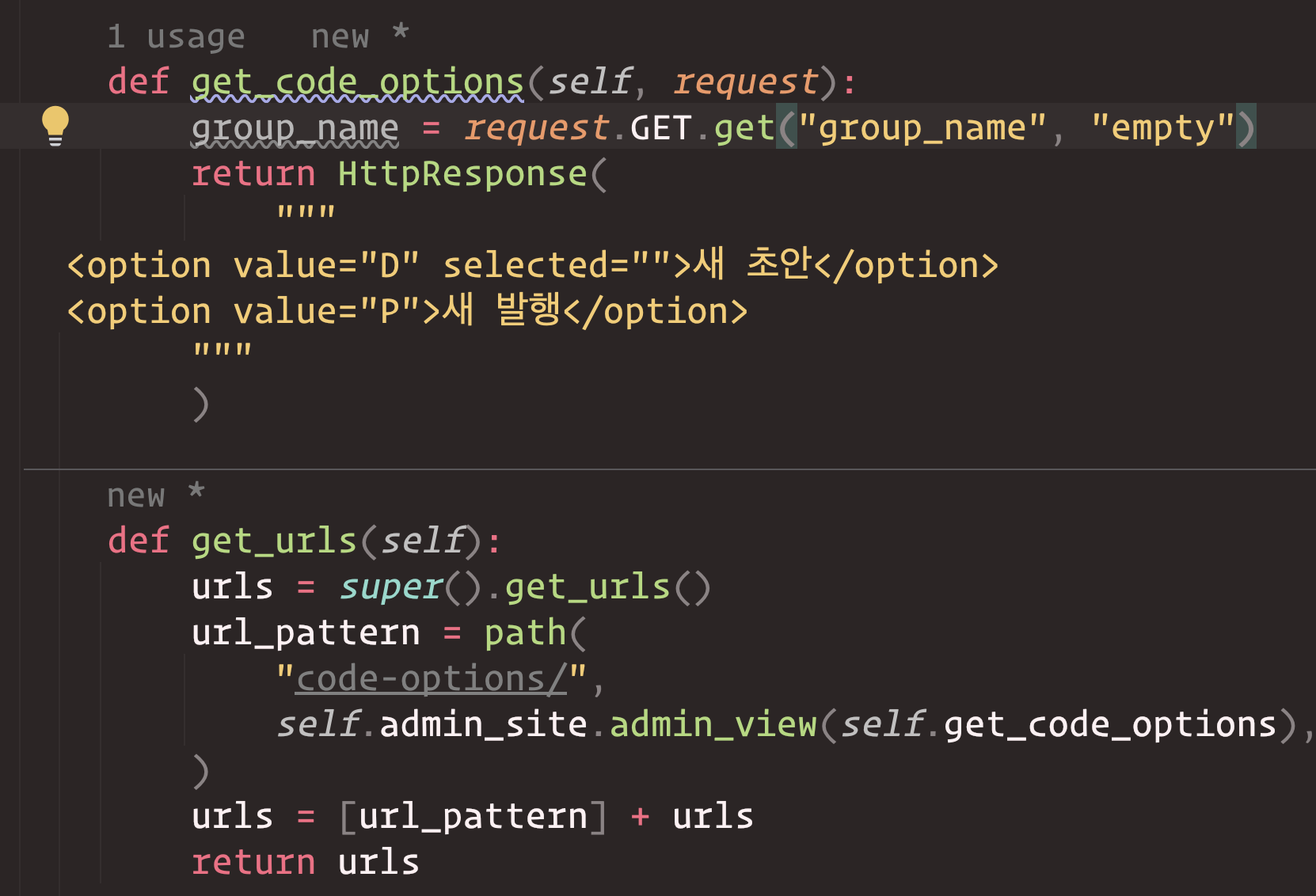
그럼 해당 요청을 처리하는 View에서는 Query Parameter로 group 값을 전달받으면, 아래와 같은 HTML 문자열을 응답으로 주면 됩니다.
<option>...</option><option>...</option><option>...</option>
--
해당 요청을 처리하는 View를 admin의 ModelAdmin에 구현하실 수도 있는 데요. 그러면 해당 View에서는 admin 권한을 체크할 필요가 없죠. ModelAdmin에 뷰 함수를 추가하시고, get_urls 메서드를 재정의해서 해당 뷰에 대한 URL Pattern을 등록해주실 수 있습니다. // 해당 요청 주소는 django-extensions 라이브러리를 설치하셨다면 show_urls 명령으로 손쉽게 확인하실 수 있습니다.

--
급히 답변을 쓰느라 답변에 두서가 없는 데요. 살펴보시고 댓글 남겨주세요. ;-)
0
안녕하세요.
group이 변경될 때마다 code select box 구성을 다르게 할려면,
code 필드 갯수가 얼마되지 않는다면 group/code select widget을 처음에 뿌려줄 때 JSON으로 code 내역을 모두 뿌려두고, group 선택지가 변경될 때 JSON 내역을 읽어와서 code select widget의 option 목록을 변경토록 해주실 수 이겠구요.
code 필드 개수가 많다면 group 선택지가 변경될 때마다 서버로부터 code 필드 내역을 조회하셔야 하는 데요. group 에 따른 code 필드 내역을 응답하는 View를 하나 만드시고, JS를 통해 group 선택지가 변경될 때 code 필드 내역을 조외하고 code select widget의 option 목록을 업데이트하도록 하실 수 있겠구요.
이때 htmx 라이브러리를 활용해서 js 코드를 거의 쓰지 않고 작업을 처리해보실 수도 있습니다.
bugbytes 유튜브 채널에 HTMX Chained Dropdown에 대한 영상이 많으니 참고해보셔도 좋겠습니다.
https://www.youtube.com/results?search_query=bugbytes+htmx+chained+select
살펴보시고 또 질문 남겨주세요.
화이팅입니다. ;-)
