인프런 커뮤니티 질문&답변
graphqlFetcher 관련 에러와 , data 객체 정의 되지 않는 오류 질문 드립니다
해결된 질문
23.11.28 01:06 작성
·
400
0
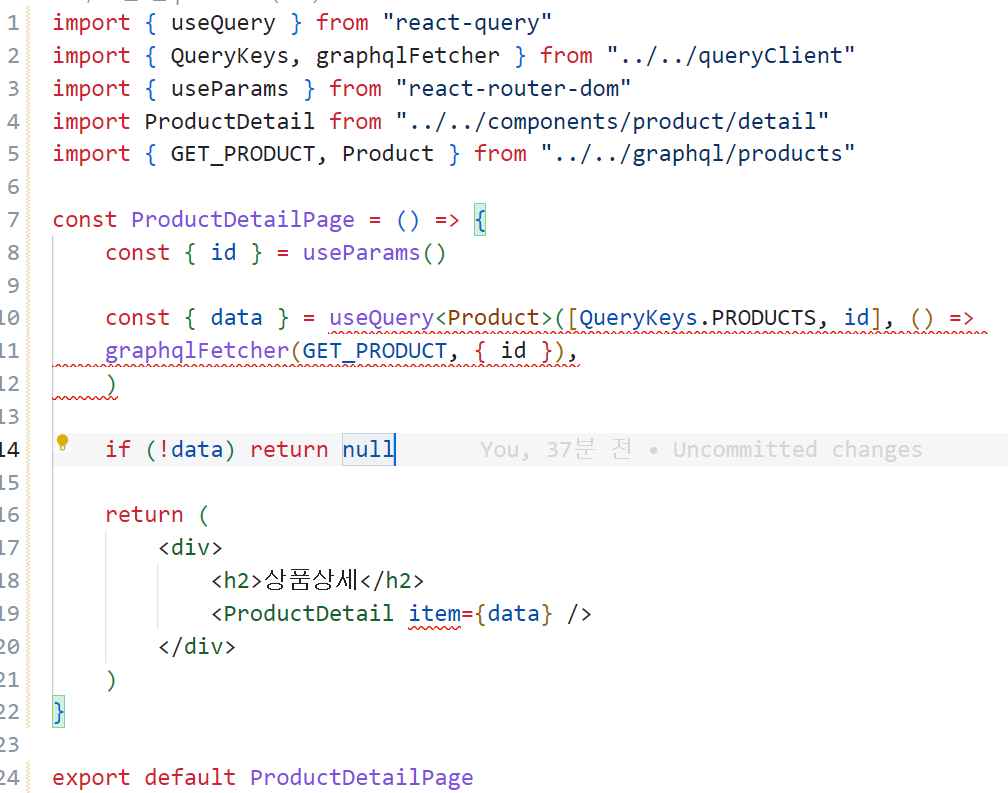
안녕하세요. msw 강의를 듣는 중에 해결되지 않는 문제가 있어서 질문 남깁니다. pages > products > [id].tsx
pages > products > [id].tsx
이 호출과 일치하는 오버로드가 없습니다.
오버로드 1/3('(queryKey: QueryKey, options?: Omit<UseQueryOptions<Product, unknown, Product, QueryKey>, "queryKey"> | undefined): UseQueryResult<...>')에서 다음 오류가 발생했습니다.
'() => Promise<unknown>' 유형에 'Omit<UseQueryOptions<Product, unknown, Product, QueryKey>, "queryKey">' 유형과 공통적인 속성이 없습니다.
오버로드 2/3('(queryKey: QueryKey, queryFn: QueryFunction<Product, QueryKey>, options?: Omit<UseQueryOptions<Product, unknown, Product, QueryKey>, "queryKey" | "queryFn"> | undefined): UseQueryResult<...>')에서 다음 오류가 발생했습니다.
'Promise<unknown>' 형식은 'Product | Promise<Product>' 형식에 할당할 수 없습니다.
'Promise<unknown>' 형식은 'Promise<Product>' 형식에 할당할 수 없습니다.
