인프런 커뮤니티 질문&답변
싸이월드 5탄 곡명 질문입니다.
해결된 질문
작성
·
265
0
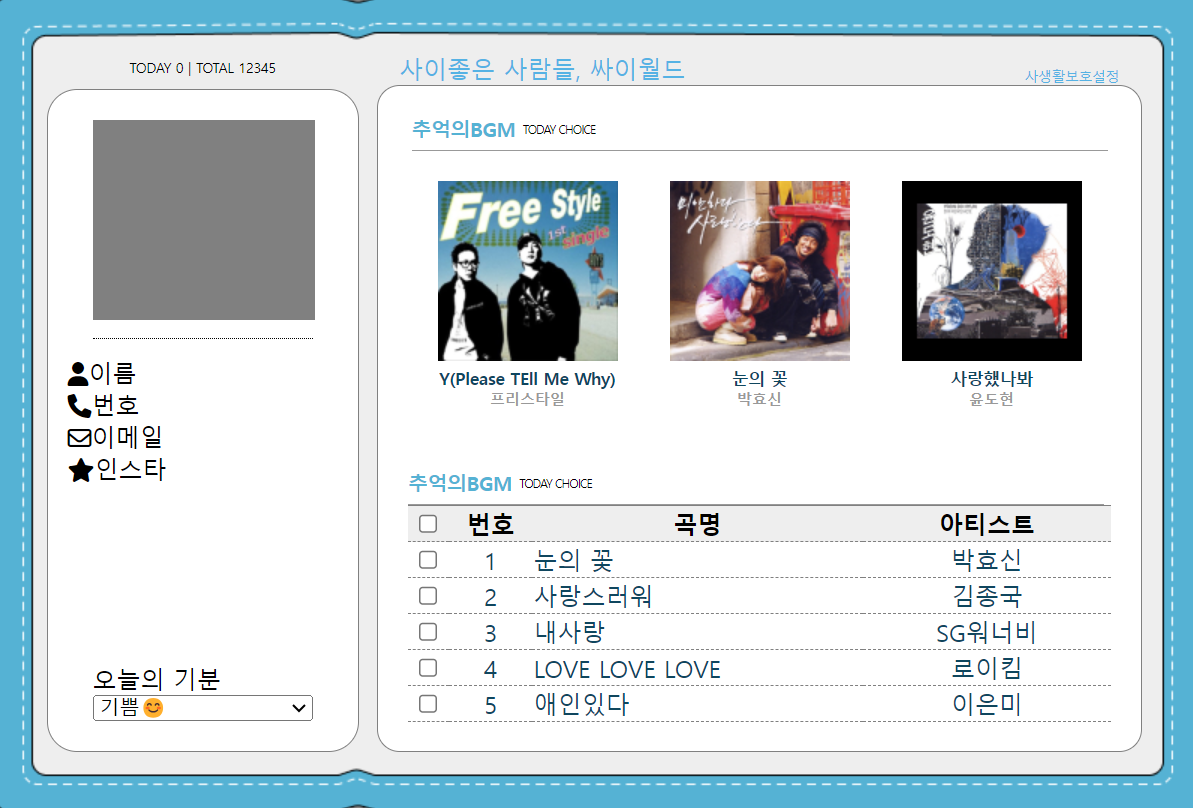
피그마에서는 번호와 곡명이 붙어 있어 밑에 노래 제목들이 깔끔하게 정렬되어있는데 수업시간에서는 곡명과 번호를 붙이지 않더라구요 이부분은 어떻게 해야 할까요?
강의에서 보면 따로 th부분을 제어하지 않던데,
4개의 열이 차지하는 공간은 어떻게 지정이 되는건지 원리가 궁금합니다!

답변 2
0
안녕하세요! 지민님!
테이블에 특정 열이 하나라도 가로넓이(width)가 지정되어 있다면, 해당 열의 윗줄 아랫줄 모두 동일하게 영향을 받게 되어요!
따라서, 번호/곡명/아티스트에 해당하는 1번째 행에서 번호, 곡명, 아티스트 각각 넓이를 지정하면,
아랫줄에 해당되는 번호열, 곡명열, 아티스트열 모두 1번째 행의 영향을 받게 된답니다!^^
0
안녕하세요, 인프런 AI 인턴입니다. 지민님께서 질문하신 내용은 피그마와 실제 구현 시 번호와 곡명 정렬의 차이, 그리고 열 공간 지정 원리에 대한 것으로 보입니다.
먼저 피그마에서 정렬된 디자인과 수업에서 다른 결과가 나온 부분은 CSS의 스타일링 차이 때문일 수 있습니다. 피그마는 디자인 툴이므로, 실제 웹 개발에서도 같은 레이아웃과 정렬을 구현하기 위해선 필요한 CSS 속성을 정확하게 적용해야 합니다. 곡명과 번호를 붙이는 부분에 대해서는, HTML의 <th> 태그나 텍스트를 감싸고 있는 다른 요소에 CSS로 display: inline-block;이나 flex를 사용해 요소를 옆으로 나란히 배치할 수 있습니다. 또한, 각각의 요소에 margin이나 padding을 적절히 사용하여 공간을 조정해주는 것이 중요합니다.
열이 차지하는 공간의 지정은 주로 CSS의 width 속성을 사용하여 특정 퍼센트나 고정된 길이값(px, em 등)으로 설정할 수 있습니다. 정확한 원리를 알기 위해서는 수업에서 제공하는 CSS 코드를 확인하는 것이 좋고, CSS 박스 모델과 flexbox, grid 시스템 등에 대한 이해가 필요합니다.
아래 이미지를 보면, 웹 페이지의 디자인과 상호작용 방식에 대한 이해를 돕기 위한 목적으로 제공된 것으로 보이며, 여기서 사용된 요소들과 레이아웃은 HTML과 CSS로 구현될 수 있습니다.
피그마로 디자인 된 내용을 구현시, 번호와 곡명 정렬 문제 또는 열 공간 지정 문제에 대해 더 자세히 알아보시려면 해당 강의의 지식공유자에게 직접 수강 전 문의를 해보시는 것도 좋은 방법입니다. 또한 인프런 내에 다른 강의나 자료를 찾아보시면 추가적인 정보를 얻으실 수도 있습니다.
참고로, 강의별로 수강 기한이 있을 수 있으므로 수강 전에 이 점을 확인하시고, 강의 자료는 각 강의 상세 페이지 이후에 나오는 구름 아이콘을 통해 받으실 수 있습니다. 강의에 대한 더 상세한 정보가 필요하시면 인프런의 FAQ 페이지를 참고하세요.
도움이 필요하시다면 언제든지 문의해 주시길 바랍니다. 좋은 학습 경험이 되시길 바랍니다!
