

인프런 커뮤니티 질문&답변
플러터 바탕화면 빠진후 앱 진행시
해결된 질문
작성
·
624
답변 6
1
1
불편을 드려 죄송합니다.
아무래도 소스코드를 받아서 무슨 문제인지 돌려봐야 될 것 같습니다.
지금 작업중이신 소스코드를 압축하셔서
mousai86@gmail.com 으로 보내주시면 소스코드 확인해보고 답변 드리겠습니다.
1
문제 확인 되었습니다. 제보해주셔서 감사합니다. 🙂
문제 원인은 앱이 실행되면 다음 단계로 순차적으로 프로세스가 발생됩니다.
data load ( 이 단계는 보통 앱 초기에 필요한 설정값이나 앱 실행에 필요한 최소한의 데이터를 로드하는 작업이 수행되는 단계 입니다.)
authentication check (인증 상태 체크하여 로그인 페이지로 랜딩할지 , 홈화면으로 랜딩할지 결정하는 단계 )
강의의 경우 위 2단계만 간단히 진행되는데 splash 페이지에서 data load 완료 상태를 구독하고 있고 데이터 로드가 되면 Authentication 인증 상태를 체크하는 단계로 넘기고 있습니다.
문제는 AppDataLoadCubit이 앱이 실행되는 단계인 main 단계에서 인스턴스로 올라오기 때문에 앱을 최초 실행하는 상황의 페이지인 initPage에서는 AppDataLoadCubit의 데이터 로드 상태가 완료 되어도 처리 할 수 없는 상황입니다.
splash 페이지로 진입하는 시점에서 AppDataLoadCubit이 context에 등록되도록 설계를 했어야 하는데
이부분이 잘못된 부분입니다.
불편을 드려 죄송합니다.
이부분을 수정하기 위해서는 2가지 부분을 수정해주시면 해결이 됩니다.
1. main.dart 파일 : AppDataLoadCubit 부분 제거
child: MultiBlocProvider(
providers: [
BlocProvider(
create: (context) => InitCubit(),
lazy: false,
),
//********* 이 부분을 제거 합니다.
BlocProvider(
create: (context) => AppDataLoadCubit(),
lazy: false,
),
//*********
BlocProvider(create: (context) => UploadCubit(storage)),
BlocProvider(create: (context) => SpalshCubit()),
BlocProvider(
create: (context) => AuthenticationCubit(
context.read<AuthenticationRepository>(),
context.read<UserRepository>(),
context.read<ReviewRepository>(),
),
)
],
child: const App(),
),2. root_page.dart 파일 : SplashPage 진입시에 BlocProvider 등록
class RootPage extends StatelessWidget {
const RootPage({super.key});
@override
Widget build(BuildContext context) {
return BlocBuilder<InitCubit, bool>(
builder: (context, state) {
return state
//*********** 이부분을 수정해주시면 됩니다.
? BlocProvider(
create: (context) => AppDataLoadCubit(),
child: const SplashPage(),
)
//***********
: const InitPage();
},
);
}
}
수정해주시면 처리가 되실 것입니다.
최종적으로 제공드리고 있는 소스 코드역시 업데이트 하도록 하겠습니다. 감사합니다.
안녕하세요 감사드립니다.
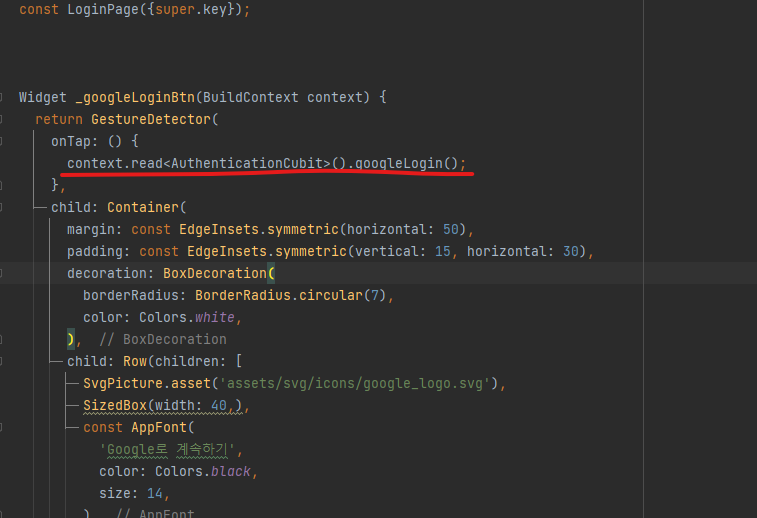
그상태로 로딩중에서 구글 로그인 , 애플로그인 화면으로 넘어가는데

구글 로그인을 클릭하면 이부분이 등록이 안되는지 앞과 동일하게 여기서도 홈페이지로 이동이 안되고 재시작을 해야 이동이 되고 있습니다 .ㅠㅠㅠ
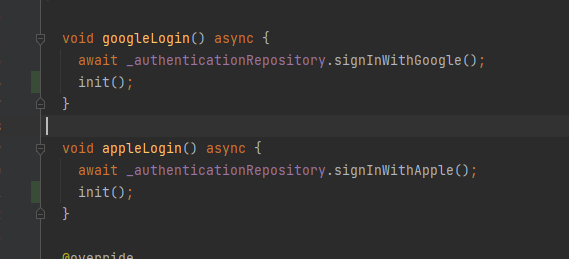
그래서 혹시나 Authenticartion 에 init() 을 불러와서 리스너 실행하게끔 하려 했는데
동작하지 않는데 혹시 다른 해결 방법이 있을까요 ?