'unknown' 형식은 'Product' 형식에 할당할 수 없습니다.ts(2769)
types.d.ts(9, 89): 필요한 형식은 이 시그니처의 반환 형식에서 가져옵니다
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
'{}' 형식에 'Product' 형식의 id, imageUrl, price, title 외 2개 속성이 없습니다.ts(2740)
detail.tsx(3, 77): 필요한 형식은 여기에서 'IntrinsicAttributes & { item: Product; }' 형식에 선언된 'item' 속성에서 가져옵니다.
import { Product } from '../../graphql/products'
const ProductDetail = ({ item: { title, imageUrl, description, price } }: { item: Product }) => (
<div className="product-detail">
<p className="product-detail__title">{title}</p>
<img className="product-detail__image" src={imageUrl} />
<p className="product-detail__description">{description}</p>
<span className="product-detail__price">${price}</span>
</div>
)
export default ProductDetailcomponents > products > detail.tsx
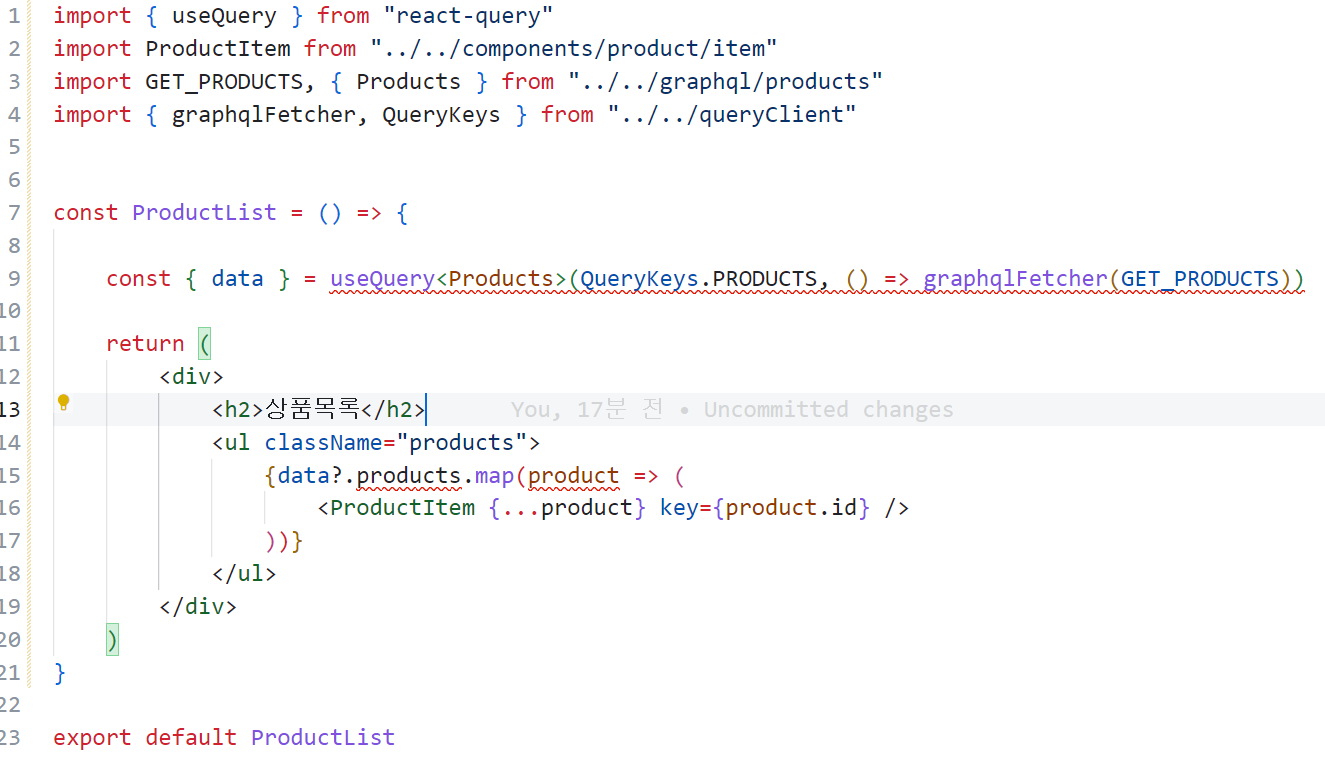
 pages > products > index.tsx
pages > products > index.tsx
이 호출과 일치하는 오버로드가 없습니다. ... 필요한 형식은 이 시그니처의 반환 형식에서 가져옵니다(위와 동일)
'NonNullable<TQueryFnData>' 형식에 'products' 속성이 없습니다
'product' 매개 변수에는 암시적으로 'any' 형식이 포함됩니다
해당 에러는 앞서 다른 수강생들도 질문한 부분이라 찾아봤는데
const { data } = useQuery<Products>(QueryKeys.PRODUCTS, () => graphqlFetcher<Products>(GET_PRODUCTS) ) 알려주신 방식대로 리액트쿼리 버전 변경에 따라 타입스크립트 정의 방식이 바뀐 형태로 수정해주었는데도 같은 에러가 발생합니다.
