인프런 커뮤니티 질문&답변
선생님 도와주세요 ㅠㅠ (로그인, 회원가입, 콘솔 에러)
작성
·
334
0
3가지의 문제가 있습니다 ㅎㅎ..
섹션 9. 기능 구현 - 회원가입 에서 다 잘됐는데, 회원가입의 Input 값을 모두 입력한 후 Sign up 버튼을 누르면 어플이 꺼집니다. 파이어베이스에 회원 데이터는 잘 들어와있습니다.
섹션 10. 인증과 화면전환에서 src\navigations\index.js 중
<NavigationContainer>{user.uid ? <Main /> : <Auth />}</NavigationContainer>
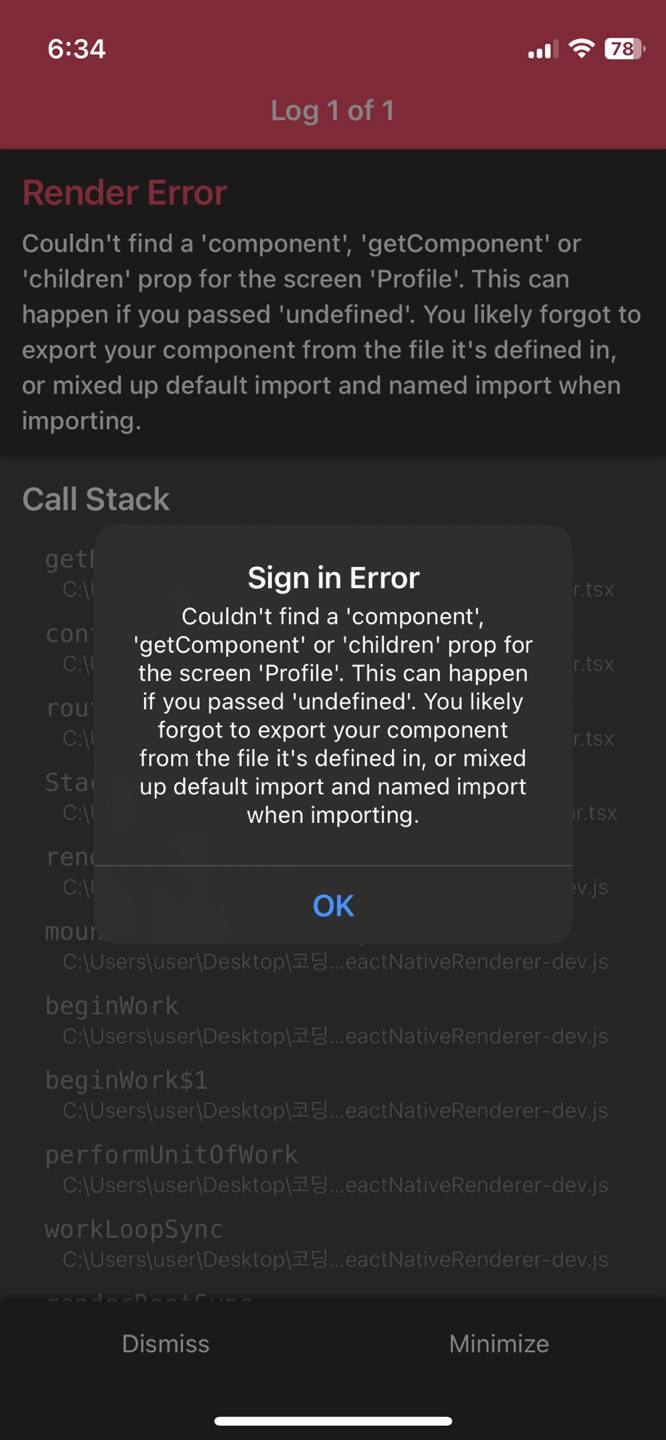
해당 코드를 입력하고 로그인을 시도하니 Render Error가 뜹니다 ㅠㅠ..
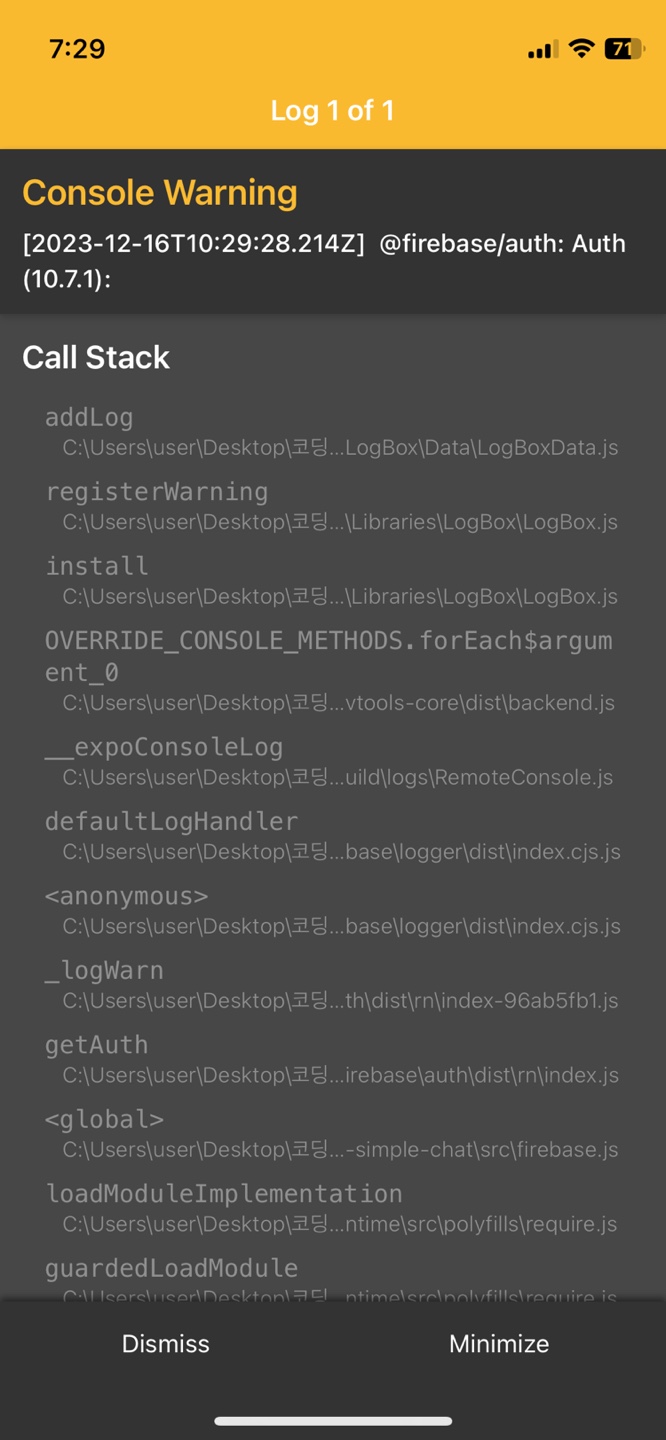
이건 에러가 아니고 경고인데, 어느 순간부터 프로젝트를 실행시키면 콘솔 워닝이 뜹니다.
