인프런 커뮤니티 질문&답변
리액트 네비게이션 설치 문제
해결된 질문
작성
·
295
0
npm i @react-navigation/native
npm i @react-navigation/native-stack
npm i react-native-screens react-native-safe-area-context
셋다 설치하려고 하면 같은 에러 메세지가 나옵니다...
npm audit fix
npm audit fix --force
해봤도 안됩니다
npm install --save-dev @babel/core
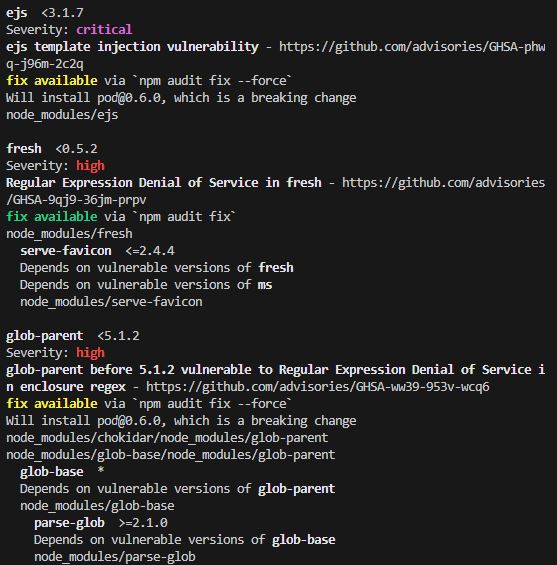
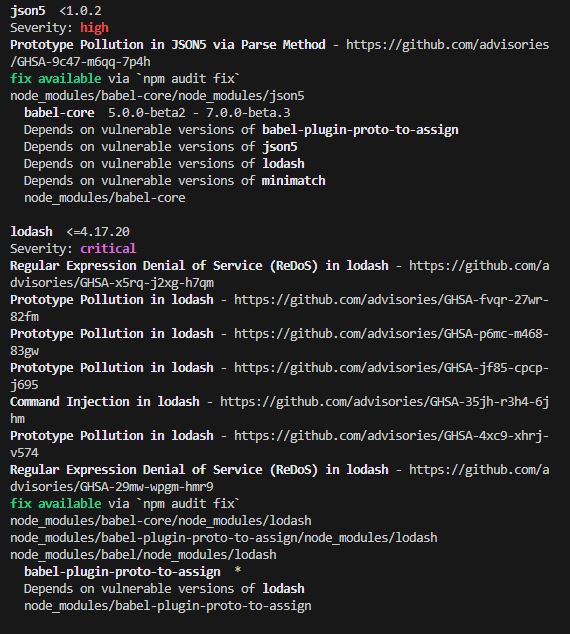
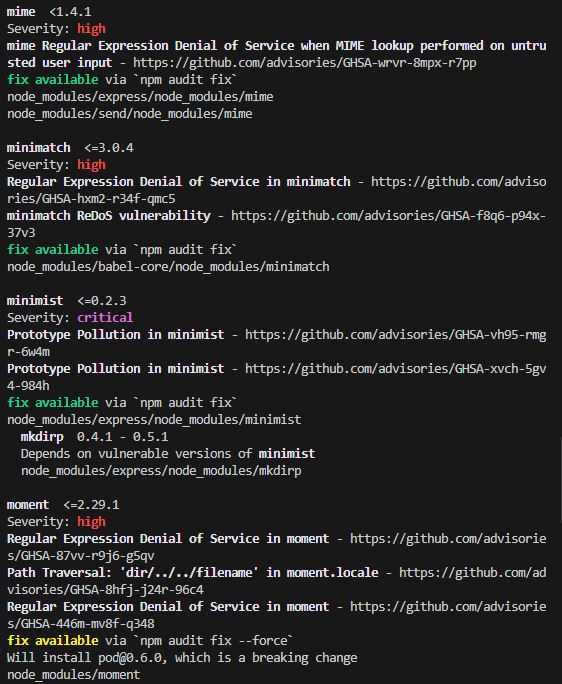
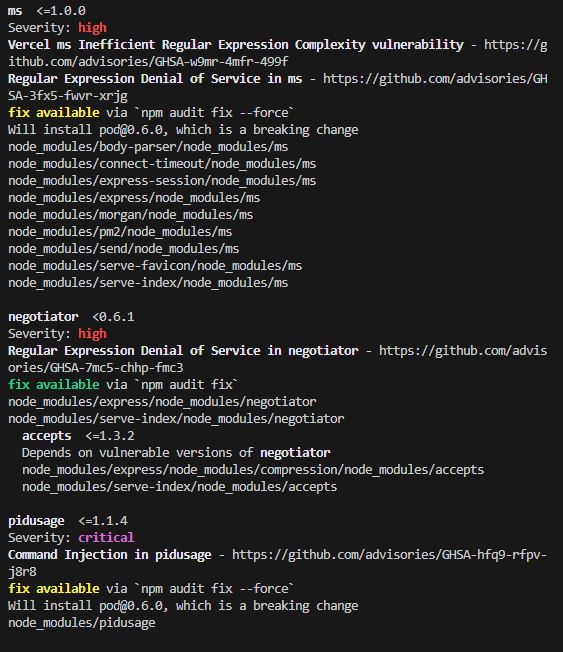
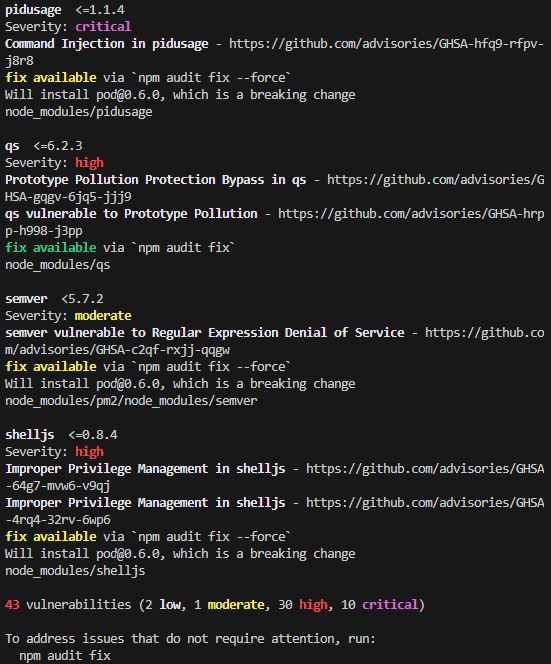
도 해봤는데 네비게이션 설치할 때랑 똑같은 메세지 나오네요. 아래 사진같은 43개 취약점 얘기가 나옵니다.
답변 2
0
제로초(조현영)
지식공유자
취약점이 있는 것과 에러나는 건 완전 별개의 문제입니다. 취약점 있더라도 프로그램 돌아가는 데는 아무 문제 없습니다. 그리고 npm에서 말하는 취약점이 진짜 프로그램의 취약점도 아닙니다.
0
제로초(조현영)
지식공유자
취약점 문제가 아니고요 gyp ERR는 별개의 에러입니다.
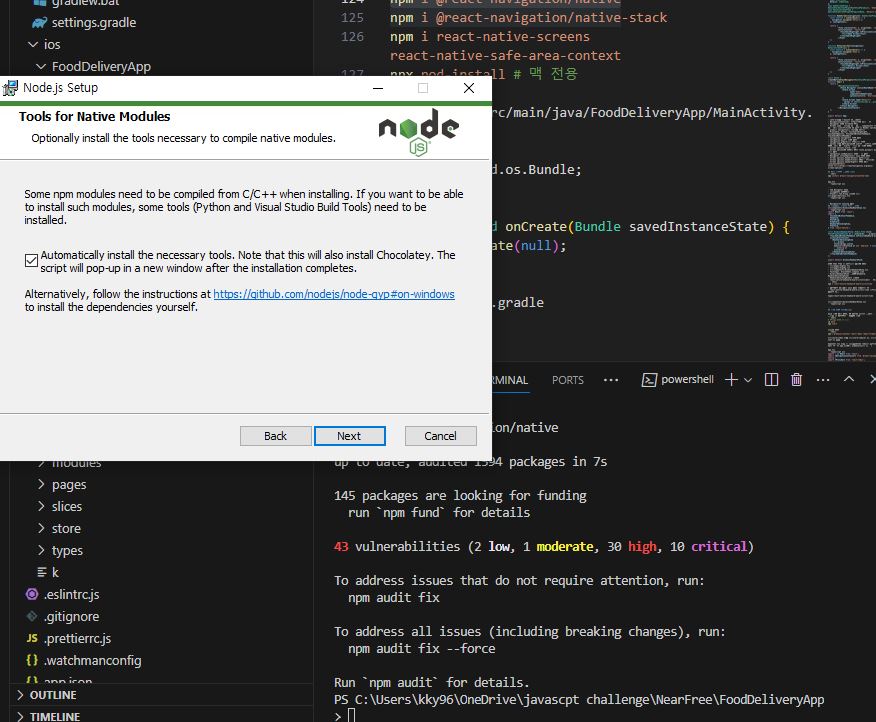
node.js 설치할 때 node.js 필수 디펜던시들 설치하셨나요? 설치 과정 중에 체크박스 있는데 그거 빼먹고 설치하신 것 같습니다.
김광원
질문자