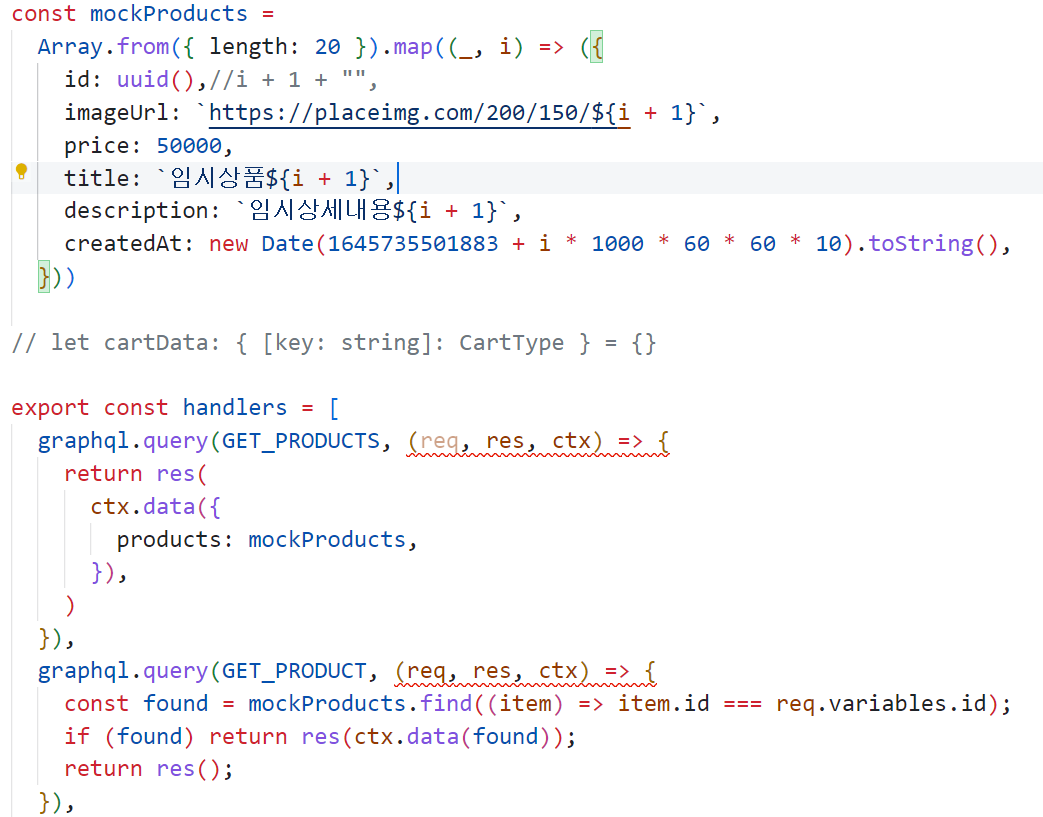
 handlers.ts
handlers.ts

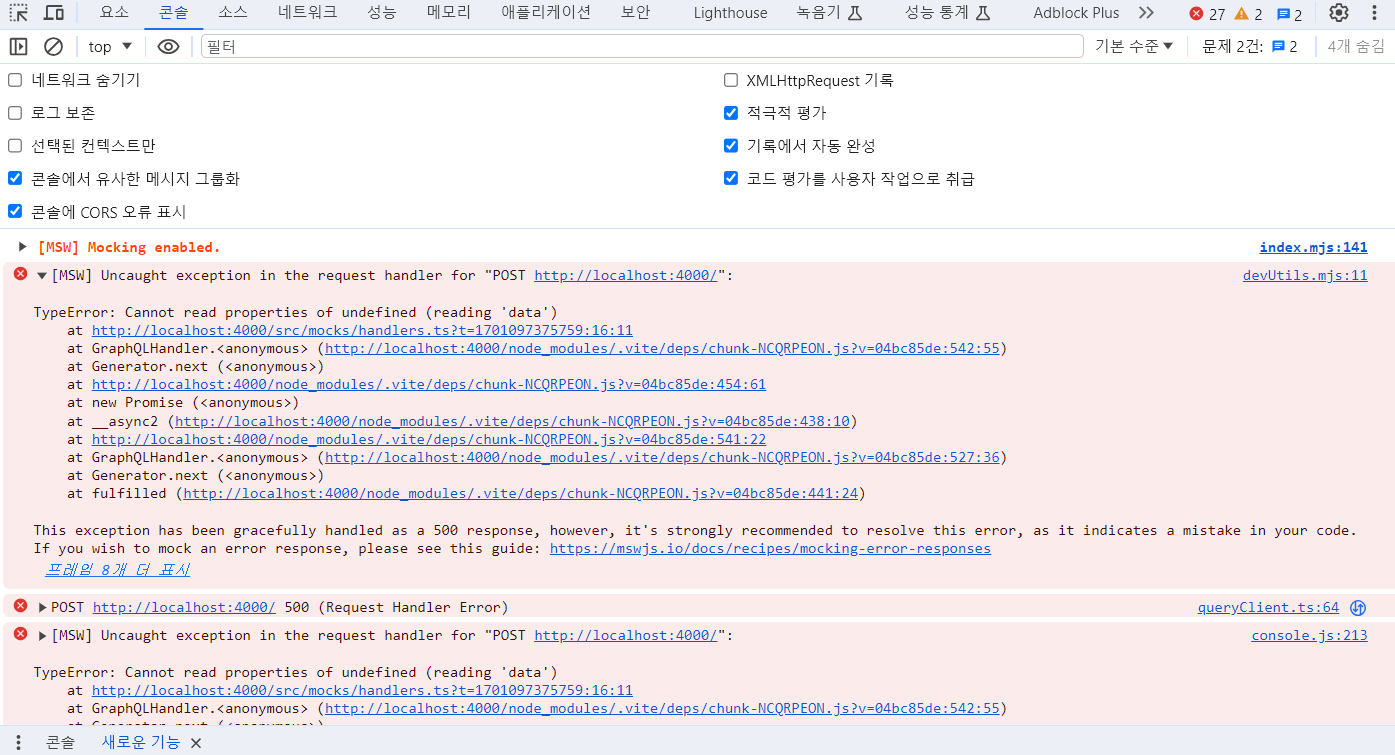
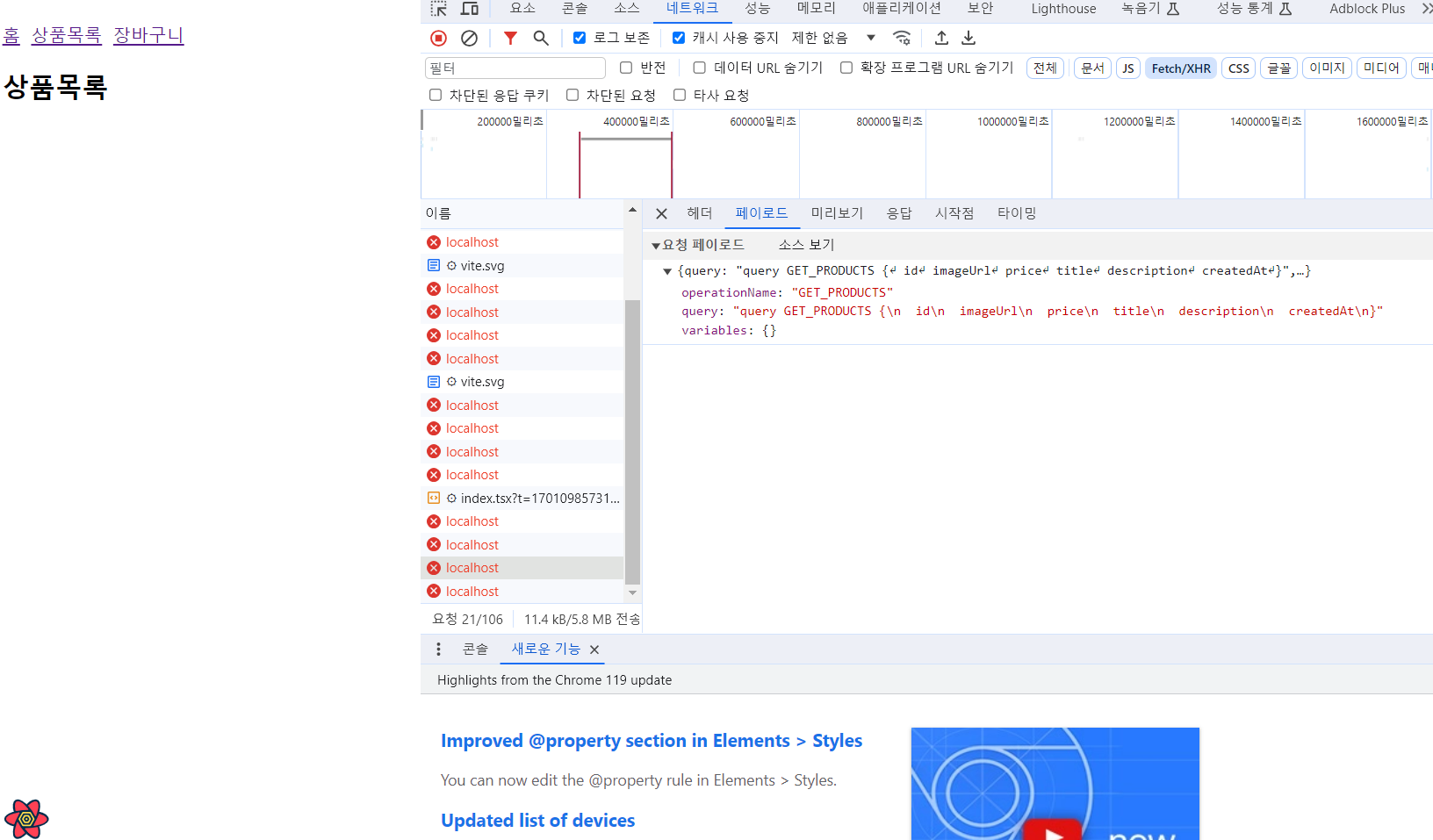
 이 상태에서 실행을 하니 data객체가 정의되지 않는다고 나오며 localhost 500 Request Handler Error가 뜹니다
이 상태에서 실행을 하니 data객체가 정의되지 않는다고 나오며 localhost 500 Request Handler Error가 뜹니다
import { gql } from 'graphql-tag'
export type Product = {
id: string
imageUrl: string
price: number
title: string
description: string
createdAt: string
}
// export type MutableProduct = Omit<Product, 'id' | 'createdAt'>
