

인프런 커뮤니티 질문&답변
fontawesome의 icon이 제대로 작동하지 않습니다.
작성
·
439
·
수정됨
1

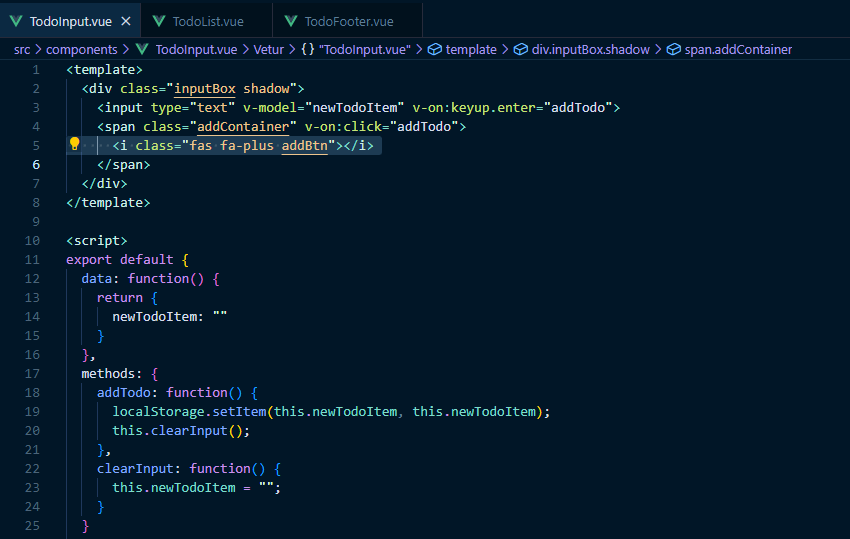
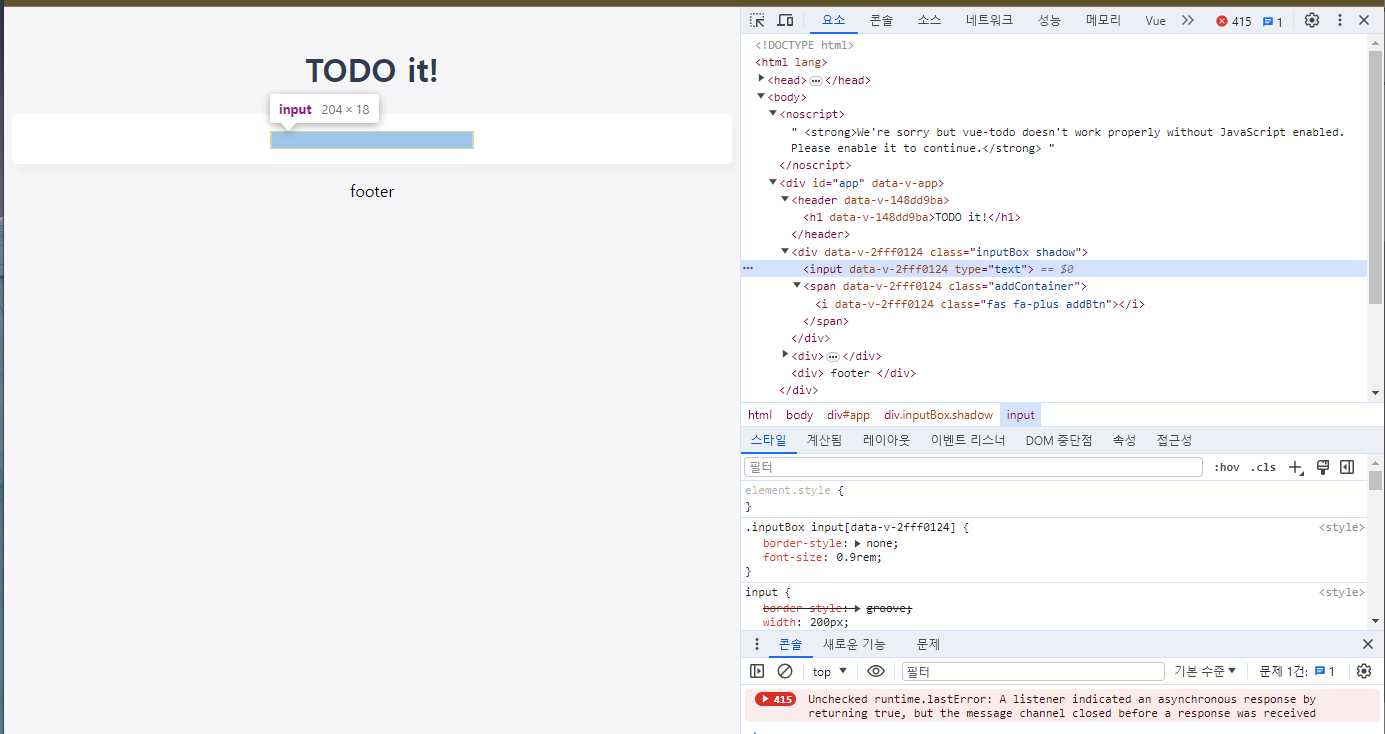
위의 화면캡처와 같이 알려주신대로 코딩하였으나 아래 화면캡처와 같이 브라우저에서 정상적으로 표시되지 않습니다.

