인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
next-auth 로그인 시 unauthorized 문제
작성
·
581
0
문제가 몇일째 안풀리는게 있어 문의드려요
제가 next-auth를 사용해서 로그인 프로세스를 해보고 있습니다.
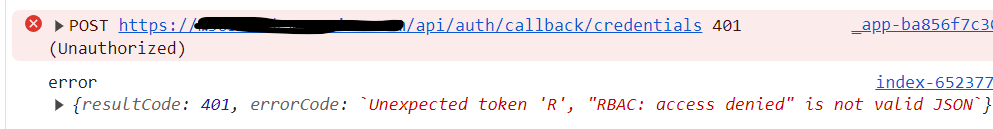
로컬에서 별도로 배포환경 만들어서 테스트를 했을 때에는 잘 되는데 배포시에 계속 Unauthorized 에러가 발생해서요

제가 작성한 [...nextauth].ts 코드입니다.
import NextAuth, { User } from 'next-auth';
import CredentialsProvider from 'next-auth/providers/credentials';
import { refreshAccessToken } from 'utils/tokenRefresh';
export default NextAuth({
providers: [
CredentialsProvider({
name: 'Credentials',
credentials: {
userId: { label: 'UserId', type: 'text', placeholder: 'jsmith' },
password: { label: 'Password', type: 'password' },
},
authorize: async (credentials) => {
const res = await fetch(`${process.env.NEXT_PUBLIC_BACKEND_URL}/api/v1/users/signin`, {
method: 'POST',
body: JSON.stringify({
userId: credentials!.userId,
password: credentials!.password,
}),
headers: { 'Content-Type': 'application/json' },
});
const user = await res.json();
// 로그인 성공 시 사용자 객체를 반환하고, 실패 시 null을 반환
if (res.ok && user) {
console.log('ok user', user);
return user;
} else {
console.log('error user', user);
return false;
}
},
}),
],
secret: process.env.NEXTAUTH_SECRET,
// session: {
// strategy: 'jwt',
// maxAge: 0, // 브라우저가 닫히면 세션 종료
// // updateAge: 24 * 60 * 60, // 24시간마다 세션 갱신 (옵션)
// },
callbacks: {
async jwt({ token, user }) {
// 사용자 로그인 시 토큰 설정
if (user) {
return {
...token,
accessJwt: user.result?.accessJwt,
refreshJwt: user.result?.refreshJwt,
companyId: user.result?.companyId,
userName: user.result?.userName,
accessTokenExpires: Date.now() + 3600 * 1000,
};
}
// 토큰 만료 확인 및 리프레시
if (Date.now() > token.accessTokenExpires!) {
const newAccessJwt = await refreshAccessToken(token.refreshJwt!);
return refreshAccessToken(newAccessJwt);
}
return token;
},
async session({ session, token }) {
if (token && token.accessJwt) {
const customUser = session.user as User;
if (!customUser.result) {
customUser.result = {
accessJwt: '',
refreshJwt: '',
companyId: '',
userName: '',
};
}
customUser.result.accessJwt = token.accessJwt;
customUser.result.refreshJwt = token.refreshJwt;
customUser.result.companyId = token.companyId;
customUser.result.userName = token.userName;
session.user = customUser;
}
return session;
},
},
});
NEXT_PUBLIC_BACKEND_URL 환경변수는 별도의 백엔드를 구성한 주소이구요
배포는 도커를 사용했습니다.
FROM node:20.10 as builder
# pnpm 설치
RUN npm install -g pnpm
WORKDIR /usr/src/app
COPY package*.json ./
RUN pnpm install
ARG NEXT_PUBLIC_BACKEND_URL
ARG NEXTAUTH_SECRET
COPY . .
RUN NEXT_PUBLIC_BACKEND_URL=https://${NEXT_PUBLIC_BACKEND_URL} NEXTAUTH_SECRET=${NEXTAUTH_SECRET} pnpm run build
FROM node:20.10
RUN npm install -g pnpm
WORKDIR /usr/src/app
COPY --from=builder /usr/src/app/package*.json ./
RUN pnpm install --prod
COPY --from=builder /usr/src/app .
# COPY --from=builder /usr/src/app/.next ./.next
EXPOSE 3000
CMD ["pnpm", "run", "dev"]NEXTAUTH_SECRET은 프론트 주소를 도커 실행 시 넣어줘야 한대서 도커 실행 할 때 환경변수로 따로 넣어줬구요
Docs, Stackoverflow, ChatGPT 등 여러 방면으로 찾아봤는데 해결이 안되더라구요..
강의하고는 별개 내용이긴 한데 더이상 물어볼 데가 없어서 강사님께 여쭈어봅니다..
답변 2
0
혹시, 문제 해결 하셨나요?
저도 클라우드에 배포할 때 비슷한 문제가 있어서 해결한 경험을 공유 드립니다.
${process.env.NEXT_PUBLIC_BACKEND_URL}
이 부분을 public IP가 아닌 클라우드의 private IP로 적어서 로그인 해보시면 되실수도 있을거 같아요.
도움이 되셨길 바랍니다.
0
