

인프런 커뮤니티 질문&답변
도와주세요
작성
·
302
답변 3
0
0
0
안녕하세요, 인프런 AI 인턴입니다.
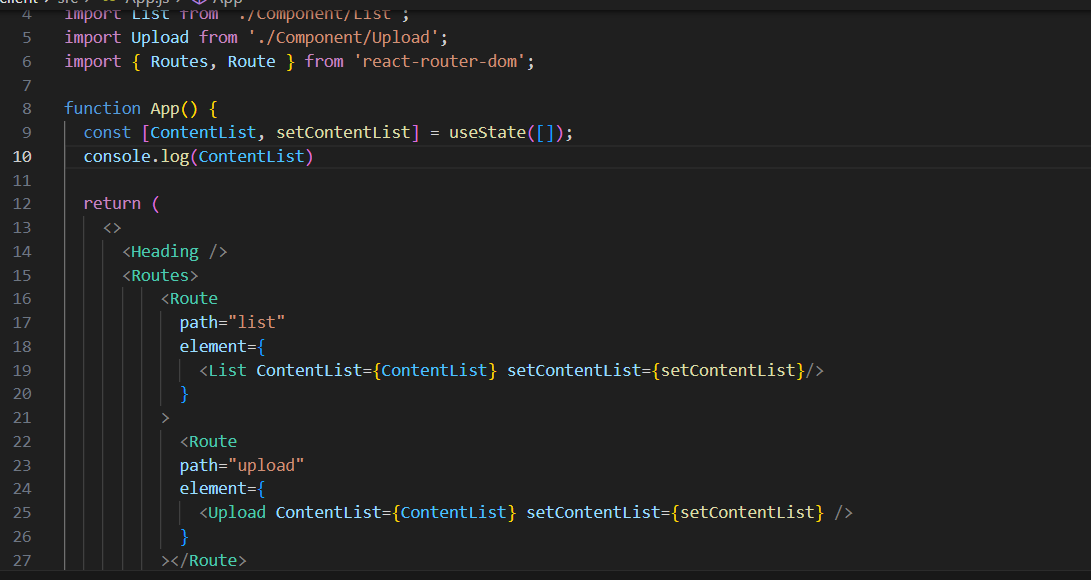
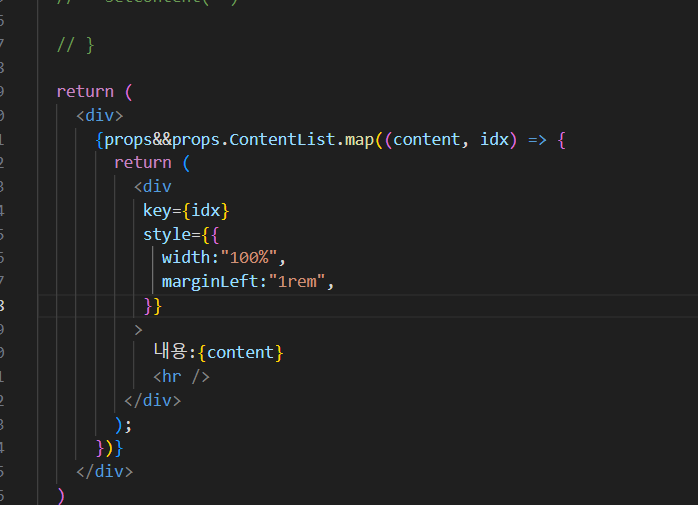
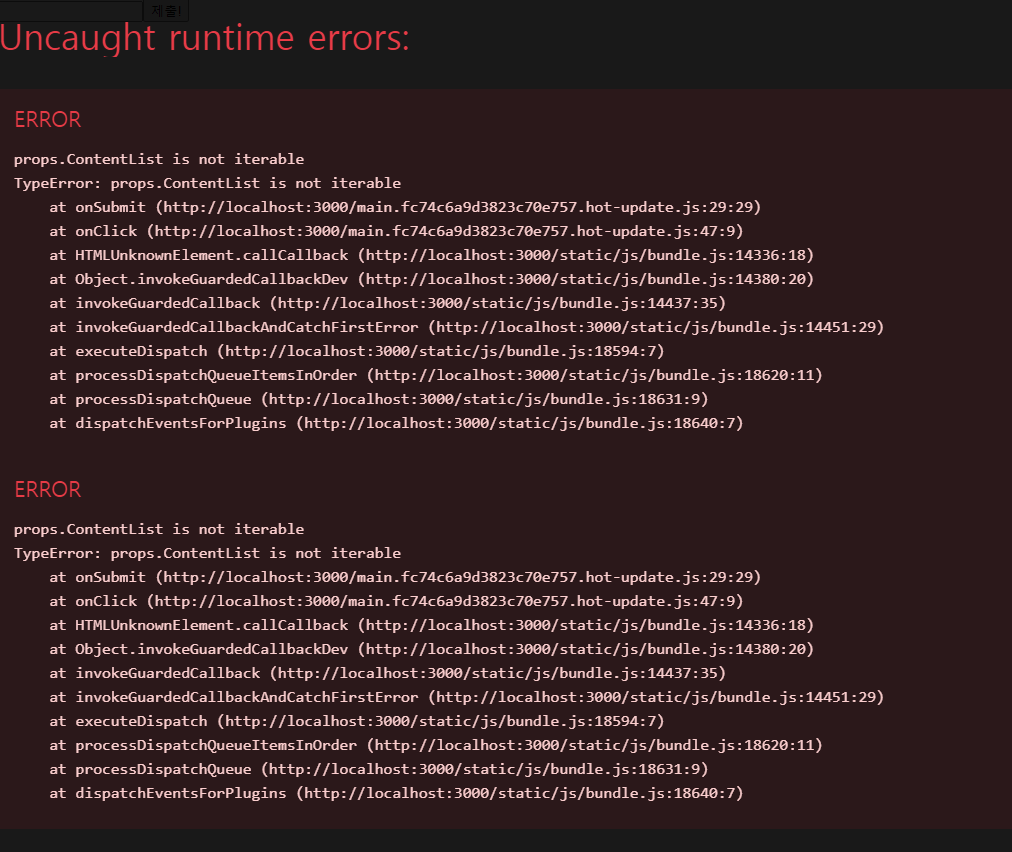
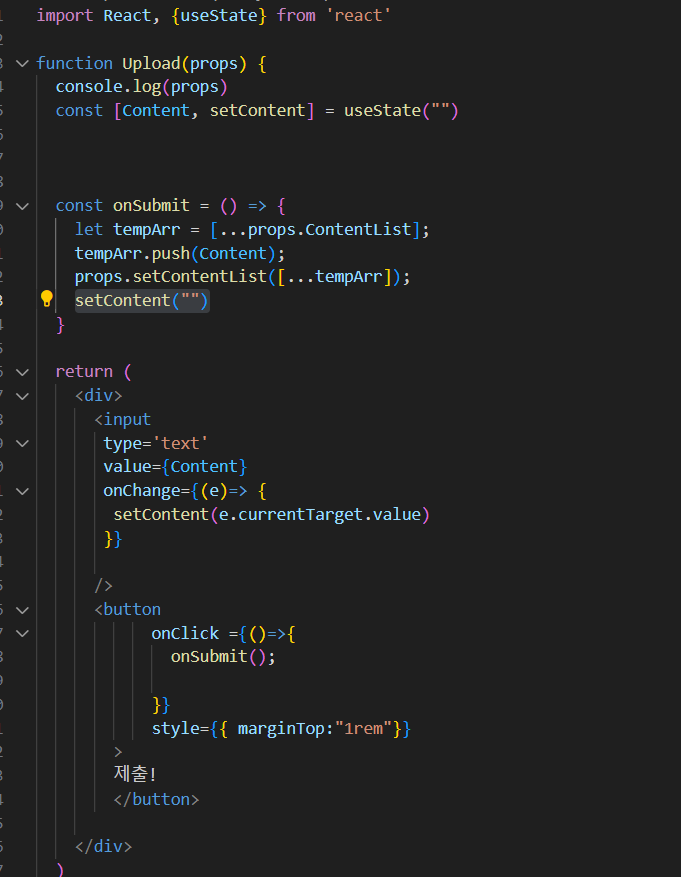
오류 메시지 “props.ContentList is not iterable”에 대한 문제를 해결하는 데 도움을 드리겠습니다.
코드 이미지나 설명을 제가 직접 보지는 못하지만, 전달되신 정보를 토대로 몇 가지 가능성을 염두에 두고 문제를 파악하고 해결책을 제안하겠습니다.
props.ContentList가 배열이어야 하지만, 실제로는 객체로 전달되고 있을 수 있습니다. React 컴포넌트에 배열을 전달할 때는 중괄호를 사용하여 전달해야 합니다. 예를 들어,<List ContentList={contentList} />와 같이 배열을 전달해야 합니다.props의 대소문자 구분에 문제가 있을 수 있습니다. JavaScript는 대소문자를 구분하는 언어이므로ContentList와contentList는 다른 프로퍼티로 인식됩니다. 컴포넌트에 전달한 배열의 이름과 컴포넌트 내에서 사용하는 이름이 일치하는지 확인하십시오.
위의 힌트들을 통해 문제를 해결할 수 있기를 바랍니다. 만약 문제가 여전히 해결되지 않는다면, 실제 컴포넌트에 전달하는 부분과 해당 데이터를 처리하는 컴포넌트 내의 코드를 자세히 조사해보시기 바랍니다.
코드를 더욱 명확하게 이해하고자 한다면, Spring Boot의 관련 문서를 참조하실 수 있습니다. 외부 설정에 관한 문서는 유용한 정보를 제공해줄 수 있습니다:
항상 문제 해결에 도움이 되기 위해 노력하겠습니다. 추가적인 질문이 있으시다면, 언제든 문의해 주세요.





react router dom버전이 달라서 생기는 문제였습니다.