인프런 커뮤니티 질문&답변
안녕하세요 강사님
작성
·
242
0
제로초님 안녕하세요, 유튜브에서 보다 인프런으로 넘어왔습니다. 첫 질문입니다 제게 도움을 선사해주세요...
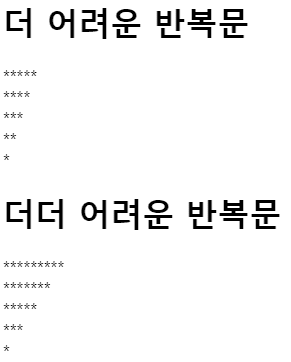
Atom으로 따라했어요, 잘 따라하다가, *의 앞 부분에 공백 추가하는 것이 잘 되지 않아서요.. 어떻게 수정을 해야할까요? 어서 해결하고 숙제도 풀어보고 싶어요
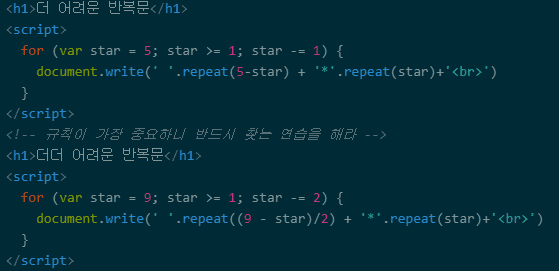
<h1>더 어려운 반복문</h1>
<script>
for (var star = 5; star >= 1; star -= 1) {
document.write(' '.repeat(5-star) + '*'.repeat(star)+'<br>')
}
</script>
<!-- 규칙이 가장 중요하니 반드시 찾는 연습을 해라 -->
<h1>더더 어려운 반복문</h1>
<script>
for (var star = 9; star >= 1; star -= 2) {
document.write(' '.repeat((9 - star)/2) + '*'.repeat(star)+'<br>')
}
답변 8
0
0
0
도도한 사막여우
질문자

친절한 강사님
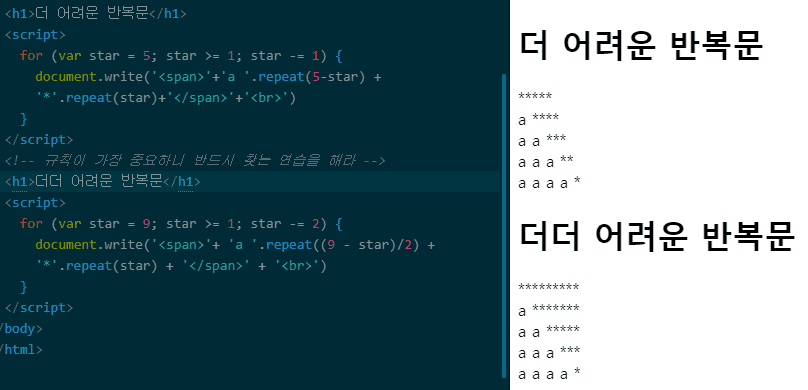
띄어쓰기만 있는 경우에는 여전히 적용이 되질 않아서 문자를 추가했더니 원하는 결과가 나오더라구요
띄어쓰기만 있는 경우에는 왜 되지 않는걸까요??
0
0
0
0
0