답변 3
0
0
0
안녕하세요, 인프런 AI 인턴입니다. 주맨발님, Font Awesome 아이콘이 제대로 작동하지 않는 문제를 접하셨군요. 문제 해결을 위해 몇 가지 해결 방법을 제안드립니다.
Font Awesome 라이브러리가 제대로 연결되었는지 확인하기: 해당 프로젝트에 Font Awesome 라이브러리가 포함되어 있는지, 혹은 CDN을 통해 올바르게 불러오고 있는지 확인해 보세요.
클래스 이름 확인하기: Font Awesome의 클래스 이름이 최신 버전과 일치하는지 확인해 보세요. 버전에 따라 클래스 이름이 변경될 수 있습니다.
콘솔 에러 메시지 해결하기: 화면 캡처에서 보이는 콘솔의 에러 메시지 ‘Unchecked runtime.lastError…‘는 브라우저 확장 프로그램이나 스크립트와 관련된 문제일 수 있습니다. 이를 해결하기 위해 다음을 시도해보세요.
- 확장 프로그램을 일시적으로 비활성화하거나 시크릿 모드에서 웹 페이지를 실행해보세요.
- 개발자 도구의 Console 탭에서 보이는 에러 메시지에 대한 추가적인 조사를 해보세요.
- 확장 프로그램을 일시적으로 비활성화하거나 시크릿 모드에서 웹 페이지를 실행해보세요.
CSS의 오버라이드가 되지 않았는지 확인하기: 아이콘이 표시되지 않는 경우, 해당 부분의 CSS 스타일이 오버라이드되어 아이콘이 가려진 것은 아닌지 검사해보세요. 개발자 도구의 Elements 탭에서 해당
<i>태그의 스타일을 확인해보세요.Vue.js 프로젝트 설정 검토하기: JavaScript 프레임워크인 Vue.js를 사용하고 계시므로, Vue.js에서 특별한 설정이 필요하지 않은지 (예: 플러그인 설치) 확인해 보세요.
혹시 이러한 방법들로 문제가 해결되지 않을 경우, 추가적인 도움이 필요하시다면 인프런 홈페이지 FAQ나 ‘문의하기’ 기능을 활용하여 지원을 받아보시는 것도 좋은 방법입니다. 에러 해결을 위한 참고 정보를 드리오니 참고해주세요.
- 인프런 서비스 오류 해결 가이드: 서비스오류 문서
- 강의 자료 다운로드 안내: 강의 자료 다운로드 문서
이외에도 Spring Boot 관련하여 문서가 필요하시면 아래 링크를 참조해주세요.
- Spring Boot Favicon 설정: Spring Boot 문서
도움이 되셨길 바랍니다. 추가적으로 궁금한 사항이 있으시거나 다른 문제가 발생할 경우 언제든지 문의해 주세요.

1번에 대한 좀 더 구체적인 내용을 알려주세요.