인프런 커뮤니티 질문&답변
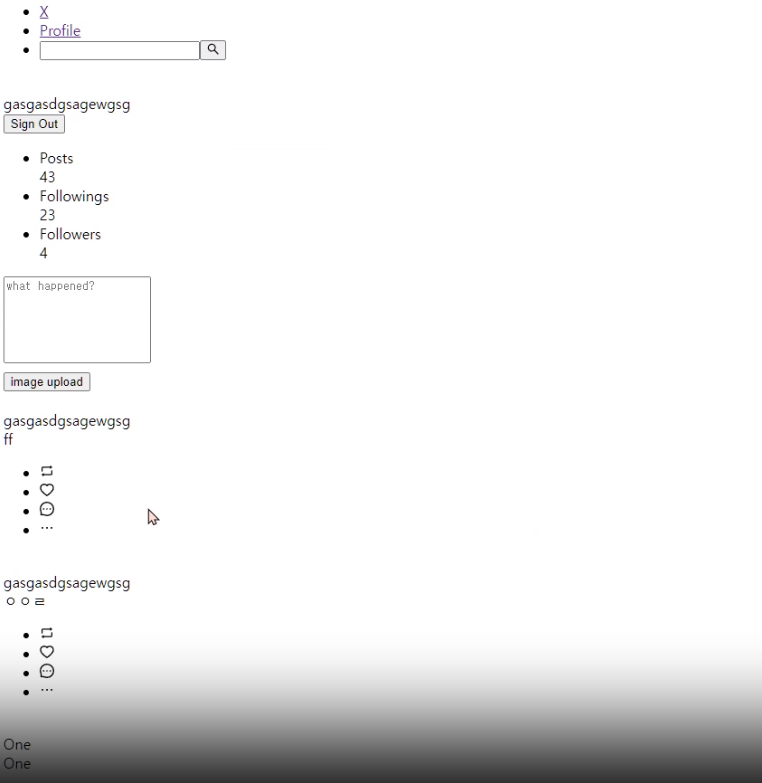
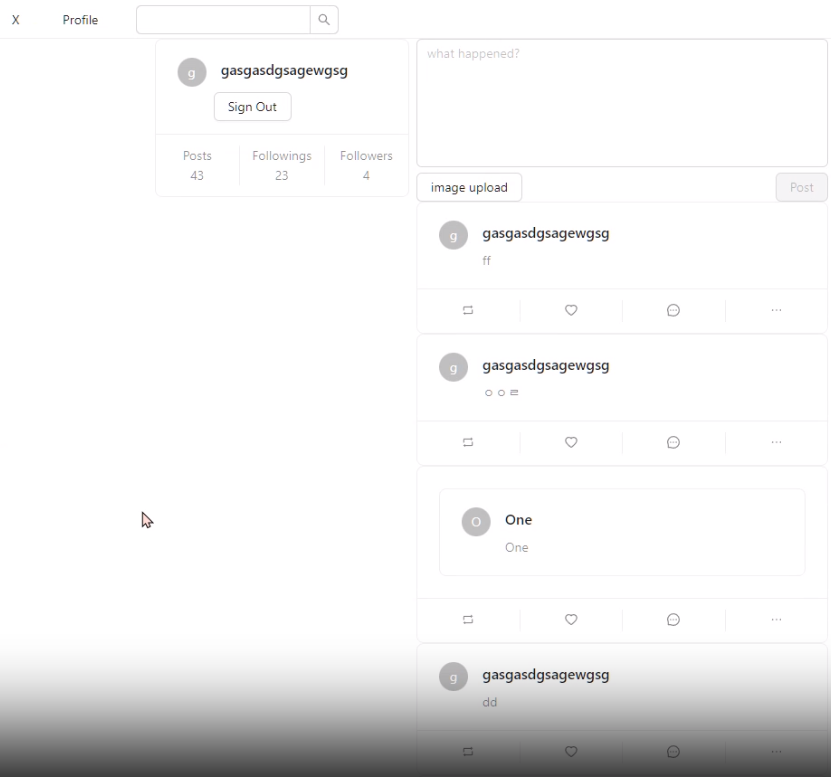
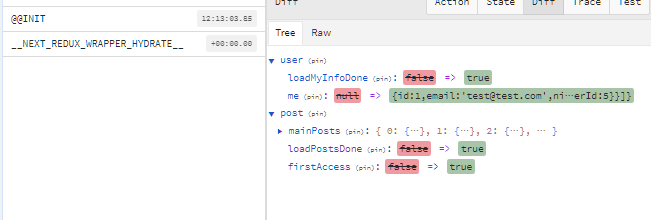
서버사이드 렌더링 적용 후, css가 풀렸다가 다시 적용되는것 같아요.
해결된 질문
작성
·
870
답변 3
1
와.. 드디어 되네요 너무 감사합니다!!
며칠 째 고생했는데 이렇게 되니까 너무 좋은데, 너무 허무하기도 하네요..ㅠㅠ
저는 여태껏 next config 설정과 babel 쪽만 보고 있었는데
이렇게 방법을 찾아내고 적용하는것이 실력이겠죠? 앞으로 더 열심히 하겠습니다!
아 그리고 혹시 몰라서 코드 남겨봅니다.
babel 대신 swc를 이용했습니다. (혹시 babel 설정으로 안되시는 분들을 위해서..)
npm install --save-dev @swc/plugin-styled-components @swc/core
root 폴더 안에 .swcrc 만들기
// .swcrc
{ "jsc": { "experimental": { "plugins": [ [ "@swc/plugin-styled-components", { "displayName": true, "ssr": true } ] ] } } }
next.config 파일에 설정 추가
swcMinify: true,
compiler: { styledComponents: true, },
** 혹시 .babelrc를 삭제하지 않고 남겨두고 swc를 사용하려고 하면 이런 문구가 보입니다.
'Disabled SWC as replacement for Babel because of custom Babel configuration ".babelrc" https://nextjs.org/docs/messages/swc-disabled'
'compileroptions innext.config.jswill be ignored while using Babel https://nextjs.org/docs/messages/ignored-compiler-options'
바벨 셀정파일을 남겨두고 싶으시다면, 아래 설정도 next.config 파일에 추가해주시면 됩니다.
experimental: { forceSwcTransforms: true, }
1
https://ant.design/docs/react/use-with-next#using-pages-router
이거 적용하셔야 할 것 같습니다.
공지사항에 등록해두겠습니다.
1
https://github.com/ZeroCho/react-nodebird/blob/master/https/front/.babelrc#L5
이렇게 앞에 babel-plugin까지 붙여보세요
배포까지 다 완료한 상태에서 여러가지 해봤는데 잘 안되네요ㅠㅠ
next 버전은 13.5.2, styled-components 버전은 6.1.1 사용중입니다.
next 13버전부터 swc를 사용하라 해서 다 해봤는데 여전히 문제가 있습니다.
혹시 시간이 되신다면 코드 한번 봐주실 수 있을까요?




_document 파일하고 .babelrc 파일도 적용해줬는데
새로고침하면 여전히 잘 안되네요ㅠㅠ
_document.js
babelrc.js