인프런 커뮤니티 질문&답변
Access-Control-Allow-Origin 헤더가 없는데 CORS에러가 안나는 이유
해결된 질문
작성
·
943
·
수정됨
0
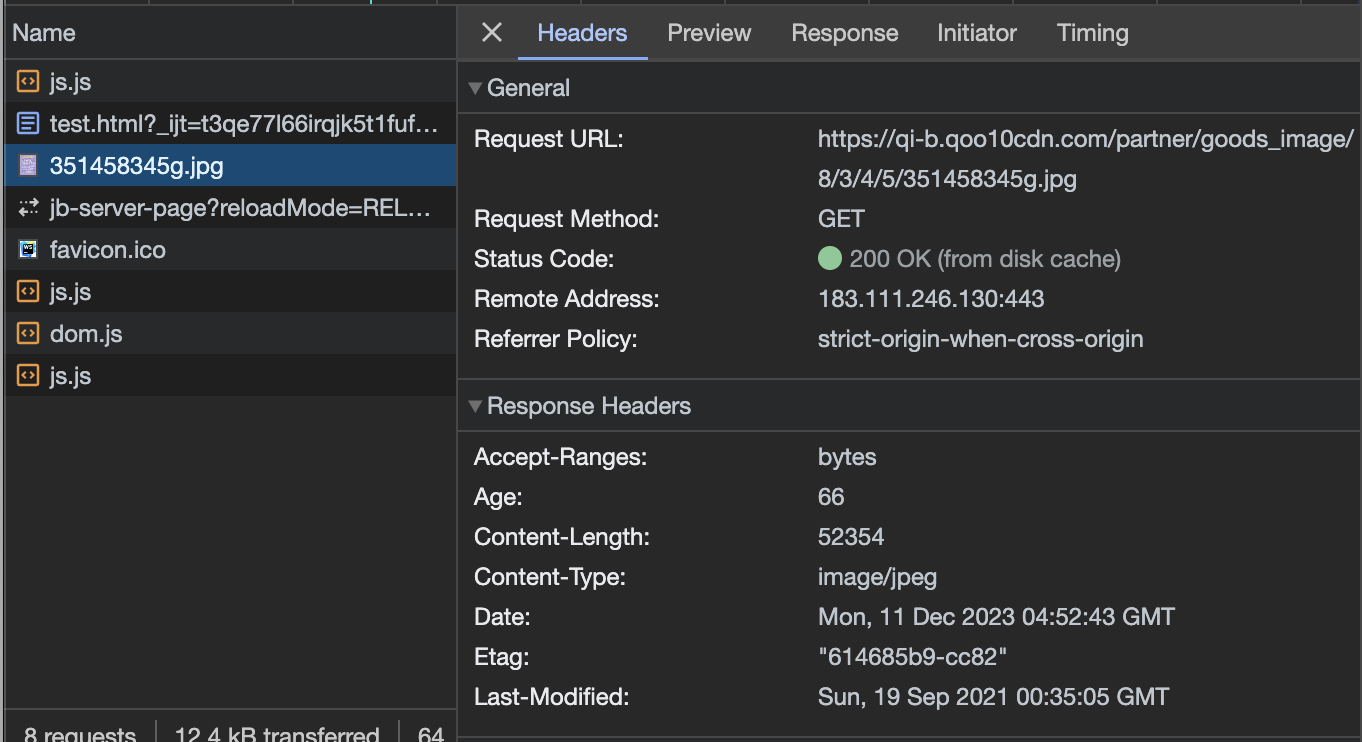
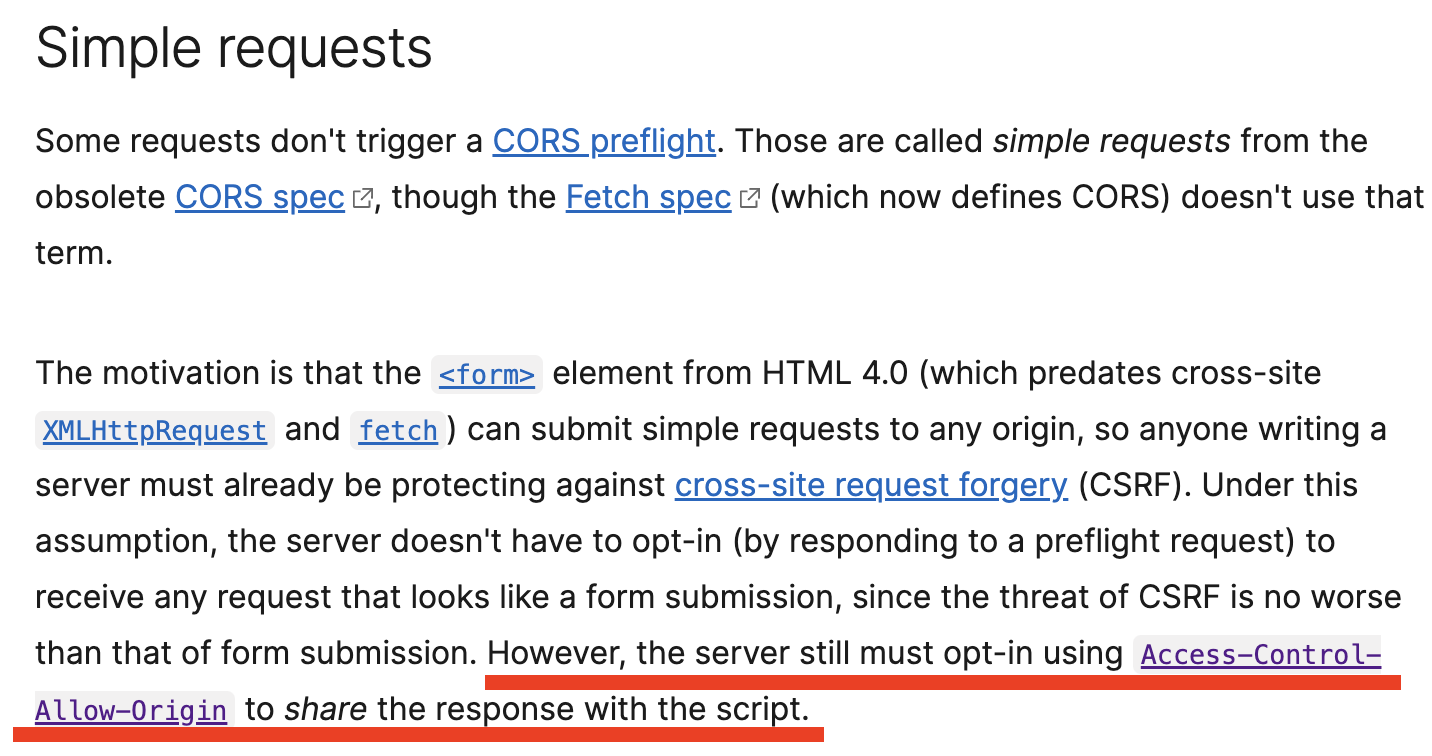
영상에서 6분쯤에 Access-Control-Allow-Origin 헤더가 없는데 cors에러가 안나는 경우로 interpark 요청에 응답 헤더를 예시로 보여주셨고 이후에 simple request 에 대해 설명해 주셨습니다. 그런데 찾아보니 해당 헤더가 없으면 simple request더라도 요청이 막히는 것 같습니다. 그렇다면 interpark의 경우는 어떤 방식으로 해당 헤더 없이 요청이 성공했는지 궁금합니다.
답변 2
0
 인터파크 이미지는 외부 사이트여도 simple request라서 cors에 걸리지 않습니다. response header에 Access-Control도 없습니다.
인터파크 이미지는 외부 사이트여도 simple request라서 cors에 걸리지 않습니다. response header에 Access-Control도 없습니다.
 저 요청이 simple request라면 preflight만 발생시키지 않고 어쨌든 응답에서 Access-Control-Allow-Origin헤더를 포함시켜야 하지 않나요? cors를 발생시키지 않은 이유가 simple request이기 때문은 아니라고 생각됩니다.
저 요청이 simple request라면 preflight만 발생시키지 않고 어쨌든 응답에서 Access-Control-Allow-Origin헤더를 포함시켜야 하지 않나요? cors를 발생시키지 않은 이유가 simple request이기 때문은 아니라고 생각됩니다.
