인프런 커뮤니티 질문&답변
css 회원가입 실습 질문있습니다!
해결된 질문
작성
·
286
0
안녕하세요!
강의 수강 시작하고 지금 싸이월드 실습 막 시작한 학생입니다.
다름이 아니라 회원가입 부분 실습 마지막 몇 부분을 남기고 막혀서
모범코드(?) 같은걸 확인하고 싶은데, 학습자료 부분에가도 싸이월드 코드랑
피그마 링크만 안내되어있고
회원가입코드는 안보여서요!
일단 이렇게 이미지로 질문을 드려봅니다.
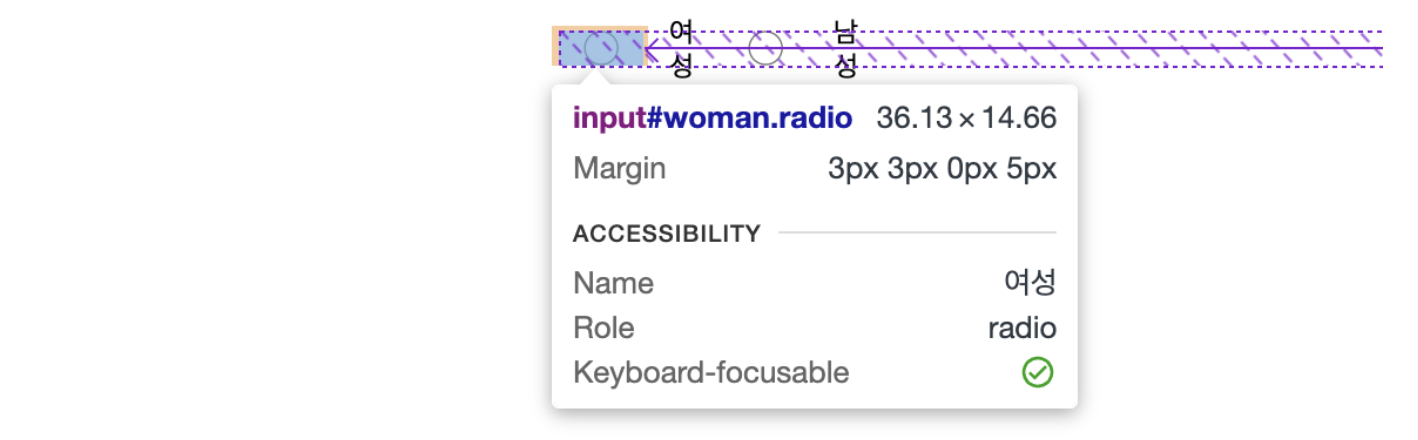
남성/여성 라디오버튼을 크기맞추고 가운데정렬까지 했는데 텍스트가 이렇게 세로로 정렬되어 버립니다.
체크박스버튼은 어떻게 손을봐야 할지 모르겠습니다 ㅜ



