인프런 커뮤니티 질문&답변
에러떠요..
작성
·
374
·
수정됨
0
막혀서 진도를 못나가고 있습니다.
BlogForm.js
const {id} = useParams();
useEffect((id) => {
axios.get(`http://localhost:3001/posts/${id}`).then(res =>{
console.log(res)
setTitle(res.data.title);
setBody(res.data.body);
})
}, [id]);강의대로 넣었는데
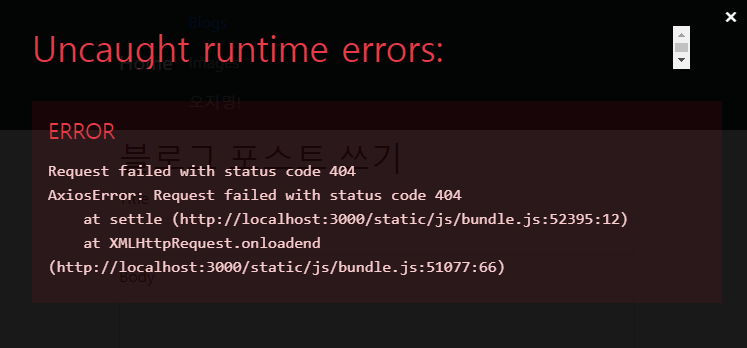
폼입력 페이지에서 아래와 같은 에러가 뜹니다.

axios가 문제인건가요?
서버는 재기동해도 이상없는거 같습니다.
ListPage.js(/blogs) 폴더내의 리스트와
ShowPage.js(/blogs/1)는 정상적으로 보입니다.
답변 2
0
해결 하셨나요? create 폼에서는 id가 넘어오지 않아서 useEffect에서 요청하는 id 값에 undefined가 넘어가고 있네요.
edit 폼에서는 id 값이 있어서 기존 값을 잘 불러오구요.
저는 따로 useEffect 수행하는 부분에서 editing 상태값에 따라 분기했는데 강의 코드에서는 분기 없이 잘 되는게 무슨 차이인지 모르겠습니다..
useEffect(() => {
if(editing) {
axios.get(`http://localhost:3001/posts/${id}`).then((res) => {
setTitle(res.data.title)
setBody(res.data.body)
})
}
}, [id, editing])
오히려 분기가 없으면 문제가 되어야 하는게 맞을 것 같아서요
0

앗 43강에서 해당 분기처리 코드를 설명해주시네요
원래 코드가 오류가 나는게 맞는 것 같은데..
리액트 버전에 따라서 런타임 오류를 콘솔에만 표현해주거나 화면에 저렇게 표현해주거나 하는게 아닐까 싶네요
실제로 X 버튼으로 오류창 닫으면 페이지는 잘 그려져 있고 기능은 작동 해서요.