넵 확인했습니다. 그래서 저는 cors검사를 하지 않은 이유가 simple request인 것과 무관하다고 생각하는데 맞나요?
no-cors모드는 cors정책을 비활성화하는 대신에 요청에 제약 사항들이 있고 반대로 cors모드는 cors정책을 준수하고 검사하는 모드인 것 같습니다. 따라서 인터파크 이미지 요청은 no-cors모드라서 cors검사를 실시하지 않고 데이터를 가져온 거 같은데 어떻게 생각하시나요?
이미지는 애초에 cors검사 대상이 아니었으니 cors냐 no-cors냐 따지는 게 의미가 없죠.
no-cors 모드라는 용어를 어디에서 참고해서 쓰시는 건가요? 이것때문에 매우 헷갈립니다.
외부 오리진의 데이터를 가져오는 데는 다음과 같이 셋으로 나뉜다고 보시면 됩니다.
cors 적용을 받지 않는 것들(이미지)
simple request
preflight
 https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Sec-Fetch-Mode
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Sec-Fetch-Mode
이거 때문에 괜히 모드에 집착 했네요.
부가적인 기능을 하긴 하는데 중요한건 img태그에 src로 들어가는 url요청은 말씀해주신 것처럼 cors 예외 사항입니다. 😃 번거롭게 해서 죄송합니다ㅠ
** 찾아보면서 알아낸 것
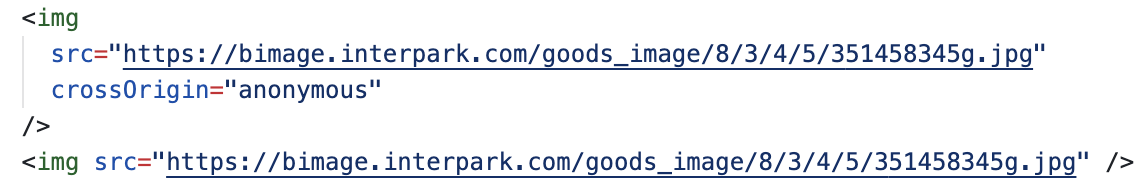
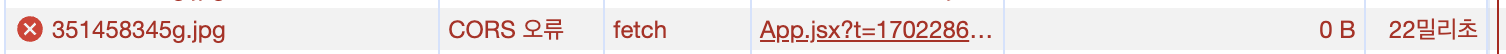
만약 태그 속성에 crossOrigin 옵션을 넣으면 cors요청이 되고 현재 url은 서버에서 cors옵션을 제공하지 않아서 cors에러가 뜹니다.

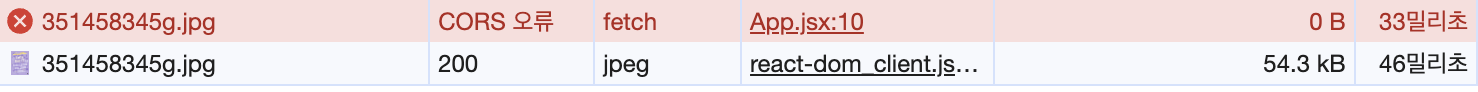
 각각 위, 아래
각각 위, 아래
당연히 fetch로 해당 이미지를 불러와도 해당 이미지 요청은 서버에서 cors를 지원하지 않기 때문에

 cors에러가 뜹니다.
cors에러가 뜹니다.

