인프런 커뮤니티 질문&답변
탭 메뉴 콘텐츠- 스타일 02(실전 제작) with jQuery scss로만드는데
작성
·
409
1
제가 scss로 인강을 듣는데 16:00분쯤 .active 적용이 안돼서 진도를 못 나가고 있어요 ㅜㅠ
그 .active를 나중에 jquery addClass로 넣으려고 미리 스타일에
.btn li.active{
background-color: #fff;
border-top: 2px solid crimson;
}
.tabs div.active{
display: block;
}이렇게 쓰잖아요
근데 전혀 적용이 안됩니다

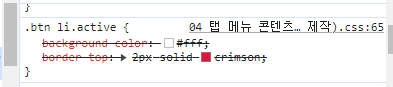
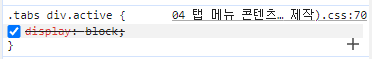
개발자 도구로 열어서 봐도 취소선이 찍혀 있더라고요


다른 것들은 다 적용이 되는데 active 넣은 것만 적용이 안돼요 ,, 도대체 어떻게 해야 할 지 모르겠네요 ㅜㅜㅠ 코드 전문 첨부합니다,,
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>04 탭 메뉴 콘텐츠- 스타일 02(실전 제작)</title>
<link rel="stylesheet" href="04 탭 메뉴 콘텐츠- 스타일 02(실전 제작).css">
<!-- jQuery CDN -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<!-- jQuery UI CDN -->
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script>
</head>
<body>
<section>
<div class="heading">
<h1>코딩웍스, 프론트엔드 퍼블리셔 취업을 위한 실전 퍼블리싱 강좌</h1>
<input type="text" placeholder="What are you looking for?">
<div class="tab-inner">
<ul class="btn">
<li data-alt="tab1" class="active">HTML5</li>
<li data-alt="tab2">CSS3</li>
<li data-alt="tab3">JQUERY</li>
<li data-alt="tab4">JAVASCRIPT</li>
<li data-alt="tab5">CSS FRAMEWORKS</li>
</ul>
<div class="tabs">
<div id="tab1" class="active">tab1</div>
<div id="tab2">tab2</div>
<div id="tab3">tab3</div>
<div id="tab4">tab4</div>
<div id="tab5">tab5</div>
</div>
</div>
</div>
</section>
</body>
</html>/* montserrat raleway roboto 폰트*/
@import url('https://fonts.googleapis.com/css2?family=Black+Han+Sans&family=Hind+Siliguri:wght@300;400;500;600;700&family=Hind:wght@300;400;500;600;700&family=Montserrat:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&family=Noto+Sans+KR:wght@100;200;300;400;500;600;700;800;900&family=Raleway:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800&family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap');
/* Fontawesome 4.7 */
@import url('https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
/* Noto Sans KR 폰트 */
@import url('https://fonts.googleapis.com/css?family=Noto+Sans+KR:300,400,500,700,900&display=swap');
body{
font-family: 'Noto Sans KR' , sans-serif;
color: #222;
line-height: 1.5em;
font-weight: 300;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background-color: #f4f4f4;
}
a{
color: #222;
text-decoration: none;
}
section{
width: 800px;
.tab-inner{
margin-top: 30px;
.btn{
list-style: none;
padding: 0;
margin: 0;
overflow: hidden;
li{
float: left;
// border: 1px solid #000;
width: 120px;
text-align: center;
cursor: pointer;
background-color: #eee;
border-right: 1px solid #ddd;
padding: 5px;
border-top: 2px solid transparent;
transition: 0.3s;
&:last-child{
width: 170px;
border-right: none;
}
&:hover{
background-color: #fff;
border-top: 2px solid crimson;
}
}
}
.tabs{
div{
background-color: #fff;
padding: 20px;
box-sizing: border-box;
height: 200px;
display: none;
}
}
}
}
.btn li.active{
background-color: #fff;
border-top: 2px solid crimson;
}
.tabs div.active{
display: block;
}@charset "UTF-8";