0
혹시 구글 로그인을 눌렀을때 터미널에 에러로그가 뜨진 않나요?
PlatformException(sign_in_failed, com.google.android.gms.common.api.ApiException:10: , null, null)
이런 로그가 뜨진 않나요?
네 구글로그인눌렀을대 정상적으로 파이어베이스 콘솔에 등록되고
앞에서 그런것처럼 재시작을 누르면 인증이 완료되서
메인 홈페이지로 정상적으로 진입이 됩니당.
구글로그인도 오류없이 로그인이 다되구용 !!
마찬가지로 에뮬레이터 기기를 삭제하고 다시만든 시점에서

이렇게 되서 정상적으로
구글로그인,애플로그인 화면으로 넘어가는데
구글로그인 버튼을 클릭하면 터미널(콘솔에) 정상적으로 로그인 되었다는게 나타나고
그 이후에 바로 메인페이지로 들어가지지는 않지만
마찬가지로 재시작 버튼을 누르면 바로 메인 홈페이지로 진입이 되고있는 현상입니다.
0
안녕하세요 이전 문제는 해결되셨다니 다행입니다 🙂
이번에 질문 주신 부분은 init을 로그인 버튼 이벤트에 걸어줄 필요 없습니다. 이미 SplashPage 에서 이벤트를 걸어주고 있습니다.
class SplashPage extends StatelessWidget {
const SplashPage({super.key});
@override
Widget build(BuildContext context) {
return BlocListener<AppDataLoadCubit, AppDataLoadState>(
listenWhen: (previous, current) =>
current.status == CommonStateStatus.loaded,
listener: (context, state) {
context.read<SpalshCubit>().changeLoadStatus(LoadStatus.auth_check);
context.read<AuthenticationCubit>().init();
},
child: Scaffold(
body: Stack(
fit: StackFit.expand,
children: [
Image.asset(
'assets/images/splash_bg.png',
fit: BoxFit.cover,
),
// 이후 소스 생략 위 소스에서 보면 AppDataLoadCubit 이 loaded 가 되면 init이 처리 되게 되어있습니다.
혹시 이 부분이 추가 되지 않았을까요? 확인 부탁드리겠습니다 ^^
0
안녕하세요 .
우선 질문에서 앱 마크를 재생버튼이 아닌 앱 마크를 클릭했다고 하셨는데 앱마크?와 재생버튼? 이 어떤 부분을 말씀하시는 것일까요? 소스코드나 캡쳐된 화면이 있으면 문제를 해결하는데 도움이 될 것 같습니다
 앗 죄송합니다 ㅠㅠ
앗 죄송합니다 ㅠㅠ
디바이스를 삭제하고 나면 HydratedCubit false 상태일때
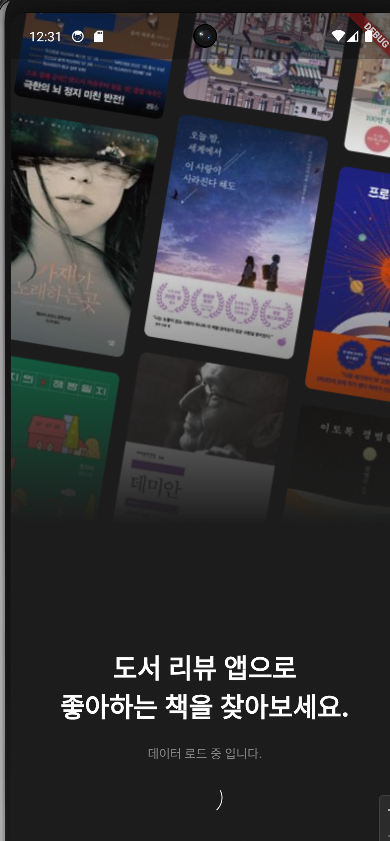
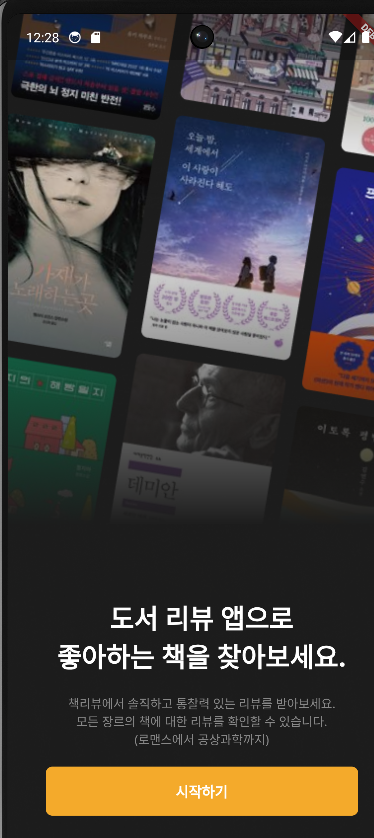
처음 시작하기 버튼을 누르면 " 데이터 로드중입니다 " 하고 그다음으로 넘어가지 않고
재실행을 해야 메인 홈으로 넘어가는 현상이 생기는데요
처음 실행햇을때 시작하기를 눌렀을때 로그인체크 되고 다음 로직이 실행되게 하고싶어서
말씀드렸습니다 ㅠㅠ..

여기서 재실행을 하면 바로 로그인페이지로 진입이 되는데
처음 디바이스를 시작할때 시작하기 누르면 재시작을 하지않으면
더이상 넘어가지 않습니당 ㅠㅠ

정말 감사드립니다.
해결 됬습니다.. 혼자 끙끙 앓고 있엇는데.. 감사합니다 !!
최고!!