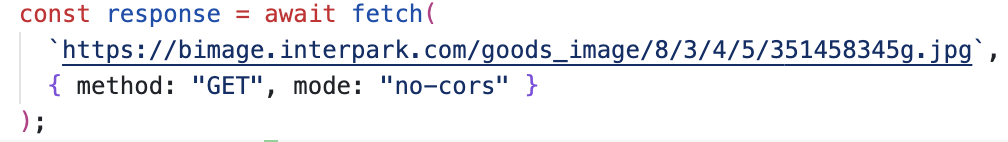
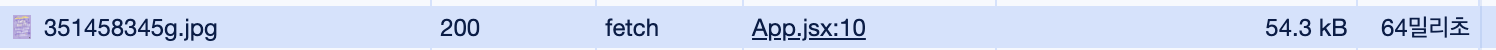
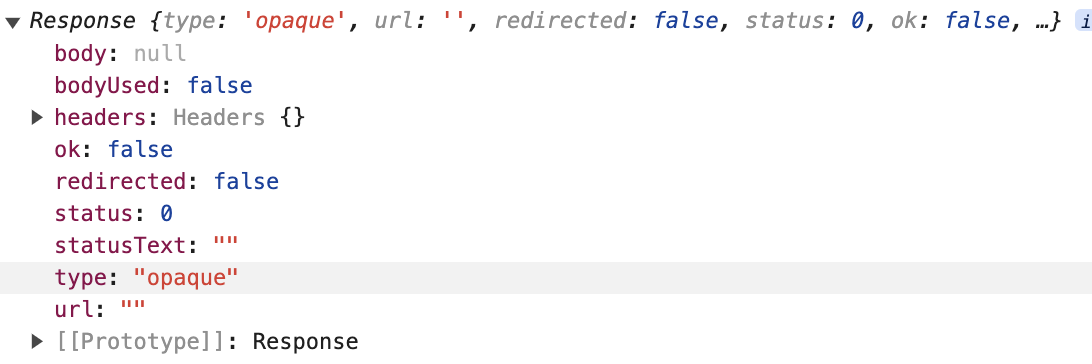
 억지로 cors를 사용하지 않으면 fetch는 성공하긴 하지만 응답을 찍어보면
억지로 cors를 사용하지 않으면 fetch는 성공하긴 하지만 응답을 찍어보면
 opaque type이라고 js에서는 접근할 수 없는 데이터가 됩니다.
opaque type이라고 js에서는 접근할 수 없는 데이터가 됩니다.
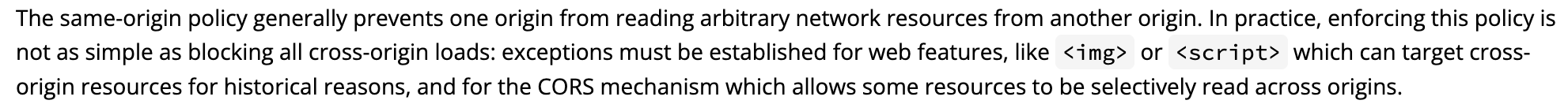
왜 이렇게 img태그에서만 cors예외로 되어있는지는 img태그의 역사적인? 이유와 일부 리소스를 허용해야하는 cors 메커니즘 때문이라고 하는데 잘 모르겠습니다.
 자세한 내용은 링크에 있습니다.
자세한 내용은 링크에 있습니다.
한줄요약: img 태그로 요청을 하는 경우 cors검사의 예외다
img가 워낙 외부 링크를 많이 가져오기도 하고, 그 링크들은 거의다 cors 허용되어있지 않아 막는 경우에는 웹사이트 대부분이 깨지게 되어 어쩔 수 없이 img와 script만 기본적으로 허용한 것이 아닐까 싶습니다.
0
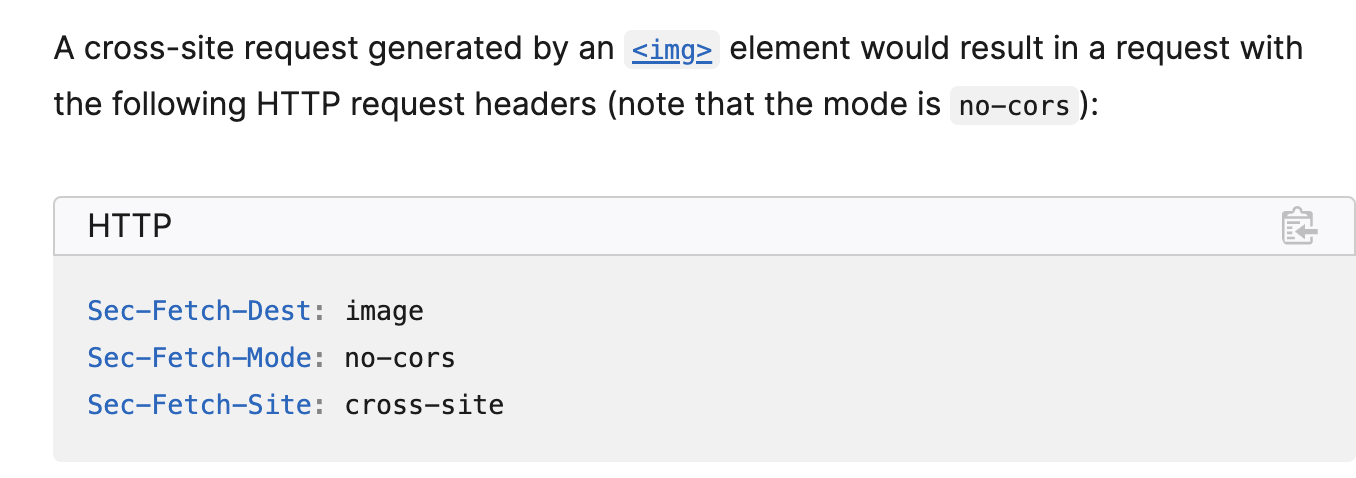