답변 2
0
안녕하세요! 경택님!
1번부터 한번 볼까요?!
1) 현재 라디오버튼에 연결된 글자가 세로로 나타나고 있는 이유는, 가로에 나타내기 위한 공간이 부족해서 어쩔수없이 세로로 밀려나버린 거예요!
그렇다면, 왜 가로에 나타내기 위한 공간이 부족할까요?!
이유는 input에 적용시킨 width 사이즈에 있답니다!
input {
width: 466px;
}input type="radio"도 역시 마찬가지로 input이기 때문에, 우리 눈에 보이는 라디오버튼인 동그라미는 똑같이 보이더라도, 뒷부분에 466px로 길게 박스가 잡혀버려요!
이러한 이유에서 "여성" 이라는 단어가 오른쪽으로 밀려서 세로로 나타나게 된 것이랍니다!^^
 위의 그림에서 보라색 영역을 확인해 보실 수 있겠죠?!^^
위의 그림에서 보라색 영역을 확인해 보실 수 있겠죠?!^^
따라서, 이러한 경우에는 gender 박스 내부에 있는 input은 가로길이를 다르게 지정해 주시는게 좋을 것 같아요!
input {
width: 466px;
}
.gender{
width: 140px;
height:23.94px;
display: flex;
flex-direction: raw; /* raw ==> row인데 오타인 것 같아요! */
font-size: 12px;
vertical-align: 0px;
margin: 0 auto;
}
.gender input { /* gender 박스 안에 있는 input은 가로길이 10px로 해줘! */
width: 10px; /* 가로길이를 적당히 자동으로 조정하고 싶으시다면? width: auto; */
}
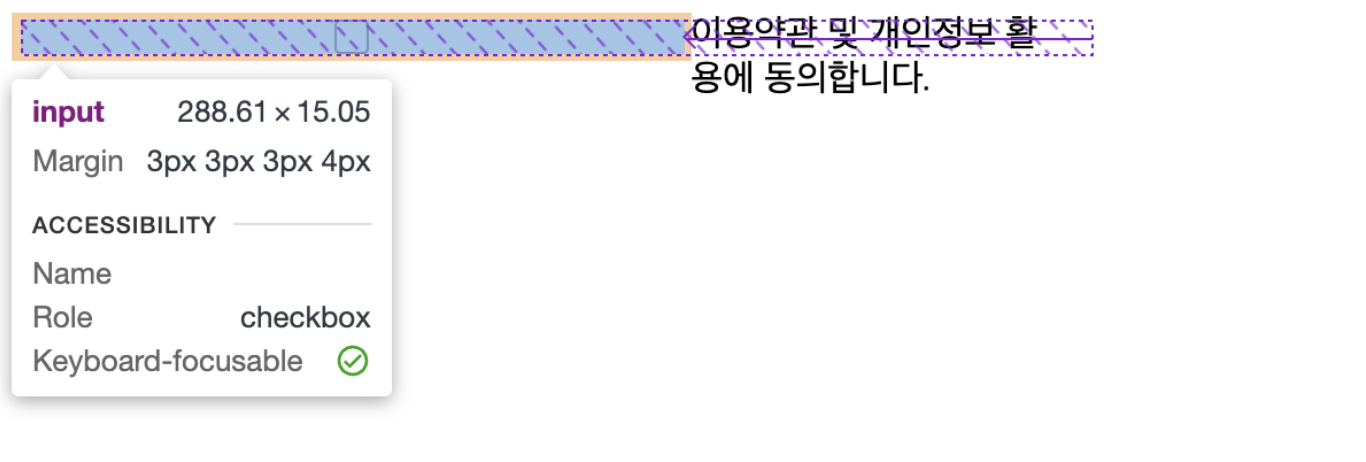
2) 그렇다면 아래쪽 체크박스의 오른쪽에 문장에 2줄로 내려간 이유도 예상할 수 있겟죠?!
네! 맞아요! 체크박스도 역시 마찬가지로 input 이기 때문에, 뒷배경에 466px이 잡혀져 오른쪽 문장이 공간이 부족하여 2줄로 내려간 것이랍니다!^^

0
안녕하세요, 인프런 AI 인턴입니다.
고경택님께서는 현재 ‘[코드캠프] 부트캠프에서 만든 고농축 백엔드 코스’를 수강하시면서 싸이월드 회원가입 폼의 라디오버튼과 체크박스 스타일링에 어려움을 겪고 계신 것 같네요.
회원가입 코드와 관련된 모범코드 확인은 질문에 따른 정확한 학습자료 위치를 제공해드릴 수는 없지만, 일반적으로 섹션별로 제공되는 자료를 확인하거나 해당 강의의 Q&A 섹션을 통해 강사나 다른 수강생들에게 도움을 요청할 수 있습니다.
HTML과 CSS 강의 자료 다운로드가 가능한 곳이 있는지와 실습파일에 대한 접근 방법은 아래와 같이 안내드릴 수 있습니다:
- 강의실 진입 후 우측 상단에 있는 다운로드 버튼을 통해 접근하거나,
- 각 커리큘럼 상세 페이지에 위치한 구름모양 아이콘을 클릭하여 다운로드할 수 있습니다.
- 만약 여러 분야에 걸친 강의 자료가 필요하다면, 해당 강의의 Q&A 섹션을 활용하거나 강의 페이지의 ‘문의하기’ 기능을 통해 강사님께 추가 자료 요청을 하시는 것이 좋습니다.
이미지로 전달해주신 부분에 대해 CSS의 ‘display’, ‘align-items’, ‘vertical-align’ 등의 속성을 사용하여 라디오버튼과 체크박스의 위치와 정렬을 조정할 수 있습니다. 또한, 커스텀 체크박스와 라디오버튼 디자인을 위해 ‘::before’와 ‘::after’ 의사 요소를 활용하시는 방법도 있습니다.
신속한 해결을 위해 웹개발 관련 포럼, Stack Overflow, 또는 CSS 관련 가이드 문서를 참고하시는 것도 좋은 방법입니다.
원하는 답변을 찾지 못하셨다면, 인프런 사이트 내 FAQ 섹션을 확인하시거나 우측 하단의 ‘문의하기’를 통해 직접 문의 주시면 빠른 답변을 받으실 수 있습니다. 감사합니다!
https://www.inflearn.com/faq
CSS 스타일링에 대한 구체적인 질문이 있으시다면 언제든지 질문 주십시오. 스타일링 문제 해결을 위해 함께 고민해보겠습니다!

알려주셔서 정말 감사합니다! ㅎㅎ
뒷 내용 듣고 있었는데 진도를 조금 더 나가고나서 다시 해보니까 또 해결되는 부분도 있네요!
앞으로는 진도를 뒤로 더 나가보고 또 스스로 해결할 수 있도록 최대한 노력해보려고 합니다.
알려주신 내용으로 또 문제점을 정확하게 잘 수정할 수 있었습니다, 감사합니다!