인프런 커뮤니티 질문&답변
vue3로 이벤트 버스 관련부분 처리해봤는데요
작성
·
1.1K
·
수정됨
1
안녕하세요
vue3로 시작해서 열심히 교육 듣다가 이벤트 버스에서 막혔습니다.
아직 vue가 초보라 구글링 보면서 이방법 저방법 해보다 잘 안되서 결구 mitt를 사용해서 해결했습니다.
우선
npm install --save mitt
로 mitt 설치했고
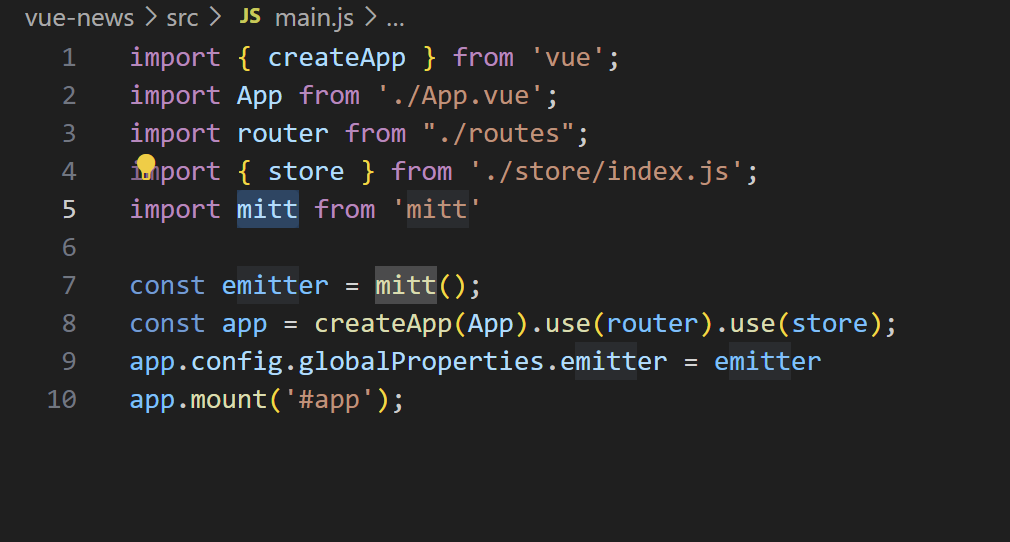
main.js에 mitt 세팅해주고

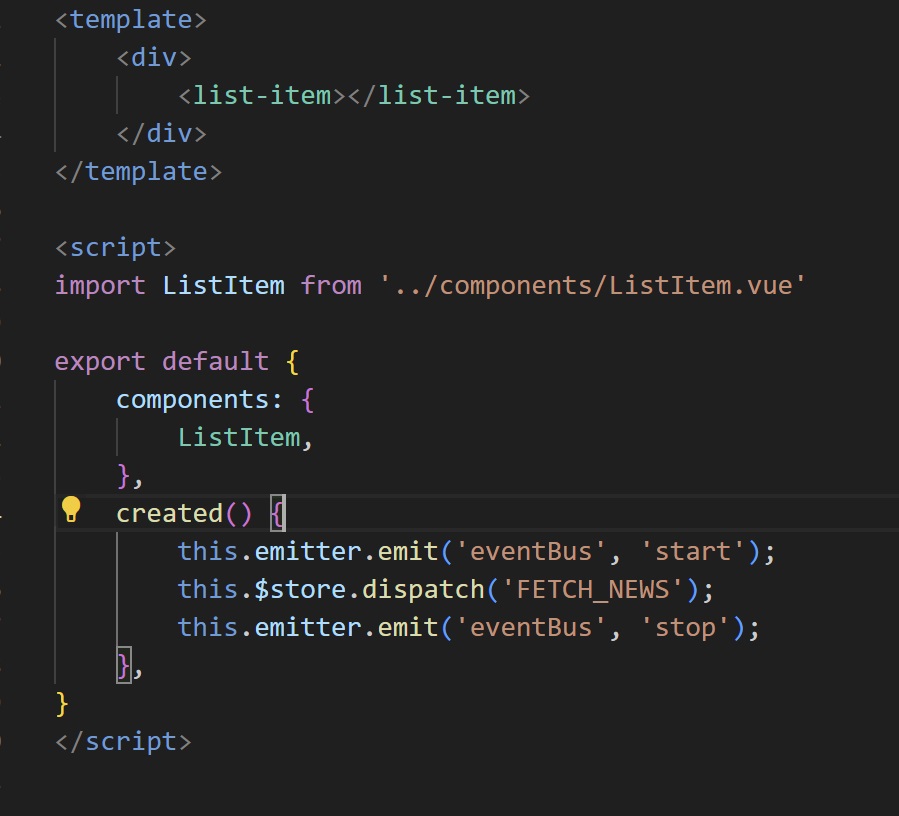
NewsView.vue에서 이벤트 보내주고

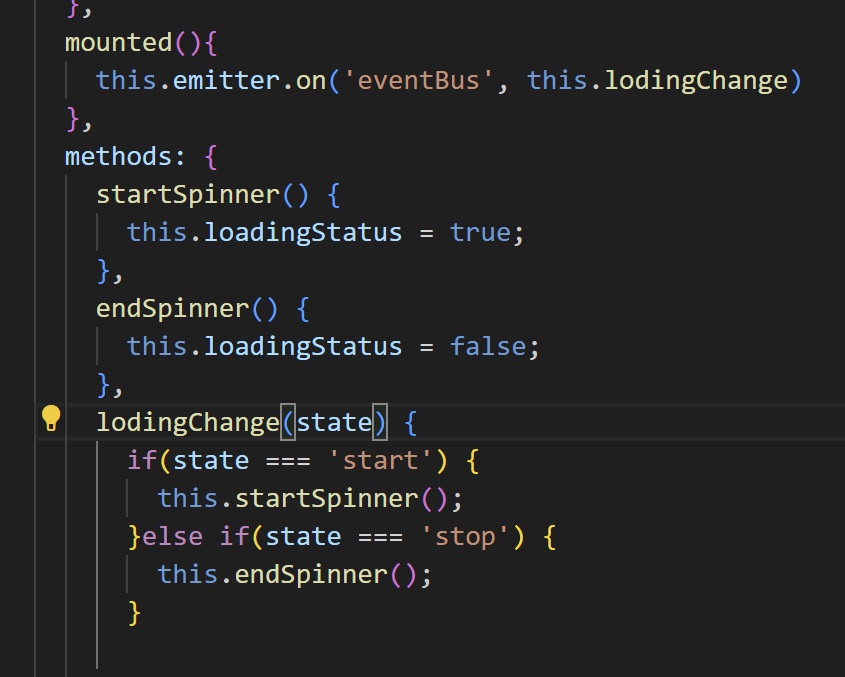
App.vue에서 받아서 처리하는 방법을 썻습니다.

일단 잘 되는거 같아 다행인데요
질문이 좀 있습니다.
질문1
혹시 더 좋은 방법이 있었으면 알려주셨으면 합니다.
위에 소스에서 잘못사용한거 같은 부분도 좀 알려주셨으면 합니다.
질문2
첨에 NewsView.vue에서 $emit으로 start,stop 보내고
App.vue에서 NewsView를 import하고 템플릿에 NewsView 세팅해주고 @이벤트명="aaa"로 받아서 methods에서
aaa() {} 안에 처리하려고 했습니다.
그런데 첨에 페이지 들어갈때는 되는데 페이지 이동하면
$ emit가 실행이 안되네요 emit 위아래는 console.log가 찍히는데 왜 app.vue로 emit이 왜 안가는걸까요?
=================================
<<NewsView.vue>>
this.$emit('eventBus', 'start');
this.$store.dispatch('FETCH_NEWS');
this.$emit('eventBus', 'stop');
<<App.vue>>
<template>
<news-view @eventBus="lodings"><news-view>
</template>
import NewsView from './views/NewsView.vue'
methods: {
lodings(event) {
if(event === 'start') {
this.startSpinner();
}else if(event === 'stop') {
this.endSpinner();
}
}
};
=================대충 이런느낌으로============
질문3
두번째로 this.$store.dispatch를 사용해서 처리해보려고 했습니다.
NewsView.vue 화면에서
this.$store.dispatch('EVENT_BUS_START');
this.$store.dispatch('FETCH_NEWS');
this.$store.dispatch('EVENT_BUS_STOP');
이런식으로 처리해서 index.js에서 세팅한 eventBus값을 바꿔서 app.vue에서 $store.start.eventBus값을 불러서 처리하려고 했는데 stop만 인식하더군요
NewsView.vue 화면에서 다 처리된값만 인식하는 걸까요?
