

인프런 커뮤니티 질문&답변
상품 상세페이지 아코디언 부분
작성
·
468
1
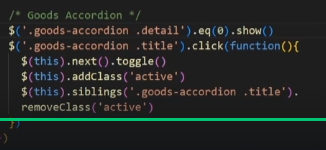
/* Goods Accordion */
$('.goods-accordion .detail').eq(0).show()
$('.goods-accordion .title').click(function(){
$(this).toggleClass('active')
$(this).next().toggle()
$(this).siblings('.goods-accordion .title').removeClass('active')
})
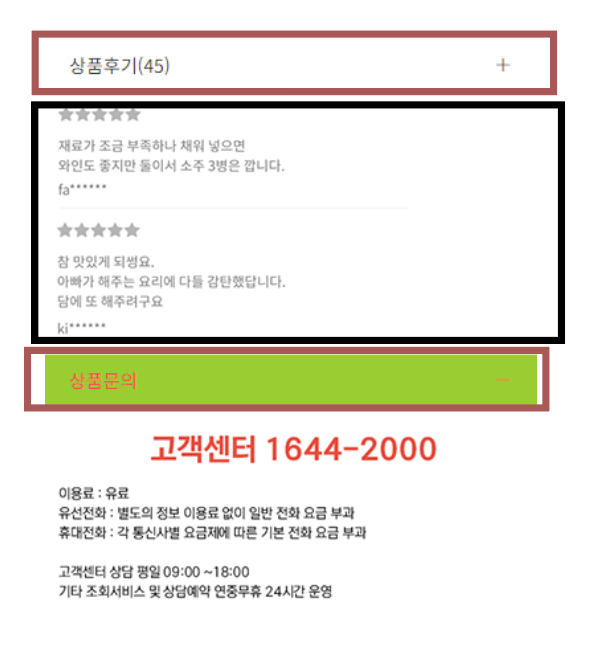
상품문의에 클레스가 들어가서 상품후기에 있는 엑티브가 빠졌는데
상품문의 밑에 디테일은 안접혀졌어요

(영상강의캡쳐)
이렇게 적을경우에 .title부분은 class가 빠져서 시블링이 되는데 .detail 부분은 접었다 펴는 토글이라서 계속클릭하면 .title +,- 와 .detail의 이미지가 안맞는데 이런경우에는 어떻게 하나요 ㅠ?
답변 6
0
0
오잉
질문자
$(function(){
/* Include html Files */
$('.gnb-include').load('/include/gnb.html')
$('.main-header-include').load('/include/main-header.html')
$('.goods-detail-header-include').load('/include/goods-detail-header.html')
/* Category - Accordion */
$('.category-accordion .detail').eq(0).show()
$('.category-accordion .title').click(function(){
$(this).next().stop().slideDown()
$(this).siblings('.category-accordion .title').next().stop().slideUp()
$(this).addClass('active')
$(this).siblings('.category-accordion .title').removeClass('active')
})
/* Recent Search Result */
$('.search-recent .btn-clear').click(function(){
$(this).parent().hide()
})
$('.search-recent .btn-all-clear').click(function(){
$('.search-recent .item').hide()
})
/* Cart Items */
$('.cart-content .btn-all-clear').click(function(){
$('.cart-item').hide()
})
$('.cart-content .btn-clear').click(function(){
$(this).parent().parent().hide()
})
/* Front Slider */
$('.front-slider').slick({
slidesToShow: 1,
dots: false,
arrows: true,
autoplay: false,
});
/* Goods Suggestion Slider */
$('.goods-suggestion-items').slick({
slidesToShow: 3,
dots: false,
arrows: true,
autoplay: false,
slidesToScroll: 2,
});
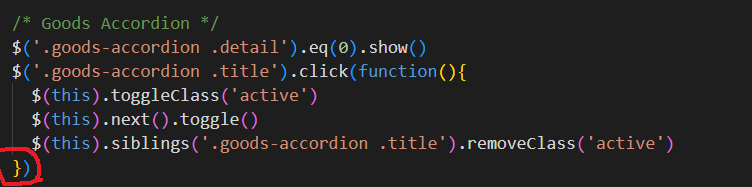
/* Goods Accordion */
$('.goods-accordion .detail').eq(0).show()
$('.goods-accordion .title').click(function(){
$(this).toggleClass('active')
$(this).next().toggle()
$(this).siblings('.goods-accordion .title').removeClass('active')
})
/* Goods Order Info */
$('.btn-order-choice').click(function(){
$('.goods-order-choice').hide()
$('.goods-order-final').slideDown(250)
$('.overlay-fold').show()
})
$('.btn-fold, .overlay-fold').click(function(){
$('.goods-order-choice').show()
$('.goods-order-final').slideUp(250)
$('.overlay-fold').hide()
})
/* Wish */
$('.wish').click(function(){
$(this).toggleClass('active')
})
/* Front Footer */
$('.btn-view-more').click(function(){
$('.company-info-more').toggle()
})
/* Goods Detail Slider */
$('.goods-detail-slider').slick({
slidesToShow: 1,
dots: true,
arrows: false,
autoplay: true,
slidesToScroll: 1,
});
})0
오잉
질문자
/* ##### Goods Detail html ##### */
.goods-detail {}
.goods-detail-inner {}
.goods-detail-content {
padding: 0;
}
/* Goods Slider CSS */
.goods-detail-slider-outer {
