인프런 커뮤니티 질문&답변
경로설정
해결된 질문
작성
·
230
0
1.서버를 실행하니 url이 http://localhost:8080/templates/basic/text-basic 여기로 매핑되어있는데
강사님 화면은 http://localhost:8080/basic/text-basic
으로 되어있는데 뭐가 문제인가요?
모든 url에서 템플릿을 빼니까 화면이 출력되긴합니다
코드도 다 똑같이 따라했는데 뭐가 문제인가요..?
import lombok.Data;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("/text-basic")
public String textBasic(Model model) {
model.addAttribute("data", "Hello Spring!");
return "basic/text-basic";
}
@GetMapping("/text-unescaped")
public String textUnescaped(Model model) {
model.addAttribute("data", "Hello Spring!");
return "basic/text-unescaped";
}
@GetMapping("/variable")
public String variable(Model model) {
User userA = new User("userA", 10);
User userB = new User("userB", 20);
List<User> list = new ArrayList<>();
list.add(userA);
list.add(userB);
Map<String, User> map = new HashMap<>();
map.put("userA", userA);
map.put("userB", userB);
model.addAttribute("user", userA);
model.addAttribute("users", list);
model.addAttribute("userMap", map);
return "basic/variable";
}
@Data
static class User{
private String username;
private int age;
public User(String username, int age) {
this.username = username;
this.age = age;
}
}
}
답변 2
1
0
안녕하세요. 봉준님, 공식 서포터즈 OMG입니다.
예전 강의자료(메뉴얼과 소스코드)를 다운받으셨다면 자료에서 /templates/가 포함되어 있었을 것으로 예상됩니다.

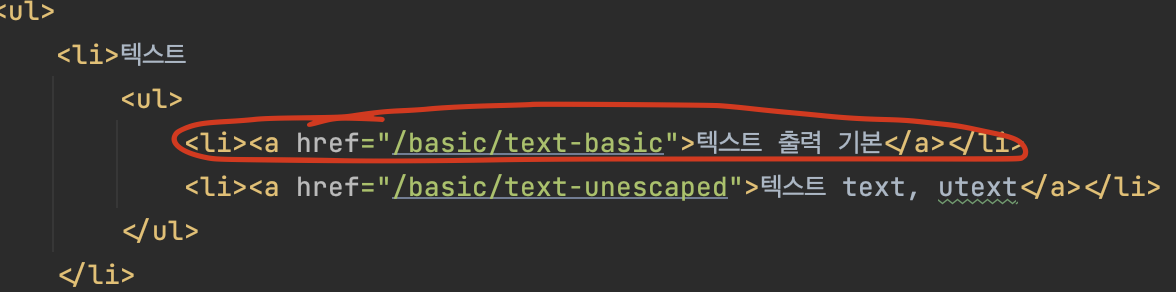
이 부분은 현재 자료가 정상적으로 표기되어있지만 현재 static/index.html과 index.html의 캐시 여부를 확인해봐야 할 것 같습니다.
static/index.html이 위에 첨부되어 있는 것처럼 링크가 적용되어 있는지 확인 부탁드립니다.
/templates/가 미포함이라면
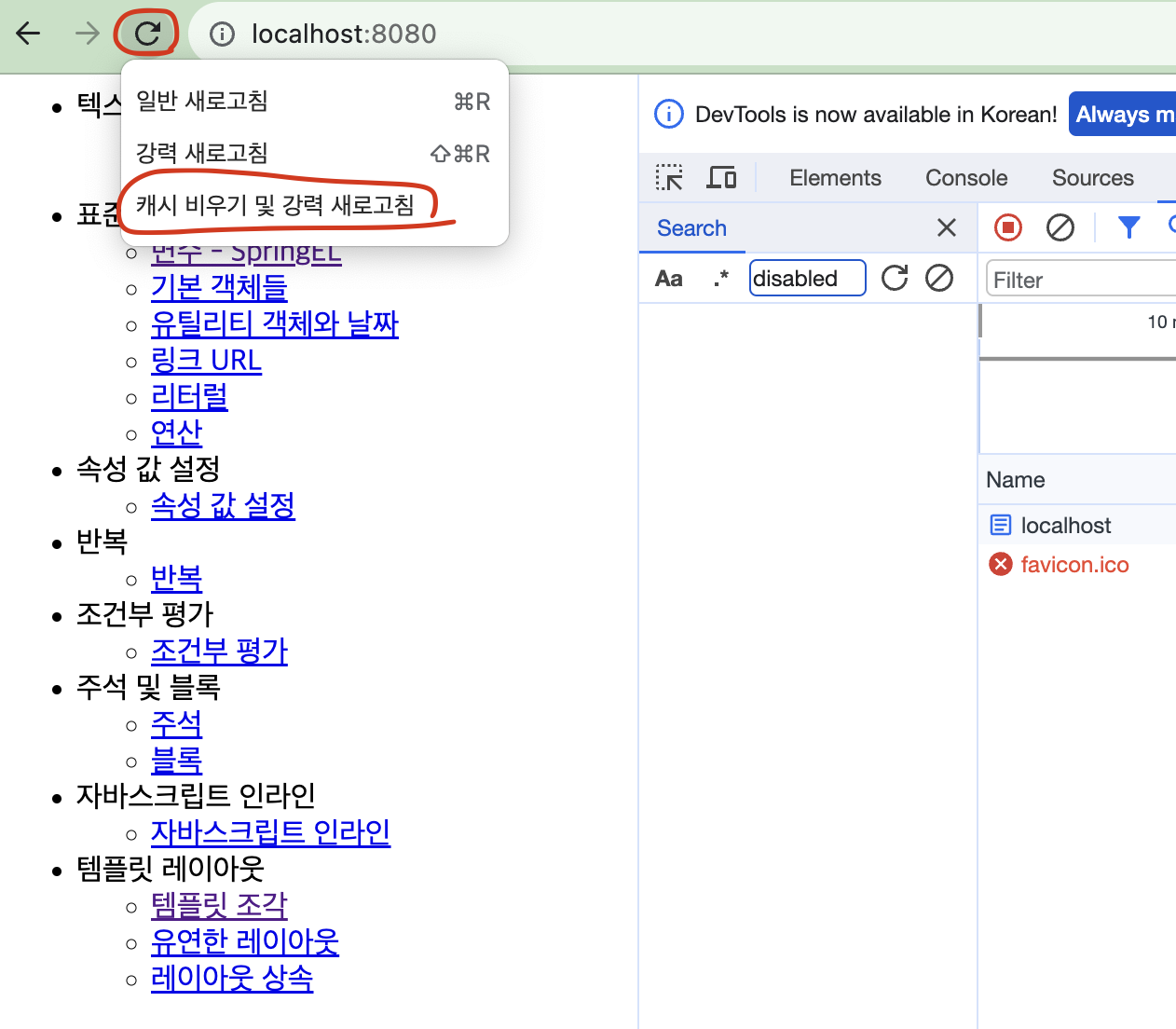
브라우저에서 f12 키를 입력하여 개발자 도구를 열어주세요
새로고침 버튼을 마우스 우클릭 -> 캐시 비우기 및 강력 새로고침을 클릭한 후 확인해주세요.

만약 동일한 문제가 발생한다면 제가 예상한 것과 다른 상황이오니 발생하는 상황을 확인할 수 있도록 캡쳐화면과 함께 설명 부탁드립니다 😀
감사합니다.
