

인프런 커뮤니티 질문&답변
상품목록 불러오기, 장바구니 삭제 에러 질문 드립니다
해결된 질문
작성
·
321
·
수정됨
0
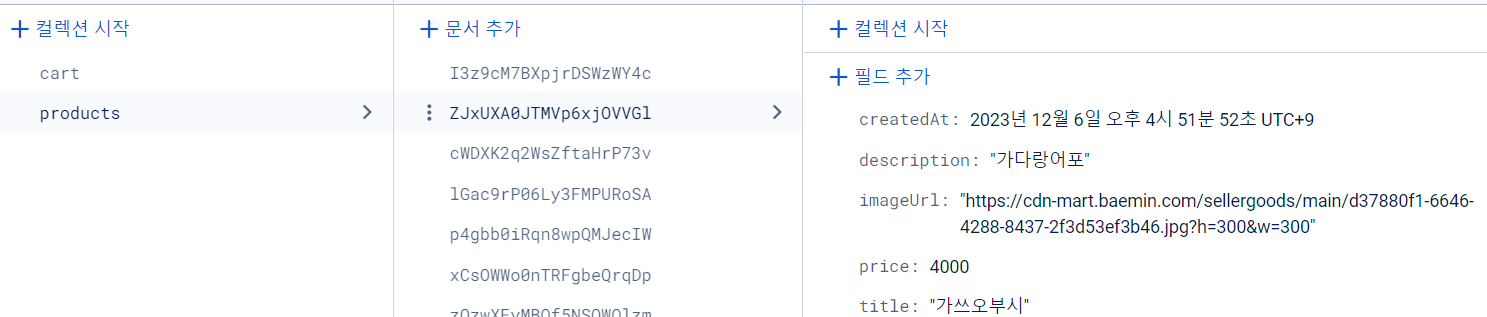
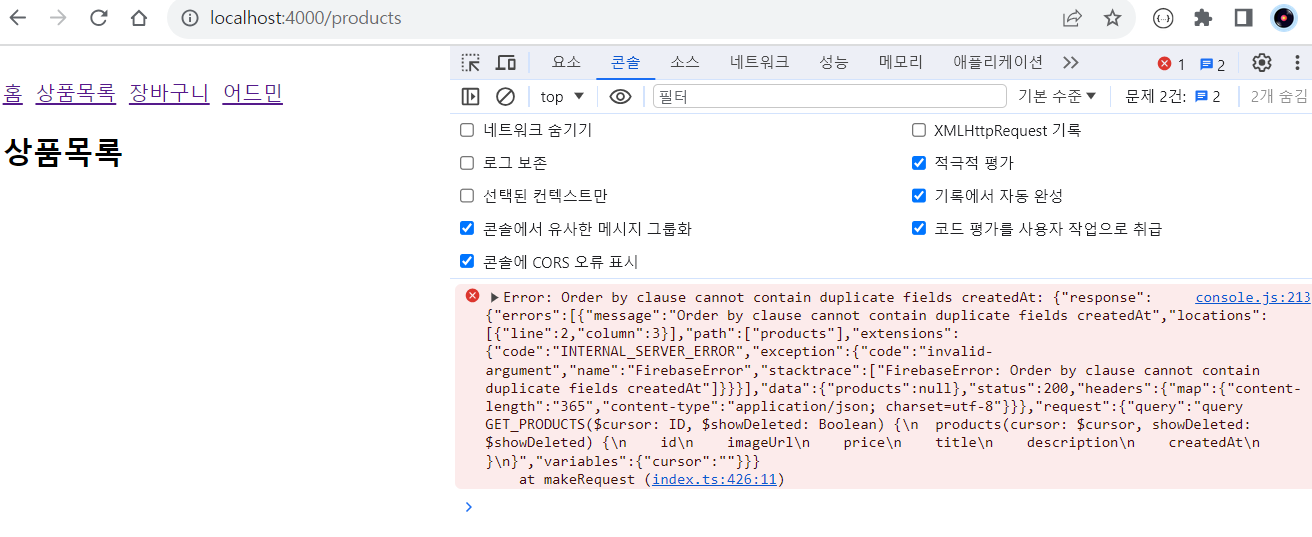
firebase 연동 후 client와 server 실행하여 구동 중 오류 발생하여 질문 드립니다.