position: relative;
}
.goods-detail-slider.slick-dotted.slick-slider {
margin-bottom: 0;
}
.goods-detail-slider a {
width: 100%;
height: 350px;
}
.goods-detail-slider a img {
width: inherit;
height: inherit;
object-fit: cover;
}
/* Goods Slider Custom CSS */
.goods-detail-slider .slick-dots {
bottom: 15px;
}
.goods-detail-slider .slick-dots li {
width: 15px;
height: 15px;
margin: 0 -3px;
}
.goods-detail-slider .slick-dots li button:before {
color: white;
opacity: 1;
}
.goods-detail-slider .slick-dots li.slick-active button:before {
color: var(--crimson);
}
/* Goods Info */
.goods-info {
padding: 20px;
}
.goods-rating {
display: flex;
justify-content: flex-end;
}
.stars {}
.stars .bi {
color: var(--gold);
}
.stars em {
font-style: normal;
font-size: 13px;
color: var(--royalblue);
}
.goods-info .goods-title h3 {
font-size: 16px;
margin: 10px 0;
}
.goods-info .goods-title div {
justify-content: flex-start;
font-size: 20px;
gap: 15px;
margin-top: 15px;
}
.goods-info .goods-title div span {
margin-right: auto;
}
.goods-delivery-info {
display: flex;
margin: 25px 0;
border-top: 1px solid var(--gloudy-gray);
border-bottom: 1px solid var(--gloudy-gray);
padding-top: 20px 0;
gap: 10px;
}
.goods-delivery-info b {}
.goods-delivery-info div {}
.goods-delivery-info div span {
display: block;
}
.goods-delivery-info div span em {
font-style: normal;
color: var(--silver-gray);
}
/* Goods Detail */
.good-detail img {
width: 100%;
}
.good-detail p {
padding: 0 20px;
text-align: center;
}
/* Goods Accordion */
.goods-accordion {}
.goods-accordion .title {
border-bottom: 1px solid var(--gloudy-gray);
height: 40px;
font-weight: normal;
padding-left: 20px;
display: flex;
align-items: center;
position: relative;
}
.goods-accordion .title:after {
content: '\F64D';
position: absolute;
font-family: bootstrap-icons;
right: 20px;
}
.goods-accordion .title.active {
color: var(--crimson);
background-color: yellowgreen;
}
.goods-accordion .title.active:after {
content: '\F63B';
}
.goods-accordion .detail {
display: none;
}
/* Goods Order Info */
.goods-order-info {
background-color: white;
border-radius: 10px 10px 0 0;
box-shadow: 0 -5px 5px rgba(0, 0, 0, 0.05);
padding: 20px;
position: fixed;
bottom: 0;
width: 100%;
z-index: 100;
}
.goods-order-choice {
display: flex;
align-items: center;
gap: 15px;
}
.goods-order-choice .wish {
transform: scale(1.5);
flex: 1;
}
.btn-order-choice {
background-color: var(--royalblue);
flex: 6;
}
.goods-order-final {
display: none;
z-index: 3;
}
.goods-order-final-info .goods-title {
margin: 20px 0;
}
.goods-order-final-info .goods-title h3 {
font-size: 16px;
}
.goods-order-final-info .goods-title > div {
font-size: 20px;
margin-top: 15px;
}
.btn-fold {
background-color: transparent;
width: 50px;
position: absolute;
border: none;
top: 5px;
left: 50%;
transform: translateX(-50%);
}