일단 질문드리지만 뭔가 설명을 잘 못적겠네요
소스를 지워서 사진으로 보여드릴수 없지만 질문 이해되시면
답장좀 부탁드립니다.
답변 2
0
안녕하세요, 이벤트 버스는 Vue 3에서 제거된 패턴입니다. 말씀해 주신 라이브러리를 사용하는 것도 괜찮지만 가급적 Vuex를 이용하여 해당 문제를 해결해 보시면 좋을 것 같아요 🙂 추후에 강의 업데이트 할 때 해당 내용 안내해 두겠습니다. 감사합니다 :)
0
안녕하세요, 인프런 AI 인턴입니다.
우선 Vue 3에서 이벤트 버스(Event Bus) 관련 문제를 해결하기 위해 mitt를 사용하신 부분에 대해 답변 드리겠습니다.
질문1에 대한 답변:
mitt 라이브러리를 활용하는 것은 Vue 3에서 이벤트 버스 패턴을 구현하는데 추천되는 방법 중 하나입니다. Vue 3에서는 Vue 2에서 제공하던 EventBus의 기능이 제거되었기 때문에, mitt와 같은 서드파티 라이브러리를 사용하는 것이 대안이 될 수 있습니다. 추가적인 코드 최적화나 리팩토링이 필요한 부분은 없어 보입니다만, 코드의 전체적인 컨텍스트를 더 자세히 보아야 정확한 피드백을 드릴 수 있을 것 같습니다.
질문2에 대한 답변:
이 문제는 this.$emit을 사용하여 자식 컴포넌트에서 부모 컴포넌트로 이벤트를 보낼 때, 해당 이벤트가 올바르게 수신되지 않는 것으로 보입니다. 페이지 이동 시 이벤트가 동작하지 않는 이유는 여러 가지가 있을 수 있으나, 대표적인 원인으로는 이벤트 리스너가 제대로 설정되지 않았거나, 페이지 이동으로 인해 컴포넌트가 사라지면서 이벤트 리스너가 해제되는 경우를 들 수 있습니다. Vue Router를 사용하는 경우, <router-view> 또는 다른 네비게이션 가드에 의해 컴포넌트가 재사용되거나 제거되었다가 다시 생성되면서 이벤트가 연결되지 않을 수 있습니다. 이 경우, navigation guards나 watcher를 사용하여 이벤트 리스너를 다시 등록하는 로직을 생각해볼 수 있습니다.
질문3에 대한 답변:
this.$store.dispatch를 활용한 방식도 유효한 방법 중 하나입니다. 다만, FETCH_NEWS 액션이 비동기적으로 실행되고 있다면, ‘EVENT_BUS_START’와 ‘EVENT_BUS_STOP’ 사이에 실행되어야 올바른 상태 변경이 가능할 것입니다. Vuex 액션 자체는 비동기로 처리할 수 있으나, 액션이 동기적으로 dispatch될 때 이벤트 처리 순서가 보장되지 않을 수 있습니다. 따라서 FETCH_NEWS 액션 안에 ‘EVENT_BUS_START’와 ‘EVENT_BUS_STOP’ 액션을 적절한 위치에 호출하는 방식으로 변경하여 생길 수 있는 문제를 해결하도록 해야 합니다. 예를 들어, FETCH_NEWS 액션의 성공 콜백 안에서 ‘EVENT_BUS_STOP’을 dispatch하는 식으로 말이죠.
추가적인 도움이 필요하시면 기존에 사용하셨던 코드 예시와 코드의 실행 컨텍스트를 더 자세히 설명해주시면, 좀 더 정확한 해결 방법을 제시드릴 수 있을 것 같습니다.

안녕하세요. 아래 인프런 AI 댓글을 보니까 궁금한 점이 생깁니다.
'vue 3에서 EventBus 기능이 제거 되었데 왜 'mitt 와 같은 서드파티 라이브러리를 사용하라는 걸까요?' vue2 -> vue3 마이그레이션 때문인가요? 마이그레이션에는 가이드에 위 내용이 언급되어 있긴 하더라고요.
마이레이션이 아닌 vue 3로 개발한다면 Eventbus 도입을 권장하지 않는다고 봐도 되는 건가요?