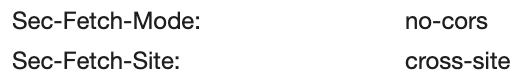
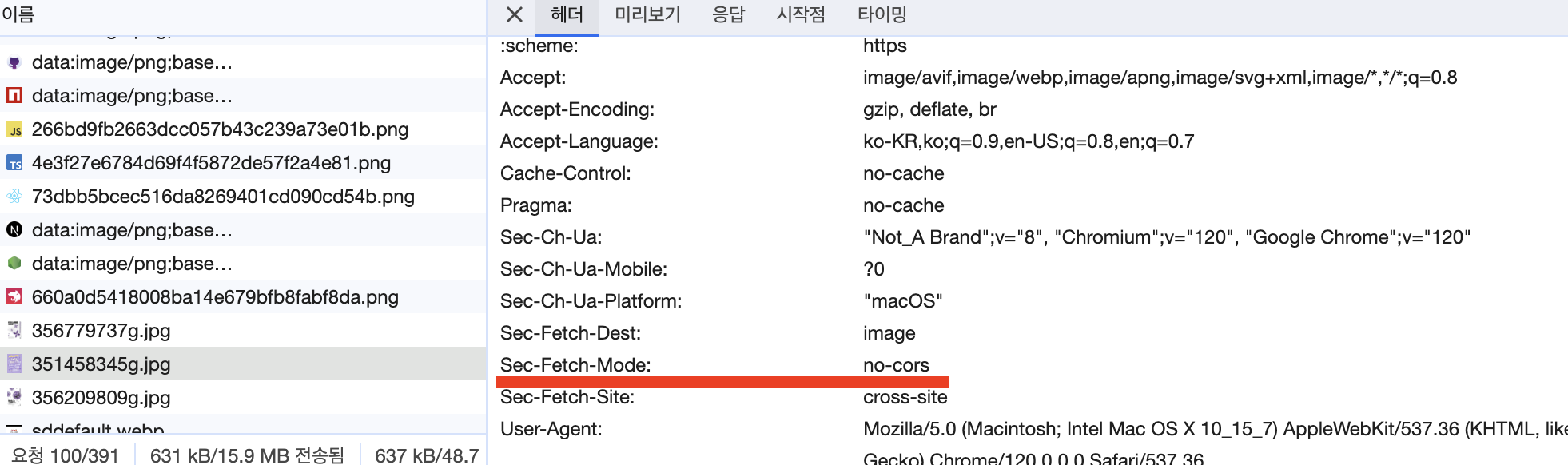
제가 요청을 찾아서 보니  Sec-Fetch-Mode가 no-cors로 설정된 경우에 브라우저에서 cors 검사를 시행하지 않는 것 같습니다. 주로 이미지, 폰트에서 사용하고, 주의할 점은 이렇게 얻은 정보들은 자바스크립트에서 접근이 불가능해 코드레벨에서 사용할 수 없는 것 같습니다.
Sec-Fetch-Mode가 no-cors로 설정된 경우에 브라우저에서 cors 검사를 시행하지 않는 것 같습니다. 주로 이미지, 폰트에서 사용하고, 주의할 점은 이렇게 얻은 정보들은 자바스크립트에서 접근이 불가능해 코드레벨에서 사용할 수 없는 것 같습니다.
https://developer.mozilla.org/en-US/docs/Web/API/Request/mode#no-cors
반대로 no-cors인 경우에 브라우저에서 cors 검사를 실행합니다.

 모드는 해당 요청 헤더에 Sec-Fetch-Mode로 들어가 있어요.
모드는 해당 요청 헤더에 Sec-Fetch-Mode로 들어가 있어요.
영상 6분쯤에 나오는 zerocho사이트에서 인터파크에 요청한 이미지(보라색 아이콘)입니다