.overlay-fold {
position: fixed;
width: 375px;
height: 100vh;
top: 0;
left: 0;
display: none;
}
.payment-benefit {
font-size: 13px;
margin-top: 20px 0;
}
.payment-benefit b {
font-weight: 400;
}
.payment-benefit p {
color: var(--light-gray);
}
.payment-benefit p a {
text-decoration: underline;
}
.good-order-btns {
display: flex;
gap: 10px;
}
.btn-cart {
border: 1px solid var(--royalblue);
color: var(--royalblue);
background-color: white;
}
.btn-now-order {
background-color: var(--royalblue);
}0
오잉
질문자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title><Source></Source>Goods Detail - Today's Meal Kit</title>
<!-- jQuery CDN 3.5.1 -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<!-- Slick Slider -->
<script src="/js/slick/slick.js"></script>
<link rel="stylesheet" href="/js/slick/slick-theme.css"></link>
<link rel="stylesheet" href="/js/slick/slick.css"></link>
<!-- Custom CSS & JS -->
<link rel="stylesheet" href="/css/style.css">
<script src="/js/custom.js"></script>
</head>
<body>
<div class="container goods-detail">
<div class="goods-detail-inner">
<!-- Goods Detail Header Include -->
<div class="goods-detail-header-include"></div>
<!-- Goods Detail Header Include -->
<div class="goods-detail-content">
<div class="goods-detail-slider-outer">
<div class="goods-detail-slider">
<a href="#none"><img src="/images/goods-detail-01.jpg"></a>
<a href="#none"><img src="/images/goods-detail-02.jpg"></a>
<a href="#none"><img src="/images/goods-detail-03.jpg"></a>
<a href="#none"><img src="/images/goods-detail-04.jpg"></a>
</div>
<button class="btn-share"><i class="bi bi-share-fill"></i></button>
</div>
<div class="goods-info">
<div class="goods-rating">
<div class="stars">
<i class="bi bi-star-fill"></i>
<i class="bi bi-star-fill"></i>
<i class="bi bi-star-fill"></i>
<i class="bi bi-star-fill"></i>
<i class="bi bi-star-fill"></i>
<em>(53)</em>
</div>
</div>
<div class="goods-badge">
<span class="badge new">new</span>
<span class="badge hot">hot</span>
</div>
<div class="goods-title">
<h3>바다향 가득! 해산물 씨키트 해물 스파게티 밀키트</h3>
<div>
<span>30%</span><b>11,760원</b><s>16,800원</s>
</div>
</div>
<div class="goods-delivery-info">
<b>배송정보</b>
<div>
<span>5만원 이상 구매시 무료 배송</span>
<span>8/24(목) 도착 예정 <em>(평균 배송 소요 2~3일)</em></span>
<span>제주, 도서, 산간 지역 15,000원 추가</span>
</div>
</div>
</div>
<div class="good-detail">
<img src="/images/goods-detail-focus-01.png">
<p>입 안에 가득 퍼지는 풍부한 바다 향과 스파케티의 다채로운 2가지 맛의 콤비네이션</p>
<img src="/images/goods-detail-01.jpg">
<p>우스터소스, 간장, 꿀, 레드 와인 식초로 맛을 낸 마리네이드 소사는 풍미를 더해줄 뿐만 아니라 오징어의식감을 더욱 부드럽게 만들어줍니다.</p>
<img src="/images/goods-detail-03.jpg">
<p>오늘 메뉴는 아이들이 좋아하는 오징어 토마토 스파게티를 만들어 주세요. 입에서 살살 녹는 Today's Meal Kit 토마토 오징어 스파게티</p>
</div>
<div class="goods-accordion">
<div class="title">상품후기(45)</div>
<div class="detail">
<img src="/images/goods-detail-accordion-content-01.png">