npm audit fix
npm i @react-navigation/native
한번 더 진행해봤는데 여전하네요 ㅠ
제로초(조현영)
지식공유자
npm audit fix할 때 visual studio 에러가 그대로 나오는지를 질문드린 겁니다.
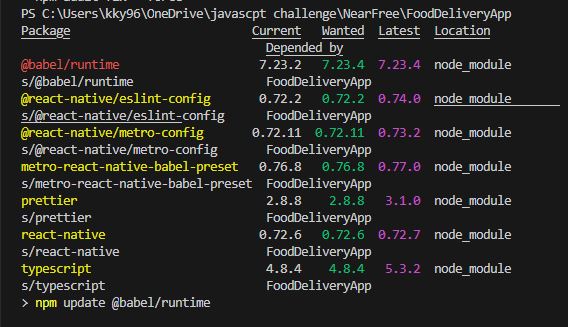
그리고 npm outdated 쳐보시면 npm update했더라도 업데이트되지 않은 패키지들이 나옵니다. 수동으로 업데이트 하시면 취약점들이 해결될 수 있습니다.
김광원
질문자

npm update "패키지명" 으로 업데이트 하나씩 진행해 봤는데 전부 43개 취약점 메세지만 나왔습니다.
npm audit fix 입력하면 아래와 같이 나오고 마지막에 43개 취약점 메세지 나오네요.
제로초(조현영)
지식공유자
npm update 한다고 해서 최신 버전으로 업데이트 되지 않습니다. package.json에 적힌 버전으로만 업데이트 될 뿐이고요.
직접 버전을 표시해서 설치하셔야 해요. npm i 패키지@버전 이런 식으로요.

 똑같이 에러 메세지 나오네요. 현재 비쥬얼 스튜디오 쓰고 있습니다. 재설치해 보라는 말씀이신가요?
똑같이 에러 메세지 나오네요. 현재 비쥬얼 스튜디오 쓰고 있습니다. 재설치해 보라는 말씀이신가요? 





npm audit -- force로 취약점 확인했는데 gyp ERR가 나오네요. npm update도 43개 취약점 문제로 안됩니다.