export type Products = {
products: Product[]
}
const GET_PRODUCTS = gql`
query GET_PRODUCTS {
id
imageUrl
price
title
description
createdAt
}
`
export const GET_PRODUCT = gql`
query GET_PRODUCT($id: string) {
id
imageUrl
price
title
description
createdAt
}
`graphql > products.ts
며칠째 계속 잡고 하다가 안되서 그냥 두고 다음 강의 듣고 있는 중인데 오류 때문에 자꾸 신경이 쓰이네요
별거 아닌 에러였으면 좋겠네요
답변 2
0
2023. 11. 28. 21:47
msw 버전에 따라 사용법이 달라서 생긴 문제네요.
강의상의 버전은 0.39.0인 반면, 설치하신 버전은 2.0.9로 파악됩니다.
msw를 재설치하고 강의내용 그대로 진행하시거나
yarn remove msw
yarn add msw@0.39msw 공식문서를 참고해서 내용 수정하시면서 진행하시는 방법도 있겠습니다.
https://mswjs.io/docs/api/graphql/
msw는 모킹을 위한 도구일 뿐 강의내용에서 중요도가 큰 것은 아니니
강의를 따라가는 데에 막힘이 없도록 버전을 낮추시는 편이 더 좋겠다고 생각합니다.
추가로 implicit any 관련 오류는 eslint 설정에서 off로 설정하시면 더이상 발견되지 않을 겁니다.
// .eslintrc.cjs
...
rules: {
...
'@typescript-eslint/no-explicit-any': 'off'
},
...
0

2023. 11. 28. 22:50
placeholder 만들어 주는 placeimg 사이트가 서비스 종료하여 이미지 로딩이 되지 않아 밑의 사이트로 대체하였습니다
imageUrl: `https://source.unsplash.com/200x150/?nature/${i + 1}`