</div>
<div class="title">상품문의</div>
<div class="detail">
<img src="/images/goods-detail-accordion-content-02.png">
</div>
<div class="title">배송안내</div>
<div class="detail">
<img src="/images/goods-detail-accordion-content-03.png">
</div>
<div class="title">교환 및 반품안내</div>
<div class="detail">
<img src="/images/goods-detail-accordion-content-04.png">
</div>
</div>
<div class="goods-order-info">
<div class="goods-order-choice">
<span class="wish"></span>
<button class="btn-primary btn-order-choice">구매하기</button>
</div>
<div class="goods-order-final">
<button class="btn-fold"><i class="bi bi-chevron-down"></i></button>
<div class="goods-order-final-info">
<span class="info-badge arrival">내일도착</span>
<div class="goods-title">
<h3>바다향 가득! 해산물 씨키트 해물 스파게티 밀키트(2인) 1300g</h3>
<div>
<span>30%</span><b>11,760원</b><s>16,800원</s>
<div class="custom-select">
<select>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
</select>
</div>
</div>
</div>
</div>
<div class="payment-benefit">
<b>결제 혜택</b>
<p>
하나카드 5만원 결제 시 최대 8개월 무이자 할부,
PAYCO 생애 첫 결제 시 2,000원 즉시 할인
<br><a href="#none">더보기</a>
</p>
</div>
<div class="good-order-btns">
<button class="btn-primary btn-cart">장바구니 담기</button>
<button class="btn-primary btn-now-order">바로구매</button>
</div>
</div>
</div>
<div class="overlay-fold"></div>
</div>
</div>
</div>
</body>
</html>0
코딩웍스(Coding Works)
지식공유자
하나의 답글에 모든 코드를 올려서 글자수 제한에 걸립니다.
그래서 html css js 각각 답글로 코드를 올리시면 됩니다.
전체 코드를 다시 올려주세요~
부분 코드로만은 문제를 찾는데 부족한 경우가 많습니다.
0
오잉
질문자
<div class="goods-accordion">
<div class="title">상품후기(45)</div>
<div class="detail">
<img src="/images/goods-detail-accordion-content-01.png">
</div>
<div class="title">상품문의</div>
<div class="detail">
<img src="/images/goods-detail-accordion-content-02.png">
</div>
<div class="title">배송안내</div>
<div class="detail">
<img src="/images/goods-detail-accordion-content-03.png">
</div>
<div class="title">교환 및 반품안내</div>
<div class="detail">
<img src="/images/goods-detail-accordion-content-04.png">
</div>
</div>
/* Goods Accordion */
.goods-accordion .title {
border-bottom: 1px solid var(--gloudy-gray);
height: 40px;
font-weight: normal;
padding-left: 20px;
display: flex;
align-items: center;
position: relative;
}
.goods-accordion .title:after {
content: '\F64D';
position: absolute;
font-family: bootstrap-icons;
right: 20px;
}
.goods-accordion .title.active {
color: var(--crimson);
background-color: yellowgreen;
}
.goods-accordion .title.active:after {
content: '\F63B';
}
.goods-accordion .detail {
display: none;
}
/* Goods Accordion */
$('.goods-accordion .detail').eq(0).show()
$('.goods-accordion .title').click(function(){
$(this).toggleClass('active')
$(this).next().toggle()
$(this).siblings('.goods-accordion .title').removeClass('active')
글자수 제한 때문에 아코디언 부분만 올렸는데 괜찮을까요?


밑에서부터 html - css - js 순으로 올렸습니다!