 해당 에러를 찾아보니까 'createdAt' 필드를 중복으로 사용하고 있다고 GET_PRODUCTS 쿼리에서 'createdAt' 삭제하여도 역시 그대롭니다.
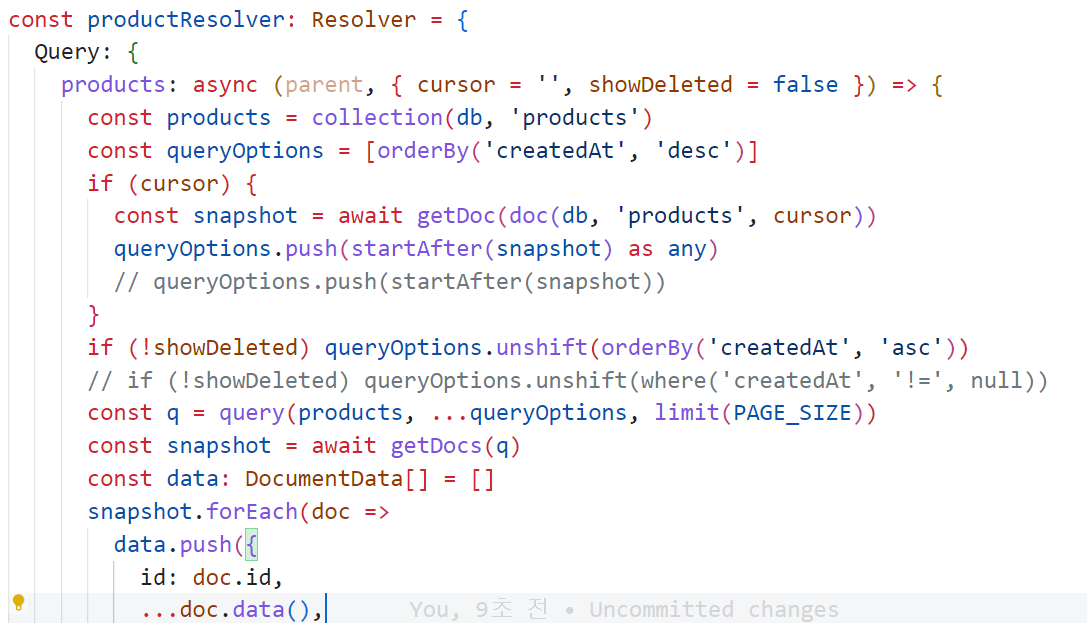
해당 에러를 찾아보니까 'createdAt' 필드를 중복으로 사용하고 있다고 GET_PRODUCTS 쿼리에서 'createdAt' 삭제하여도 역시 그대롭니다. server/src/resolvers/product.ts
server/src/resolvers/product.ts
강의에 설명해주신 기존 코드대로 짜니까
"'QueryStartAtConstraint' 형식의 인수는 'QueryOrderByConstraint' 형식의 매개 변수에 할당될 수 없습니다.
'type' 속성의 형식이 호환되지 않습니다.
'"startAt" | "startAfter"' 형식은 '"orderBy"' 형식에 할당할 수 없습니다.
'"startAt"' 형식은 '"orderBy"' 형식에 할당할 수 없습니다." 라는 에러가 떠서 주석 처리를 하고 수정을 하였는데 인터넷 검색해서 이것저것 고친거라 정확한건지 모르겠네요. 장바구니 삭제 에러
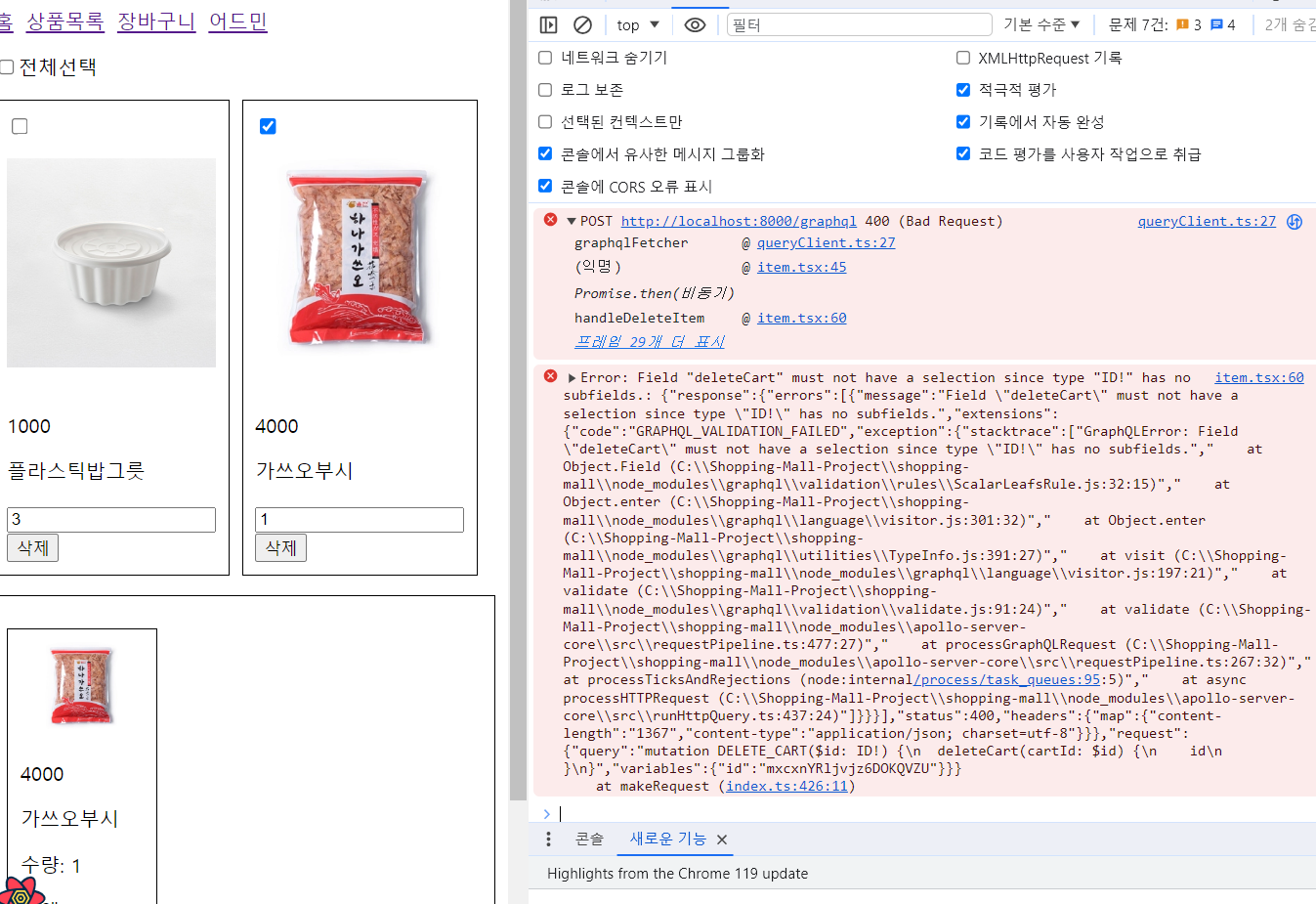
장바구니 삭제 에러
 quertClient.ts 기존 코드에서 에러로 인해 수정했습니다.
quertClient.ts 기존 코드에서 에러로 인해 수정했습니다.
추가적으로 영상에 설명하신 코드와 현재 설치 버전 호환에 차이가 많아 오류가 생겨 수정해주었습니다
client/src/components/cart/item.tsx
// 기존 코드
const queryClient = getClient()
const { mutate: updateCart } = useMutation(
({ id, amount }: { id: string; amount: number }) => graphqlFetcher(UPDATE_CART, { id, amount }),
// 수정
const queryClient = getClient()
const { mutate: updateCart } = useMutation<{ updateCart: CartType }, unknown, { id: string; amount: number }>(
({ id, amount }) => graphqlFetcher(UPDATE_CART, { id, amount }),client/src/pages/products/[id].tsx
// 기존 코드
const { data } = useQuery<{ product: Product }>([QueryKeys.PRODUCTS, id], () =>
graphqlFetcher(GET_PRODUCT, { id }),
)
// 수정
const { data } = useQuery<{ product: Product }>(
[QueryKeys.PRODUCTS, id],
() => graphqlFetcher(GET_PRODUCT, { id }),
{
select: (data) => data as { product: Product }, // 선택적으로 타입 캐스팅
}
);위 코드들 외에도 수정한 부분이 여러군대인데 잘못된 코드 수정으로 인하여 오류가 발생하는 것인지 궁금합니다.
답변 1
0
