인프런 커뮤니티 질문&답변
서버사이드 렌더링을 할 때, 서버는 어디에 있는 건가요?
해결된 질문
작성
·
831
1
선생님, 안녕하세요.
너무 기초적인 질문일 수 있지만, 갑자기 궁금해져서 질문드립니다.
서버사이드 렌더링의 경우, 서버에서 pre-render된 코드를 만들어서 보내주고, 클라이언트에서 hydrate를 해서 페이지를 만든다고 알고 있습니다.
클라이언트 사이드 렌더링의 경우는 html코드와 js코드를 함께 보내서, 클라이언트에서 페이지를 만들구요.
서버사이드 렌더링을 할 때, pre-render된 코드를 만드는 서버는 각 클라이언트들의 컴퓨팅 자원을 사용하는 건지(클라이언트의 컴퓨터에서 만드는 건지), 아니면 배포하는 중앙(?)서버(aws ec2 또는 이 강의에서 처럼 vercel)의 컴퓨팅 자원을 사용하는 건지(서버에서 만드는 건지) 궁금합니다.
클라이언트 측에서 다 계산을 한다고 하면, 중앙(?)서버의 부담이 적을테지만, 중앙(?)서버에서 한다고 하면, 부담이 갈 수 있을 것 같아서요.
최근 next.js 14버전이 되면서 디비와 직접 통신하는 등 기능이 많이 생겼는데, 이 통신하는 등의 역할은 client side가 아닌 server side에서만 가능하더라구요. 그래서 server side라는 게 중앙서버 하나에만 있다면, 계산이 오래걸린다거나 트래픽이 늘어나거나 한다면 다른 사용자들에게도 영향을 끼치지 않을까 궁금했습니다.(자동 확장이 되지 않을때)
또, 이런식으로 간다면 따로 백엔드 서버가 필요없게 될 수도 있겠다라고도 생각해봤는데, 어떻게 보고계시는지도 궁금합니다.
답변 2
2
안녕하세요! 질문 감사합니다.
서버사이드 렌더링을 할 때 서버의 자원을 사용하는 것이 맞습니다. 하지만 하나의 서버만 사용하면 사용자가 많아짐에 따라 부하가 발생할 수 있습니다.
말씀해주신대로 강의에서는 Vercel에서 제공하는 서버를 사용하는데, Vercel의 서버는 세계 여러 지역에 분포하고 있습니다. 따라서 사용자의 위치와 서버 상황에 따라 적절한 서버에서 빠르게 응답값을 내려줍니다. 이와 관련한 공식문서 링크 첨부해드립니다! (https://vercel.com/docs/edge-network/regions)
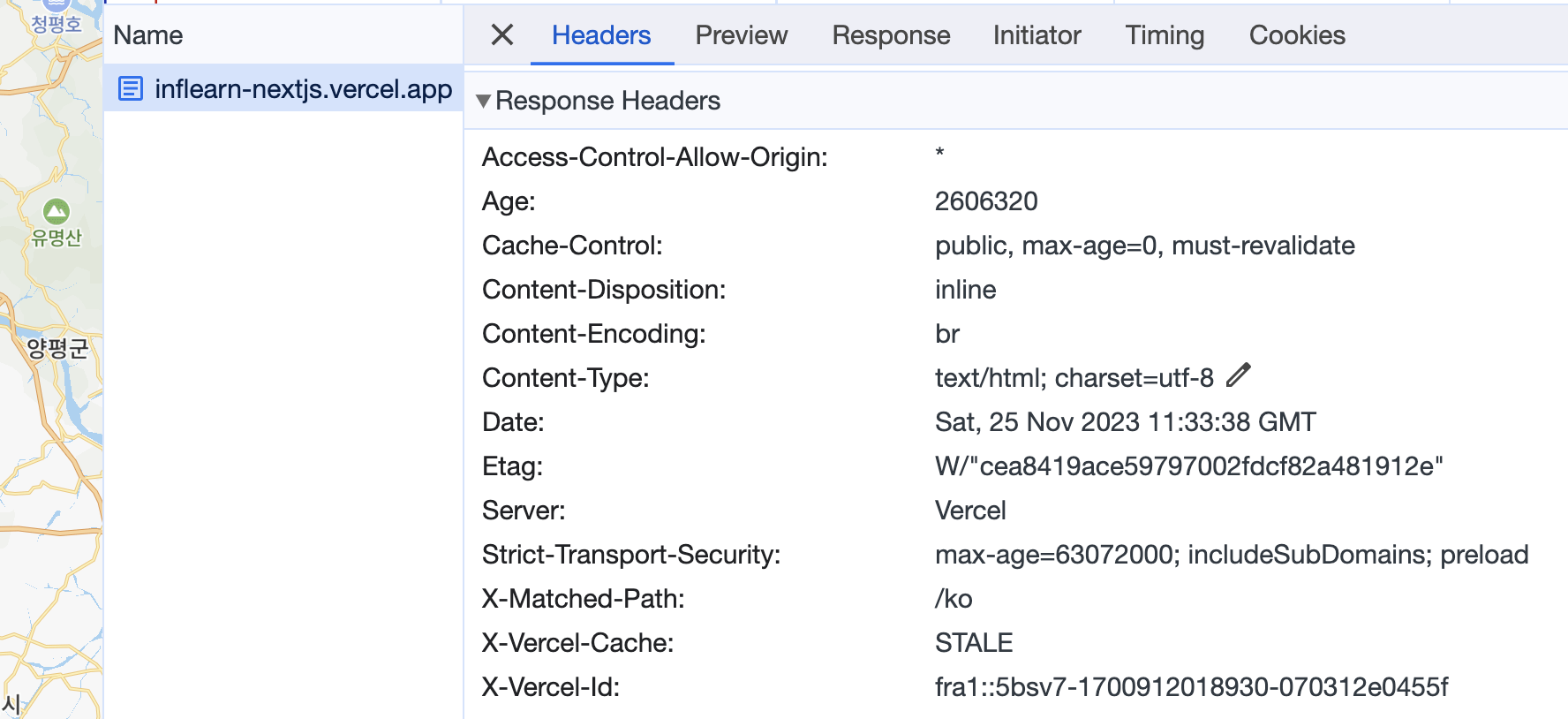
