

인프런 커뮤니티 질문&답변
revalidate 질문
해결된 질문
작성
·
387
1
안녕하세요 선생님
강의 내용중에 revalite 의 방식이
두가지가 있다고 하셨고 그중 하나인
time 방식은 예를들어 10초로 설정하였다면
10초후에 누군가가 요청을하면
첫번째 요청자는 이전 값을 받고
두번째 요청하였을때 새로운 값을 받는거라고 이해하였습니다.
그렇다면 게시판에 적용하였을때
A유저가 새글을 작성하고
다시 게시글 목록페이지로 돌아가면
1번째 요청이 되기때문에 새글이 보이지 않고
새로고침을하면 2번째 요청이 되어서
보이게 되는 걸까요?
그리고 위의 내용이 맞다면
작성후 목록 페이지로 갔을때
본인이 작성했던 새 글이 바로 보이려면
어떻게 해야할까요?
온디맨드도 요청이 있을때
일단 먼저 값을 보여주고
그 다음부터 새 값을 보여주는거니 이건 아닌것같고..
강의 보다가 좋은 방법이 있는지 궁금하네요 ^^
P.S : 정말 알차고 좋은강의 감사드립니다 선생님!
볼때마다 너무 만족스러운 강의예요!
답변 1
0
안녕하세요! 단순 예제를 넘어 실제적인 질문 남겨주시니 정말 기쁩니다!
우선 한 가지 짚고 넘어가겠습니다. 예제에서 사용하는 캐싱 데이터는 여러 사람이 공유하지 않기 때문에 A 유저가 재검증을 했다고 해서 B 유저에게 영향을 주지 않습니다. A 유저가 보고 있는 화면과 B 유저가 보고 있는 화면이 다를 수 있는 이유입니다.
이제 한 사람의 유저가 새로운 게시글을 작성한 뒤에 게시글 목록으로 돌아온 상황에 대해 이야기해볼게요.
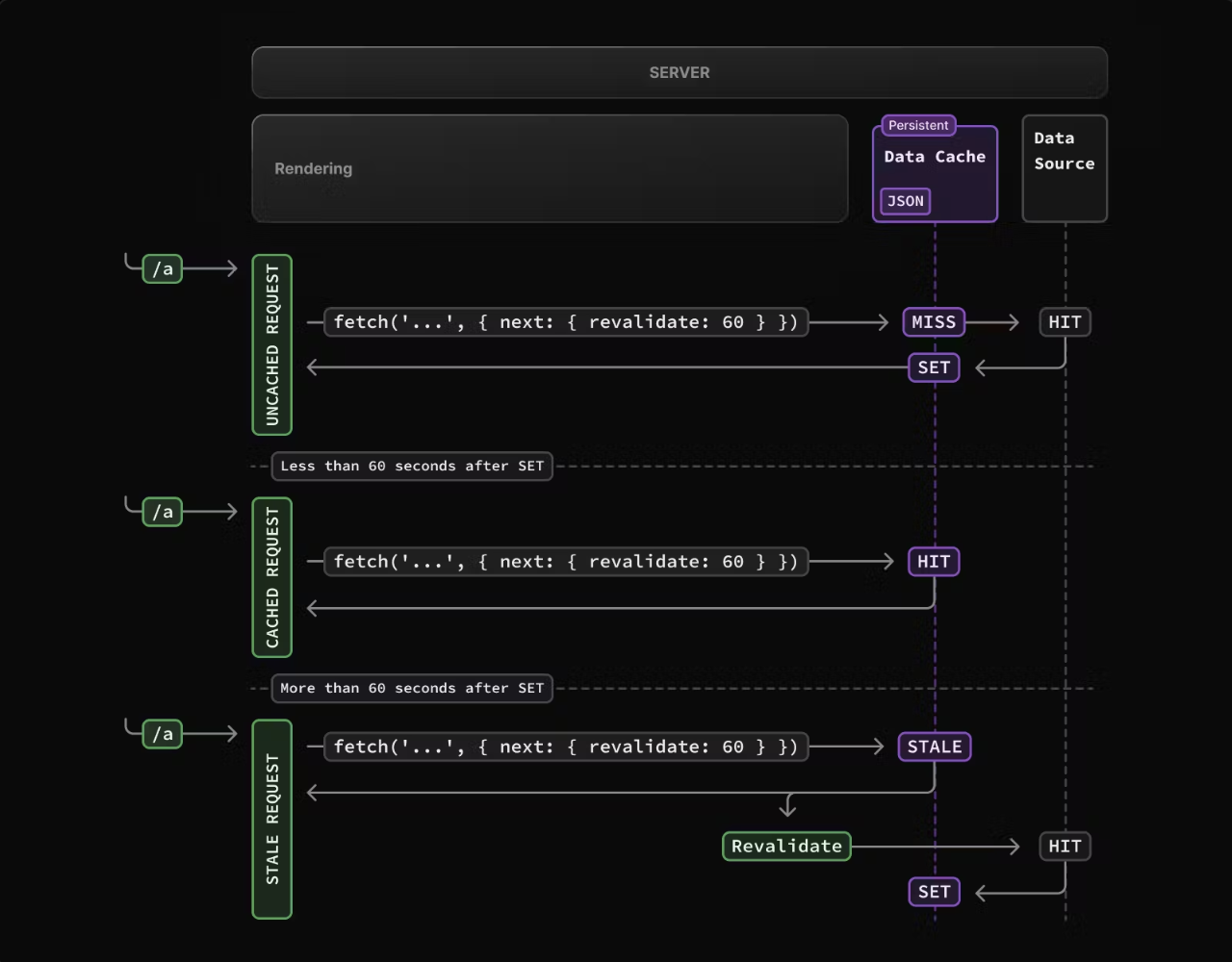
말씀 주신 것처럼 시간 기반 재검증 전략은 이미 유효하지 않은(stale) 데이터라고 할지라도 최초의 1회는 이전 데이터를 내려줍니다. 그리고 그 사이에 데이터를 교체하고 2회부터 신선한 데이터를 내려줍니다.

남겨 주신 것처럼 목록으로 왔을 때 막 작성한 글이 포함된 최신의 목록을 조회하기 위해 온디맨드 재검증을 이용하더라도 문제가 해결되진 않을거에요. 또 다른 캐시 때문이죠.
브라우저 레벨에 존재하는 라우터 캐시인데요. 이를 해결하기 위해선 라우터 캐시 역시 신선한 데이터로 바꿔줘야 합니다. 서버 액션(Server Action)을 이용한 재검증 혹은 useRouter의 router.refresh 함수를 이용하는 방법입니다. 자세한 내용은 아래에 남겨둔 가이드를 통해 확인해보시면 좋을 것 같습니다.
참고: https://nextjs.org/docs/app/building-your-application/caching#invalidation-1
질문이 답변이 되었으면 좋겠네요!
이해가 어려운 부분이 있다면 언제든 질문 주세요. 감사합니다.
