인프런 커뮤니티 질문&답변
transition질문있습니다~
해결된 질문
작성
·
202
0
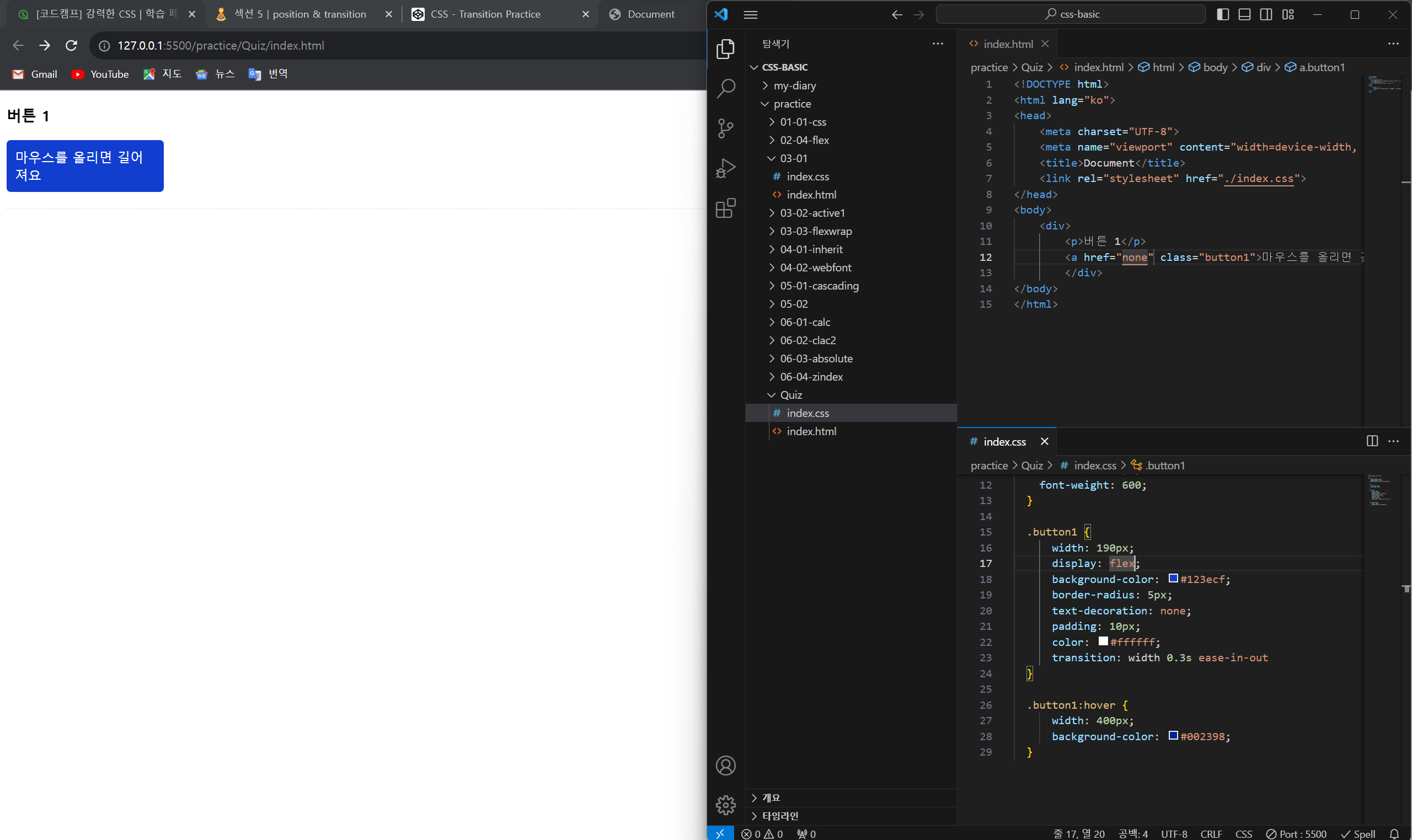
1.css를 설정해줄 때 display: flex; 를 하지 않으면 트렌지션이 적용이 안되던데 이유가 뭔가요?
같은 .button1에 .transition: width 0.3s ease랑
transition: color 0.3s ease를 사용하면 계속해서 오류 메세지가 뜨던데 같이 못 쓰는건가요? 답변 부탁드립니다!
답변 1
0
안녕하세요! 지민님!
조금 더 정확히 말씀드리면, display: flex보다는 해당 요소가 블록요소인지, 인라인요소인지가 중요해요!^^
예를들면 <div />와 같은 블록요소는 기본적으로 한 줄 전체를 차지하겠죠?!
따라서, 한 줄 전체를 차지하는 박스의 width 사이즈를 300px, 400px 등으로 고정시킬 수 있답니다!
반면, <span />과 같은 인라인요소는 기본적으로 가로넓이가 내부텍스트의 사이즈로 결정되어요!
따라서, 이러한 인라인요소는 width 사이즈를 지정하시더라도, 내부텍스트의 사이즈가 길어지지 않는이상 의미가 없답니다!
이러한 상황아래, <a /> 태그에 css를 지정하셨는데, <a />태그는 인라인 요소이기 때문에, width가 먹지 않은 것이었어요!
이를 해결하기 위해선 <a /> 태그를 블록요소인 <div />, <p /> 태그 등으로 변경하시거나, <a /> 태그를 강제로 display: block, display: flex 등을 주어 블록요소로 변경하시는 방법 등이 있겠네요!
여기서 지민님은 display: flex를 사용하신 것 맞죠?!^^
다음으로, transition을 두 번 작성하셨다고 하셨는데, 아래와 같이 작성하신 것 같아요!
.button1 {
width: 192px;
background-color: blue;
transition: width 3s ease; // 트랜재션1
transition: background-color 3s ease; // 트랜지션2
}
.button1:hover {
width: 400px;
background-color: red;
}css는 transition 특성을 떠나 모든 특성에 대하여, 동일한 것을 반복으로 작성했을 때, 가장 아래쪽만 영향을 받고 위에 것은 무시된답니다!^^
이를 바탕으로 위 코드에서 트랜지션1은 무시되고, 트랜지션2만 영향을 받게 되겠죠?!^^
따라서, 둘 다 적용하기 위해서는 아래와 같이 변경해 보세요!
.button1 {
width: 192px;
background-color: blue;
transition: width 3s ease, background-color 3s ease;
}
.button1:hover {
width: 400px;
background-color: red;
}