/* montserrat raleway roboto 폰트*/
@import url("https://fonts.googleapis.com/css2?family=Black+Han+Sans&family=Hind+Siliguri:wght@300;400;500;600;700&family=Hind:wght@300;400;500;600;700&family=Montserrat:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&family=Noto+Sans+KR:wght@100;200;300;400;500;600;700;800;900&family=Raleway:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800&family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap");
/* Fontawesome 4.7 */
@import url("https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css");
/* Noto Sans KR 폰트 */
@import url("https://fonts.googleapis.com/css?family=Noto+Sans+KR:300,400,500,700,900&display=swap");
body {
font-family: "Noto Sans KR", sans-serif;
color: #222;
line-height: 1.5em;
font-weight: 300;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background-color: #f4f4f4;
}
a {
color: #222;
text-decoration: none;
}
section {
width: 800px;
}
section .tab-inner {
margin-top: 30px;
}
section .tab-inner .btn {
list-style: none;
padding: 0;
margin: 0;
overflow: hidden;
}
section .tab-inner .btn li {
float: left;
width: 120px;
text-align: center;
cursor: pointer;
background-color: #eee;
border-right: 1px solid #ddd;
padding: 5px;
border-top: 2px solid transparent;
transition: 0.3s;
}
section .tab-inner .btn li:last-child {
width: 170px;
border-right: none;
}
section .tab-inner .btn li:hover {
background-color: #fff;
border-top: 2px solid crimson;
}
section .tab-inner .tabs div {
background-color: #fff;
padding: 20px;
box-sizing: border-box;
height: 200px;
display: none;
}
.btn li.active {
background-color: #fff;
border-top: 2px solid crimson;
}
.tabs div.active {
display: block;
}
ㅜㅠㅜㅠ
답변 2
0
말씀하신대로 scss안에 .active를 넣었는데도 적용이 안돼요,,
도대체 무엇이 문제인지 모르겠네요
논리적으로 봤을때 .active를 html에서 btn과 tabs 밑에 넣었을때 작동을 해야 하는데 왜 안되는지 이유가 궁금합니다 ,, 다른 부분은 다 작동을 하는데 말이에요 ㅠㅠ
section{ width: 800px; .tab-inner{ margin-top: 30px; .btn{ list-style: none; padding: 0; margin: 0; overflow: hidden; li{ float: left; // border: 1px solid #000; width: 120px; text-align: center; cursor: pointer; background-color: #eee; border-right: 1px solid #ddd; padding: 5px; border-top: 2px solid transparent; transition: 0.3s; &:last-child{ width: 170px; border-right: none; } &:hover{ background-color: #fff; border-top: 2px solid crimson; } .active{ background-color: #fff; border-top: 2px solid crimson; } } } .tabs{ div{ background-color: #fff; padding: 20px; box-sizing: border-box; height: 200px; display: none; .active{ display: block; } } } } }
0
제이쿼리 구문이 없네요. 제이쿼리 구문에서 문제가 있을 수 있으니 제이쿼리 코드도 올려주세요.
그리고 연습이라도 아래처럼 한글파일명과 띄어쓰기 사용하지 마세요.
<link rel="stylesheet" href="04 탭 메뉴 콘텐츠- 스타일 02(실전 제작).css">
구분하기 위해서라면 04-tab-content-style-02.css 이런 식으로라도 하셔야 합니다.
또, scss로 하시는거면 아래 코드가 위에 .btn 안으로 들어가야 합니다.
이렇게 따로 중복해서 적으면 scss를 하는 의미가 없어집니다.
.btn li.active {
background-color: #fff;
border-top: 2px solid crimson;
}
그리고 .tabs div.active 라고 하지 않고 .tabs .active 라고 합니다.
div에 준 클래스네임에 굳이 div를 사용하지 않습니다.
.tabs div.active {
display: block;
}

제이쿼리 코드도 올려주세요.