인프런 커뮤니티 질문&답변
영상 14분쯤에 대한 질문입니다.
작성
·
163
답변 1
1
코딩웍스(Coding Works)
지식공유자
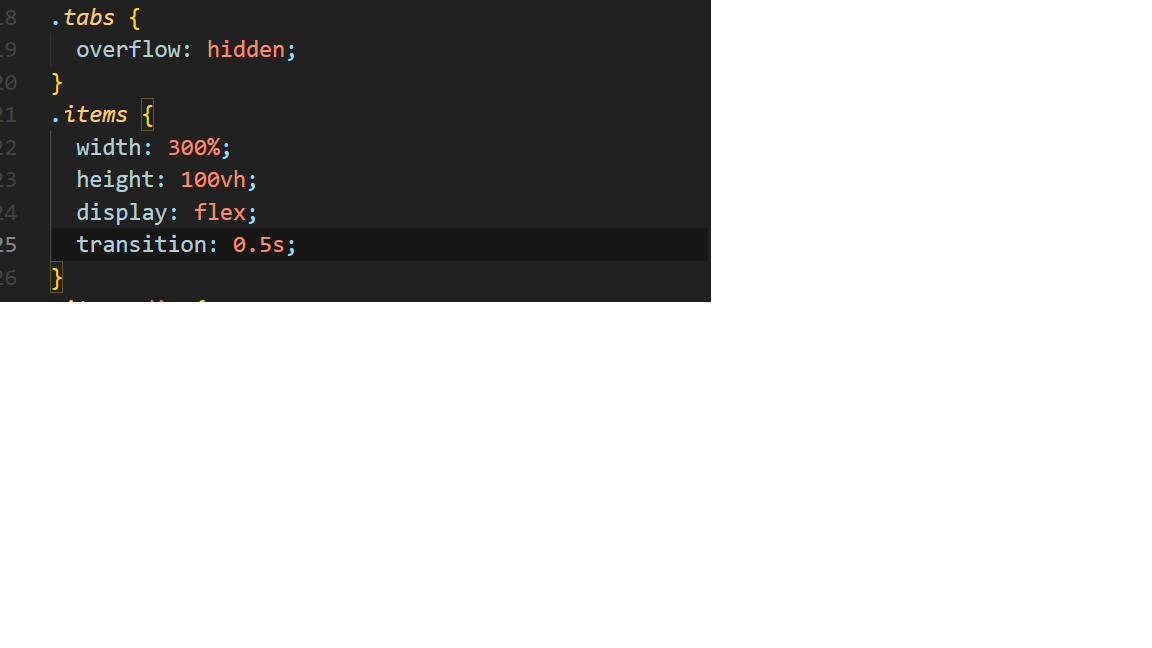
강의에서는 플렉스를 사용하지 않았기 때문에 .tabs에 relative를 주어야 합니다.
현재 예제는 브라우저에 가득차는 전체화면 예제라서 .tabs에 relative를 안주면 현재 예제에서는 달라지는게 없지만 .items가 부모요소를 body로 인식합니다.
가급적 부모요소를 .tabs로 명시하는 것이 좋습니다.



아~ 그렇군요 알겠습니다 선생님 답변 주셔서 감사합니다!