+실제로 강의 영상 중 네트워크 탭에서 'X-vercel-id'를 확인하면 'icn1'(Seoul, South Korea) 에 위치한 서버를 사용하고 있다는 것을 확인할 수 있습니다. 하지만 저는 현재 해외에 있기 때문에 사이트에 접속하여 네트워크 탭을 확인하면 이렇게 'X-vercel-id'가 'fra1'(Frankfurt, Germany) 로 자동 설정됩니다.
이렇게 'X-vercel-id'가 'fra1'(Frankfurt, Germany) 로 자동 설정됩니다.
서버리스 기술이 발전함에 따라 개발자가 직접 백엔드를 관리할 필요가 적어지고 있는 것 같습니다. 하지만 보안 등의 문제로 서버리스를 도입하지 못하거나 서버리스를 사용하더라도 해당 인프라를 학습하고 올바르게 사용하는 것이 중요하기 때문에 꾸준히 공부해나가면 좋을 것 같습니다!
1
안녕하세요, 인프런 AI 인턴입니다.
google_user님의 질문에 답변 드리겠습니다.
서버사이드 렌더링(SSR)과 관련하시어 궁금해하신 부분은 여러 모로 중요한 내용입니다. SSR은 사전에 서버에서 HTML을 생성하여 클라이언트로 보내주는 방식으로, 이 과정에서 사용되는 컴퓨팅 자원은 ‘클라이언트의 컴퓨터’가 아니라 ‘배포한 중앙 서버’(예: AWS EC2, Vercel 등)의 리소스를 사용합니다. 따라서 클라이언트 측의 컴퓨팅 자원은 서버사이드 렌더링을 위한 계산에 사용되지 않습니다.
중앙 서버에서 사전 렌더링 작업을 수행하기 때문에, 참고하신 것처럼 트래픽이 증가하거나 서버에 부담이 크게 가해질 경우, 이는 다른 사용자들의 사용 경험에도 영향을 미칠 수 있습니다. 이를 해결하기 위해 스케일 아웃(scale-out), 즉 서버의 수평적 확장을 통해 서버를 자동으로 확장하는 방안을 사용하기도 합니다.
최신 버전의 Next.js는 여러 백엔드 기능을 포함하고 있어, 일부 전통적인 백엔드 역할을 수행할 수도 있지만, 그럼에도 백엔드 서버가 완전히 필요 없어지는 것은 아닙니다. 왜냐하면 SQL 데이터베이스와 외부 API 통신 등의 복잡한 백엔드 로직이나, 보안을 필요로 하는 작업들은 여전히 별도의 백엔드 서버에서 처리하는 것이 일반적이기 때문입니다.
기술의 선택과 아키텍처 설계는 프로젝트의 요구사항, 트래픽 예측, 보안 고려사항, 개발 및 유지보수에 따른 비용 등 다양한 요소들을 종합적으로 고려하여 결정해야 합니다.
답변이 google_user님의 궁금증 해소에 도움이 되었기를 바랍니다. 추가적인 질문이나 궁금한 점이 있으시다면 언제든지 문의 부탁드립니다.

감사합니다!!