코딩하는데 불편은 없지만 해결할 수 있으면 해결하고 싶어요..
소스코드 주소 : https://github.com/jeong0903/RN-chatting.git
답변 기다리겠습니다 ㅜㅜ!!


답변 1
0
안녕하세요,
2) src/navigations/Main.js 파일 <Stack.Screen> 컴포넌트에서 Profile 컴포넌트를 전달할때, component 오타가 있습니다. conponent라고 하셨네요.
3) firebase에서 로그인 상태를 유지하기 위한 방법 안내입니다. 콘솔에 나타나는 경고 메시지대로 @react-native-async-storage/async-storage 패키지를 설치하고 @firebase/auth에서 제공하는 initializeAuth 함수를 활용하면, 새로고침 하더라도 로그인 상태를 유지할 수 있습니다.
메시지에서 설명하는 방법은 다음 코드를 추가하는 것입니다.
import { initializeAuth, getReactNativePersistence } from 'firebase/auth';
import ReactNativeAsyncStorage from '@react-native-async-storage/async-storage';
const auth = initializeAuth(app, {
persistence: getReactNativePersistence(ReactNativeAsyncStorage)
});
1) 말씀하신 상황이 재현이 안되어 확인이 어렵습니다. 계속 같은 문제가 발생하나요?
즐거운 하루 되세요
감사합니다.
안녕하세요,
위치는 작성된 코드에 따라 다릅니다. 강의에서 알맞은 위치는 firebase.js 파일입니다.
firebase.js 파일 initializeApp(config) 아래에 const auth = getAuth(app); 코드 대신 위의 답변에 작성해드린 코드를 사용하면 됩니다.
만약 프로젝트를 기기에서 실행하는 도중에 firebase.js 파일을 수정하면 에러가 나타날텐데, 그냥 새로고침하거나 다시 실행하면 됩니다.
추가로, 새로고침해도 로그인이 유지되게 하려면 추가 작업이 필요합니다.
https://firebase.google.com/docs/reference/js/auth.md#onauthstatechanged
firebase/auth에 있는 onAuthStateChanged 함수를 이용해야합니다.
onAuthStateChanged는 현제 로그인되어 있는 사용자의 상태를 반환하는 함수로, navigations/index.js 파일에서 사용하면 됩니다. 관련된 코드는 아래 링크를 확인하시기 바랍니다.
새로고침하면 로그인 화면이 잠시 나타났다가 메인화면이 나타날텐데, 이 현상은 onAuthStateChanged에 의해 user context가 수정되기 전에 로그인화면이 나타나는 것입니다. 이 문제를 해결하는 방법은 index.js 파일의 useEffect가 끝나기 전에 화면을 보여주지 않고, 로딩화면을 보여주는 것입니다.
Expo에서 제공하는 SplashScreen을 이용하면 쉽게 만들 수 있습니다.
https://docs.expo.dev/versions/latest/sdk/splash-screen/
관련된 코드도 위의 킷헙 링크에서 확인할 수 있습니다. expo 공식 문서와 위의 링크를 확인하면 어렵지 않게 만드실 수 있을것이라 생각합니다.
강의에서 다루지 않는 내용이다보니 세세한 코드 작성까지 하지 않는점 이해해 주시면 감사하겠습니다.
즐거운 하루 되세요
감사합니다.

빠른 답변 감사합니다 선생님!🤩🤩
2번은 component 오타로 인한 오류가 맞았나봅니다 ㅠㅠㅠ 오타 수정과 동시에 작동이 잘됩니다.
너무 허무하고 어이가 없어서 웃음밖에 안나오네요 하 ㅠㅠㅋㅋㅋㅋ
1번은 회원가입 과정에서 프로필 사진을 안넣으면 가입이 잘 되고, 사진을 넣으면 튕기는 것 같습니다.
3번 콘솔 오류는 코드 추가를 정확히 어디에 해야하는건가요?
gpt에 물어보면 App.js에 하라고 하고, 스택오버플로에서는 firebase.js에 추가하라는 의견도 있어서
둘 다 해봤는데도 계속 다른 오류들이 꼬리에 꼬리를 무네요 ㅠㅠ
번거롭게 해서 죄송합니다만 다시 한 번 답변 기다리겠습니다!