인프런 커뮤니티 질문&답변
아이콘 관련 문의드립니다.
해결된 질문
23.12.18 11:36 작성
·
819
·
수정됨
0
안녕하세요. 선생님!
아이콘 자료를 다들 공유를 받으시고 진행하시는지 궁금하며,
이전에 아이콘을 모두 유니온으로 여러 벡터를 병합을 했었는데, 그 중 몇 아이콘은 버그인지 제대로 병합이 안되는 아이콘도 있었고, 선 하나로 된 아이콘도 있어서요!
그래서인지 체크박스 작업 중 체크 아이콘에 inverse 컬러가
라이브러리에서 없었습니다! (체크아이콘 = 선형 아이콘)
추가로 혹시 위와 같은 상황에서는 어떻게 처리를 해야할지 궁금합니다.
다른 질문인데요, 아이콘은 제작 후 모두 면으로 변형시켜서 작업을 진행하는 걸까요?
그렇다면 선으로 제작한 아이콘은 어떤방법으로 면으로
변형하는지 궁금하기도 합니다!
답변 2
1
0
2023. 12. 19. 18:05
질문주셔서 감사합니다.
아이콘은 별도로 제공하지 않습니다. 대신 Feather 아이콘 웹사이트(https://feathericons.com/)에서 다운로드하여 사용하실 수 있습니다. 강의 영상 보시고 선을 면으로 만드시는 것을 따라하시면 됩니다.
질문을 정리하면 다음과 같습니다.
병합이 안 되는 경우 어떻게 해야 하나요?
병합이 정상적으로 이루어지지 않을 경우, 피그마에서 문제를 해결할 수 없습니다. 이 경우 Adobe Illustrator를 사용하거나 해당 웹사이트(https://iconly.io/tools/svg-convert-stroke-to-fill)를 참고하여 작업하시는 것이 좋습니다.
선 하나인 경우는 어떻게 하나요?
선 하나로 이루어진 아이콘은 피그마에서 [Object] - [Outline Stroke] 메뉴를 통해 면으로 변경할 수 있습니다.
아이콘은 무조건 면이어야 하나요?
모든 아이콘은 Fill이어야 합니다. 베리어블 스코프에서 아이콘은 오직 Fill에만 적용되기 때문입니다. 테두리는 Stroke에만 적용됩니다.
아이콘을 개별적으로 만들 때의 팁으로, 같은 프레임 내에서 선을 별도로 만들지 말고 중복으로 여러 개를 내부에 생성한 후 [Outline Stroke]를 적용하면 됩니다.
궁금하신 부분 있으면 언제든지 답글 주세요.
2023. 12. 27. 22:58
질문 주셔서 감사합니다.
제 눈에는, 원본과 비교하여 다른 테두리 크기가 적용된 것으로 보입니다.
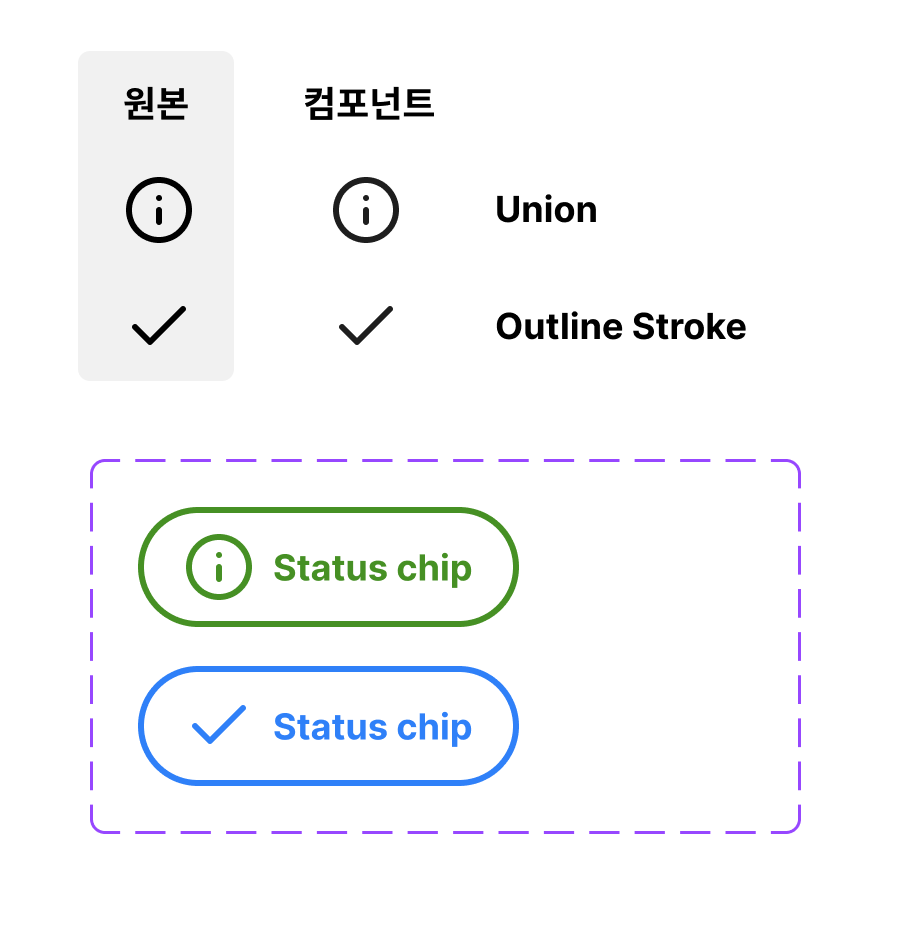
원본 파일(Feather icon)에서 테두리 크기를 설정한 후, 아래에 보시는 것처럼 Union 또는 Outline Stroke 중 어떤 것을 선택하더라도 테두리 크기가 그대로 유지됩니다.
이룸님께서 제작한 원본 파일의 테두리 크기를 확인해보시는 것을 추천드리며, 외관상 보더라도 두 개의 아이콘은 크게 다른 것 같습니다.
아래는 제가 비슷한 상황에서 만들어본 것이며, 제가 만든 경우에는 원본의 테두리 크기가 동일하면 Union이나 Outline Stroke를 사용하더라도 아이콘의 테두리가 동일하게 유지됩니다.


2023. 12. 27. 12:08
안녕하세요. 선생님
한 가지 더 궁금한 사항이 있습니다.
Fill로 적용하기 위해서 [Union]을 사용하는데,
선 하나로 되어있는 Check 아이콘은 유니온이 불가하니
[Outline Stroke]로 면으로 변경하여 Fill 적용을 해줬는데요~
다만,
[Union 적용 아이콘]과 [Outline Stroke 적용 아이콘]
아이콘 사이즈 변경 시 다르게 변경이 되어서요.
위 Status chip icon -> Union
아래 Status chip icon -> Outline Stroke
선 굵기가 달라지는데, 이럴 때에는 어떻게 하시나요?